Comments (5)
Hello,
What do you mean by array support ?
Note that you can already take a list of inputs in parameter of a node if you have a CustomPortInput function, just like the Multi Add node example:
[System.Serializable, NodeMenuItem("Custom/MultiAdd")]
public class MultiAddNode : BaseNode
{
[Input]
public IEnumerable< float > inputs = null;
[Output]
public float output;
public override string name => "Add";
protected override void Process()
{
output = 0;
if (inputs == null)
return ;
foreach (float input in inputs)
output += input;
}
[CustomPortBehavior(nameof(inputs))]
IEnumerable< PortData > GetPortsForInputs(List< SerializableEdge > edges)
{
yield return new PortData{ displayName = "In ", displayType = typeof(float), acceptMultipleEdges = true};
}
[CustomPortInput(nameof(inputs), typeof(float), allowCast = true)]
public void GetInputs(List< SerializableEdge > edges)
{
inputs = edges.Select(e => (float)e.passThroughBuffer);
}
}Source here: https://github.com/alelievr/NodeGraphProcessor/blob/master/Assets/Examples/DefaultNodes/Nodes/MultiAddNode.cs
In this example the CustomPortBehavior is used to generate the visible ports on the node, here i'm using it to change the display type of the node.
And the CustomPortInput is used to aggregate the values in the input edges to our inputs float list.
from nodegraphprocessor.
I'm about node like Prefab but with prefab array
from nodegraphprocessor.
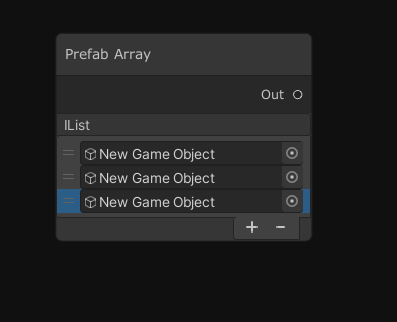
Ah okay, yes it can be done with a custom inspector like so:
Source (the code isn't tested but is conceptually correct)
[NodeCustomEditor(typeof(PrefabNodeArray))]
public class PrefabNodeView : BaseNodeView
{
PrefabNodeArray array;
ReorderableList list;
public override void Enable()
{
// base.Enable();
controlsContainer.Add(new IMGUIContainer(DrawArray));
array = nodeTarget as PrefabNodeArray;
list = new ReorderableList(array.goArray, typeof(GameObject));
style.width = 230;
list.drawElementCallback = (Rect rect, int index, bool isActive, bool isFocused) => {
array.goArray[index] = EditorGUI.ObjectField(rect, array.goArray[index], typeof(GameObject), false) as GameObject;
};
}
void DrawArray()
{
list.DoLayoutList();
}
}
[System.Serializable, NodeMenuItem("Custom/Prefab Array")]
public class PrefabNodeArray : BaseNode
{
[Output(name = "Out"), SerializeField]
public List<GameObject> goArray = new List<GameObject>();
public override string name => "Prefab Array";
}You can also have multiple ports as output depending on your array size with the CustomPortBehavior attribute
from nodegraphprocessor.
Thanks a lot!
from nodegraphprocessor.
Is there any chance of making this the default behaviour when a public/serialized array is declared in a node?
from nodegraphprocessor.
Related Issues (20)
- Node categories
- CustomPortBehaviour With PropertyDrawer HOT 1
- Undo break dynamic output
- Default input and output parameters
- Is there a way to move port and parameter text locations?
- Undo will lose all group view ! HOT 3
- Nothing shows up in the context menu upon import.
- Is this project abandoned? HOT 15
- Calling `AddExposedParameter` in `BaseGraph.OnEnable` causes all ports and edges to disappear. HOT 3
- CustomPortBehavior from base class not respected.
- This asset causes large delays for entering playmode and recompiling assemblies
- Expanding Exposed Parameter Resets Name
- `FilterCreateNodeMenuEntries` Not working when I create Node by drag HOT 1
- I cant set the value in Parameter Window
- Huge GC alloc, sky high Cpu spikes, almost unusable at runtime
- 关于黑板变量赋值被锁定的问题
- Node in stack can't be dragged out and are stuck HOT 1
- Visual glitches on edges when they're bent at ~180 degrees HOT 1
- Leting user to edit graph in game mode
- ForNode can't work together with WaitNode
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from nodegraphprocessor.