Comments (6)
@SaulJWu
写得太好了!
那作者您现在在生产项目中选的是哪个方案管理状态?
最好是根据你的需求进行选择,如果是小型项目或者组件,react hooks 基本上就可以了,但如果是中大型项目,且团队成员能力较弱的情况下,优先推荐比较容易理解的 mobx,redux 虽然强大,但学习成本也很高。
from blog.xiangfa.org.
写得太好了!
那作者您现在在生产项目中选的是哪个方案管理状态?
from blog.xiangfa.org.
@SaulJWu
写得太好了!
那作者您现在在生产项目中选的是哪个方案管理状态?最好是根据你的需求进行选择,如果是小型项目或者组件,react hooks 基本上就可以了,但如果是中大型项目,且团队成员能力较弱的情况下,优先推荐比较容易理解的 mobx,redux 虽然强大,但学习成本也很高。
刚接触react,想问另外一个问题,css样式怎么独立呀,我发现我的css样式几个组件会冲突……
from blog.xiangfa.org.
@SaulJWu
写得太好了!
那作者您现在在生产项目中选的是哪个方案管理状态?最好是根据你的需求进行选择,如果是小型项目或者组件,react hooks 基本上就可以了,但如果是中大型项目,且团队成员能力较弱的情况下,优先推荐比较容易理解的 mobx,redux 虽然强大,但学习成本也很高。
刚接触react,想问另外一个问题,css样式怎么独立呀,我发现我的css样式几个组件会冲突……
react 内的 css 有多种方案,目前比较流行的是 css in js 的写法,比如 styled,但个人比较推荐 create-react-app 官方的 module css 写法
from blog.xiangfa.org.
@SaulJWu
写得太好了!
那作者您现在在生产项目中选的是哪个方案管理状态?最好是根据你的需求进行选择,如果是小型项目或组件,react hooks基本上就可以了,但如果是中大型项目,并且团队成员能力较弱的情况下,优先推荐比较容易理解的mobx, redux虽然强大,但学习成本也很高。
刚接触反应,想问另外一个问题,css样式怎么独立呀,我发现我的css样式几个组件会冲突……
react内的css有多种方案,目前比较流行的是
css in js的写法,类似styled,但个人比较推荐create-react-app官方的模块css写法
请教一个问题,关于解构赋值的
下面是请求api
/**
* 使用账号密码登陆
* @param {string} username 账号
* @param {string} password 密码
* @param {string} captcha 图形验证码
* @param {string} uuid 唯一UUID,用来跟后端匹配
*/
export const loginByAccount = (username, password, captcha, uuid) =>
request.post("/admin/login/account", { username, password, captcha, uuid });下面是我解构赋值的操作
//onFinish提交表单且数据验证成功后回调事件
const loginSubmit = async (values) => {
// const { username, password, captcha } = values;
const param = { ...values, uuid };
const res = await api.login.loginByAccount(param);
console.log(res);
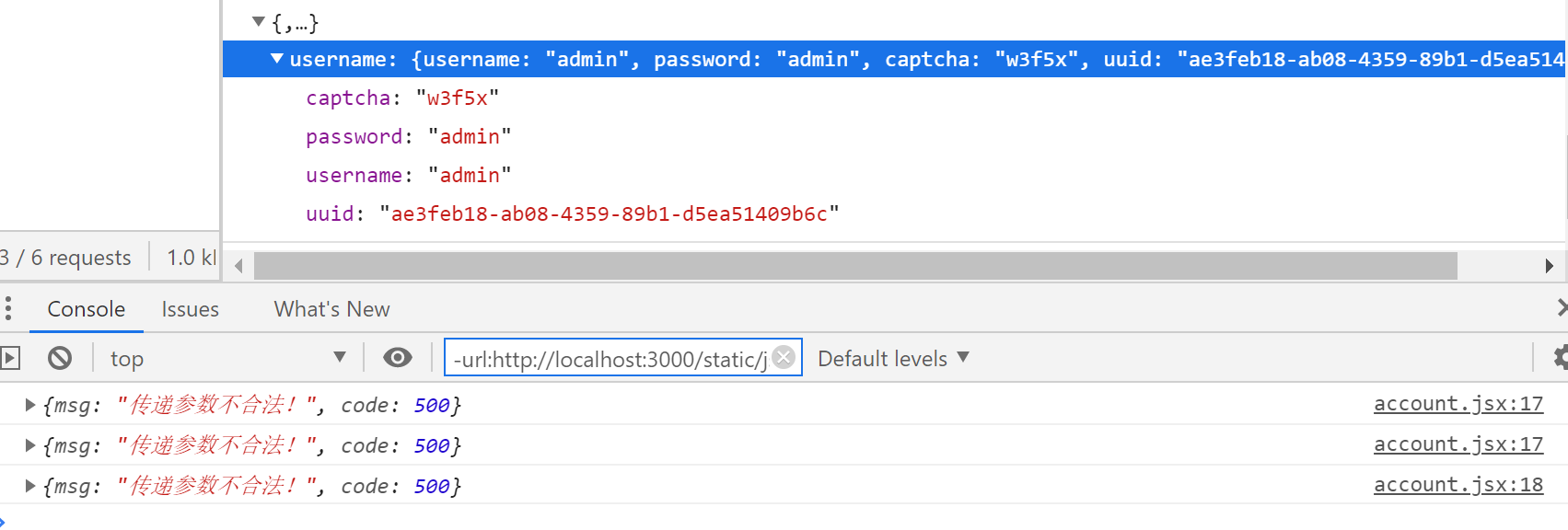
};但是上面这种解构赋值的操作,会导致请求参数不合法……
会导致:

为什么对象的key会变成username……
如果我不用解构赋值,直接一个个参数放进去,又能请求成功……
from blog.xiangfa.org.
我好像整明白了,我已经封装好需要4个参数,我怎么能传一个参数呢,尴尬了,打扰您了
from blog.xiangfa.org.
Related Issues (20)
- Vue 组件库构建流程 | 梦翼坊
- 利用 Node.js 中间层进行高效的敏捷开发思考 | 梦翼坊
- 让 Hexo 支持 LaTeX 公式 | 梦翼坊 HOT 5
- 算法复杂度 | 梦翼坊
- 算法学习笔记——数字与字符串处理 | 梦翼坊
- Markdown 语法简明指南 | 梦翼坊
- 算法学习笔记 — 数学领域 | 梦翼坊
- 前端开发人员学习路线 | 梦翼坊
- vue 项目极限优化,提升首屏访问体验 | 梦翼坊
- Vue 中的 AST 与虚拟 Dom | 梦翼坊
- qiankun 微前端方案适配 HashRouter 模式及 TypeScript 项目 | 梦翼坊
- Electron 学习笔记 - TypeScript 的使用 | 梦翼坊
- Mac 下配置 Aria2 | 梦翼坊 HOT 4
- Electron 学习笔记 - 使用 Bridge 通信模式解耦 Electron 逻辑 | 梦翼坊 HOT 4
- Vue 组件库构建流程 | 梦翼坊 HOT 4
- 使用代理映射解决微信页面调试难题 | 梦翼坊
- 优化 vue 项目包大小,提升首屏加载速度 | 梦翼坊
- 给你的 npm 提提速——优化国内 npm 下载速度 | 梦翼坊
- 优化 vue 项目包大小对比实验结果 | 梦翼坊
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from blog.xiangfa.org.