Comments (6)
you can use insert css to modify the website css like this and pad the view:
let options = 'location=no,footer=yes,hideurlbar=yes,toolbarcolor=#000000,footercolor=#000000,closebuttoncolor=#ffffff';
const browser = this.iab.create(url, '_blank',options);
browser.on('loadstop').subscribe(event => {
browser.insertCSS({ code: "html{height: 100%;} body{height: calc(100% - 45px);}" });
});
from cordova-plugin-inappbrowser.
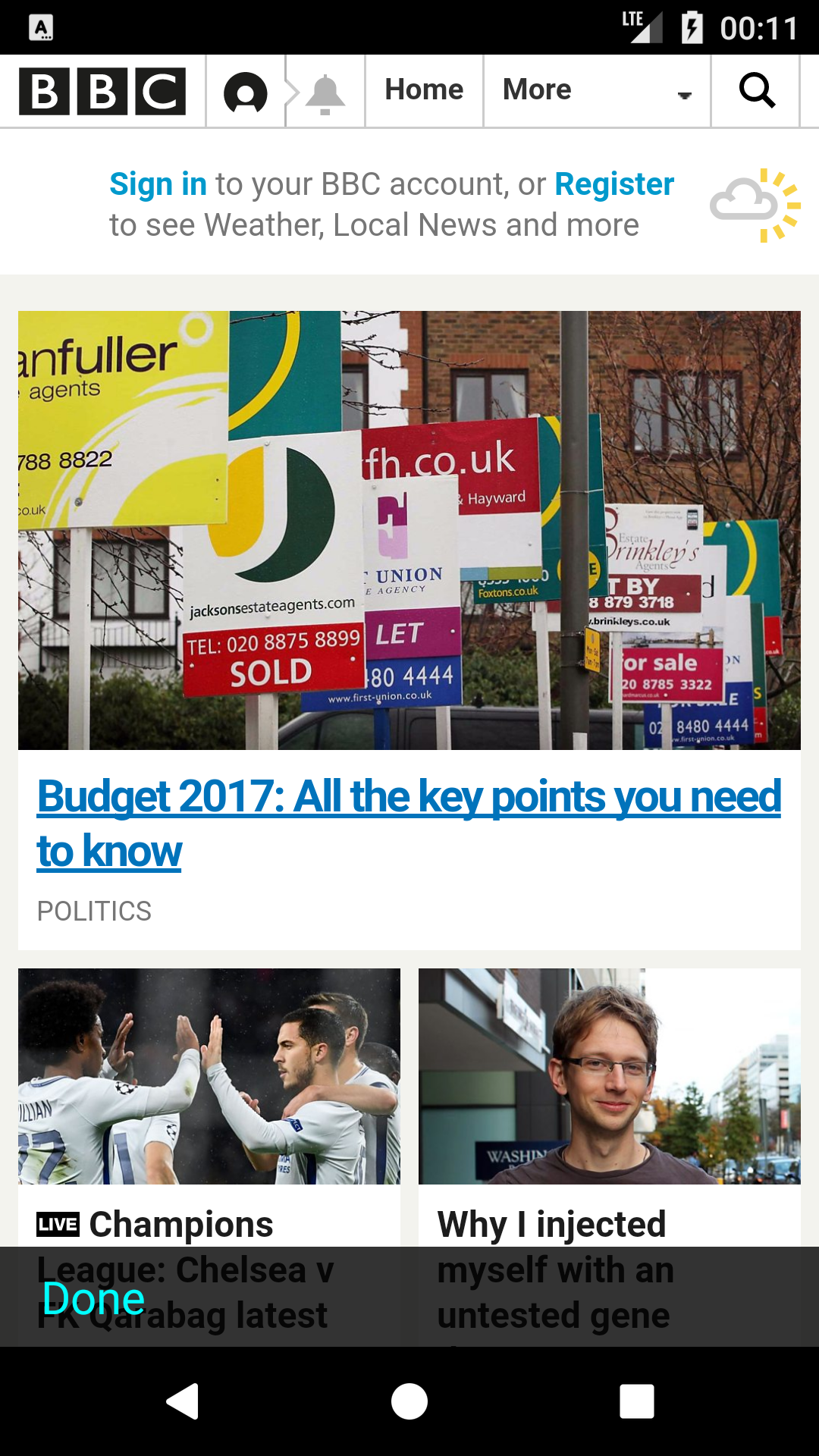
When the footer was introduced by PR #258, the overlap was intentional so that you could have a semi-transparent footer overlaying the webview, for example:
Therefore any PR to "fix" the overlap should be optional to allow overlaying of a semi-transparent footer if so desired.
from cordova-plugin-inappbrowser.
Looks like setting the margin only works on some devices/simulators. Looking for another solution that works everywhere now...
Edit: My new solution is to size the WebView to the size of the window minus the status bar, the toolbar (if shown), and the footer (if shown). Would still really like to find the correct solution (using some combination or layout param).
from cordova-plugin-inappbrowser.
@hvaughan3 This is affecting our app as well. I see you have an idea of how to fix this. Can you create a PR?
from cordova-plugin-inappbrowser.
@satbirjhuti I do not have time to create one right now but the link below has my commit for this fix in a forked version of this repo. Hope that helps. Also please note that there is most likely a better way to do this, it should only be treated as a workaround.
Original Commit that did not work on all devices
Final commit that has worked on all devices thus far
from cordova-plugin-inappbrowser.
@dpa99c Thanks. It makes more sense now. But yeah, some pages that have position: fixed bottom navs suffer from the issue at hand where the user can't tap on the nav because of it being hidden behind this footer.
from cordova-plugin-inappbrowser.
Related Issues (20)
- Android FR: Enable zoom without displaying on-screen zoom controls
- Calling window.print() does not work
- Keychain not work with inappbrowser HOT 1
- Disable close button (Done) for iOS
- InAppBrowser does not open Youtube Links Properly HOT 12
- The preference name "MediaPlaybackRequiresUserAction" has been deprecated. It is recommended to replace this preference with "MediaTypesRequiringUserActionForPlayback."
- When can we expect latest 6.0.0 version release on npm? HOT 1
- The www/inappbrowser.css file should be removed because it was only for the Windows platform HOT 1
- Cannot build iOS Ionic Capacitor project HOT 5
- 6.0.0 Update throws error while archiving iOS project: "'Cordova/CDVWebViewProcessPoolFactory.h' file not found" HOT 1
- "browser.on('loaderror')" does not work properly on iOS.
- executeScript not working in colab HOT 4
- How to build this plugin for node_modules? HOT 2
- Add option to respect/ignore safe area on iOS
- ref.executeScript can't write clipboard HOT 5
- window.open doesnt work inside the opened webview HOT 1
- Warning when submitting to play store - JavaScript Interface Injection HOT 3
- @awesome-cordova-plugins/in-app-browser, this plugin is not sending the device id to azure while login + iOS HOT 3
- Angular 15 webpage not loading correctly in inappbrowser (Android < 11) HOT 1
- Hide Location & toolbar on scroll
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from cordova-plugin-inappbrowser.