Comments (7)
Hello, our APIs design is currently a generic design.
APIs calls are jumped through URL Schemes, and event callbacks support broadcasting 📢 events.
This means we don't need to do special adaptations for Tasker/Macrodroid or other automated tools.
As long as they support both of the above features. We have verified that Macrodroid supports calling APIs.
Regarding event broadcasting (which is also called "received intents" in Tasker), we will add it to the document after simple verification.
from lifeup.
Hello again, and thanks for replying too quickly.
I was quite sure it Does exist, but unfortunately I didn't figure it out myself..
I'm looking forward to see an example in your next document's update.
Thanks again !
from lifeup.
Hi, very sorry for the late reply.
Here is the usage tutorial, we take the query coin API as an example:
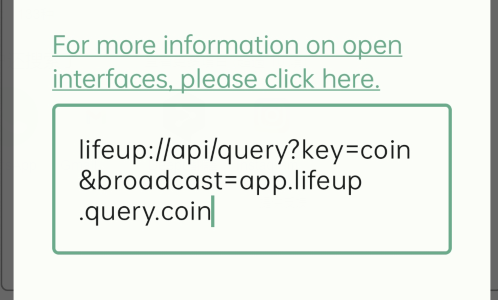
- Create a item and add API effects:
lifeup://api/query?key=coin&broadcast=app.lifeup.query.coin
Because this is for use with automation tools, you need to add the "broadcast" parameter to send the intent as a broadcast. (Automated tools generally only accept this type of intent). The value of the broadcast parameter can be any string, which is only used to distinguish broadcast types.
- Open Macrodroid, switch to the Macros tab, create a new Macro, and name it something.
- Add a trigger:
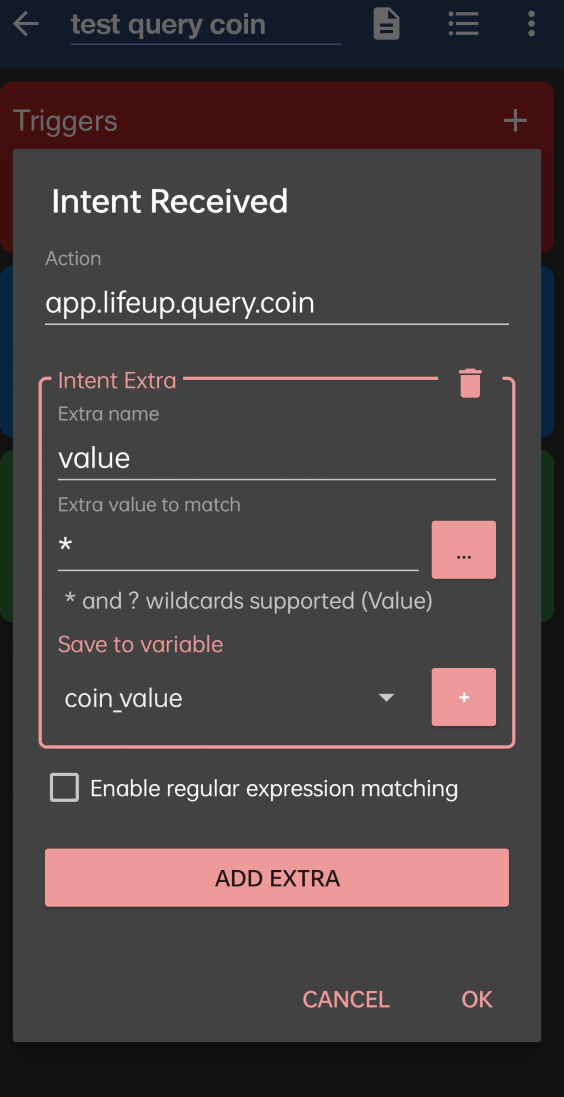
Device Events->Intent Received - Configure this trigger
Action:app.lifeup.query.coin(action is the value of the broadcast parameter above)
Extra name:value(Sourced from API Documentation)
Extra value to match:*(we match all values)
Save to variable:coin_value(Name it arbitrarily, here is just an example) - Add an action
Notification->Popup Message - Configure this action
Pop up message:coin value is {lv=coin_value}(Macrodroid will replace the{lv=coin_value} as the real value) - Save the macro.
After using the item, you should see the current value pop up from the Macrodroid.
The final configuration effect can be viewed in the screenshot I uploaded.
from lifeup.
By the way, thank you very much for sharing the API-related items. :D
from lifeup.
from lifeup.
from lifeup.
Hello again, Thank you for your reply! I really appreciate it. As for the API related item, I hope it helps others discover how decent your app is and who knows... Maybe these small steps I make as a user could bring you more success in your career. I'll do my best to be a good user of your app and, why not, a good friend too! Best regards.
…
On Fri, Oct 7, 2022, 18:11 AyagiKei @.> wrote: By the way, thank you very much for sharing the API-related items. :D — Reply to this email directly, view it on GitHub <#43 (comment)>, or unsubscribe https://github.com/notifications/unsubscribe-auth/A2MJBZ74LVOAALUSC3YW4MLWCBKVDANCNFSM6AAAAAAQWEPM6Y . You are receiving this because you authored the thread.Message ID: @.>
Sure!
Feel free to contact us anytime :D
We will also continue to update and maintain LifeUp, which still has a lot of room for improvement and development plans.
I'll update that step into the documentation later.
from lifeup.
Related Issues (20)
- [Feature] Basic planning system
- Inventory Coins HOT 4
- [Feature] Failure in achievement or list of success HOT 2
- [Feature]希望能够通过模糊搜索匹配多个商品 HOT 2
- [Feature] task view filter "fold tasks that are not started" HOT 1
- [Bug] Task completion streak lost when tasks were overdue HOT 3
- [Feature] API to directly create inventory items HOT 3
- [Feature] API. Complete "Count" Task HOT 2
- [Feature] 对于添加成就的API需求 HOT 3
- [Feature]创建商品API增加更多的自定义选项 HOT 1
- [Feature]kk
- [Feature] Multiple Notifications HOT 3
- Allow subtasks to have deadlines. HOT 1
- Customizable Level Names and Avatars for Enhanced User Engagement HOT 1
- [Feature] Set Use Effect of an Item with the API HOT 1
- [Feature] Possibility to deactivate Attribute that dont impact the main level HOT 2
- [Bug] HOT 1
- [Use Item Dialog URL Not Working] HOT 1
- url链接升级 HOT 2
- [Bug] Streak Count Not Resuming After Task Freeze HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from lifeup.