Comments (2)
My code:
import React from "react";
import {
View,
Text,
ImageBackground
} from "react-native";
import { Icon } from 'react-native-eva-icons';
import Button from '../../components/button';
import Wrapper from '../../components/wrapper';
import styles from './style';
import { width } from '../../utils/config';
import { Row, Left, Right } from '../../components/layout';
const Home = (props) => {
return (
<View>
<ImageBackground
source={require('../../assets/img/bg-header.png')}
style={{ width: width, height: width * 0.58 }}
>
<Wrapper style={styles.wrapper}>
<Row>
<Left>
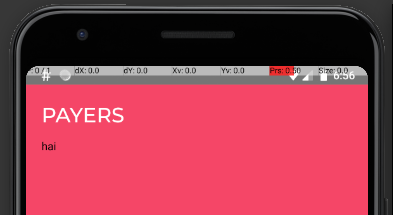
<Text style={styles.appName}>PAYERS</Text>
</Left>
<Right>
<Icon name='bell-outline' width={48} height={48} /> {/*not showing*/}
</Right>
</Row>
<Text>hai</Text>
<Icon name='bell-outline' width={48} height={48} /> {/*not showing*/}
</Wrapper>
</ImageBackground>
</View>
);
}
export default Home;from react-native-eva-icons.
Hey 👋
<Icon name='bell-outline' width={48} height={48} fill='white' /> or
<Icon name='bell-outline' style={styles.icon} />
const styles = StyleSheet.create({
icon: {
width: 48,
height: 48,
tintColor: 'white',
},
});from react-native-eva-icons.
Related Issues (17)
- Docs: integrate changelog generation
- Playground: create playground app
- Animation HOT 1
- Does this support animation? HOT 2
- Web Support ? HOT 6
- Outline icons ? HOT 2
- How can i add custom svgs to your lib? HOT 1
- App Crash on wrong name strings HOT 3
- How to optimize? HOT 4
- Support Flip in Y animation
- File size HOT 5
- Unable to resolve module `react-native-svg` from `node_modules\react-native-eva-icons\icons\Activity.js`: react-native-svg could not be found within the project HOT 1
- Can't find variable: Icon HOT 1
- [email protected] but i use [email protected] HOT 8
- Docs: add DEV_DOCS
- Docs: expand README
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from react-native-eva-icons.