Comments (5)
Amazing. Thank you so much for your help. Let me test this out and I will keep you posted if I have further question!
from use-between.
Any update on this? I would truly appreciate.
At this point, unless I can fix this I'm gonna probably gonna use a different library...
from use-between.
Hi @cdric,
You should not pass the useSharedCounter hook through the properties of the component. This is the advantage of "use-between".
You should create a file "use-shared-counter.js" in which you will export the useSharedCounter hook.
// ./use-shared-counter.js
import { useCallback, useState } from "react";
import { useBetween } from "use-between";
const useCounter = () => {
const [count, setCount] = useState(0);
const inc = useCallback(() => setCount((c) => c + 1), []);
const dec = useCallback(() => setCount((c) => c - 1), []);
return {
count,
inc,
dec
};
};
export const useSharedCounter = () => useBetween(useCounter);Next, you just use the useSharedCounter hook in any component.
// ./Buttons.js
import { useSharedCounter } from "./use-shared-counter";
export const Buttons = () => {
const { inc, dec } = useSharedCounter();
return (
<>
<button onClick={inc}>+</button>
<button onClick={dec}>-</button>
</>
);
};// ./Count.js
import { useSharedCounter } from "./use-shared-counter";
export const Count = () => {
const { count } = useSharedCounter();
return <p>{count}</p>;
};Enjoy!
from use-between.
in my code base that I inherited - there's a helper for api.
a bloated example -
but gist is it's in a separate file - not in a component -
I guess question is beyond these api helpers be put into a component?
or continue to pass shared setters / getters via paramaeters? or is there a better way?
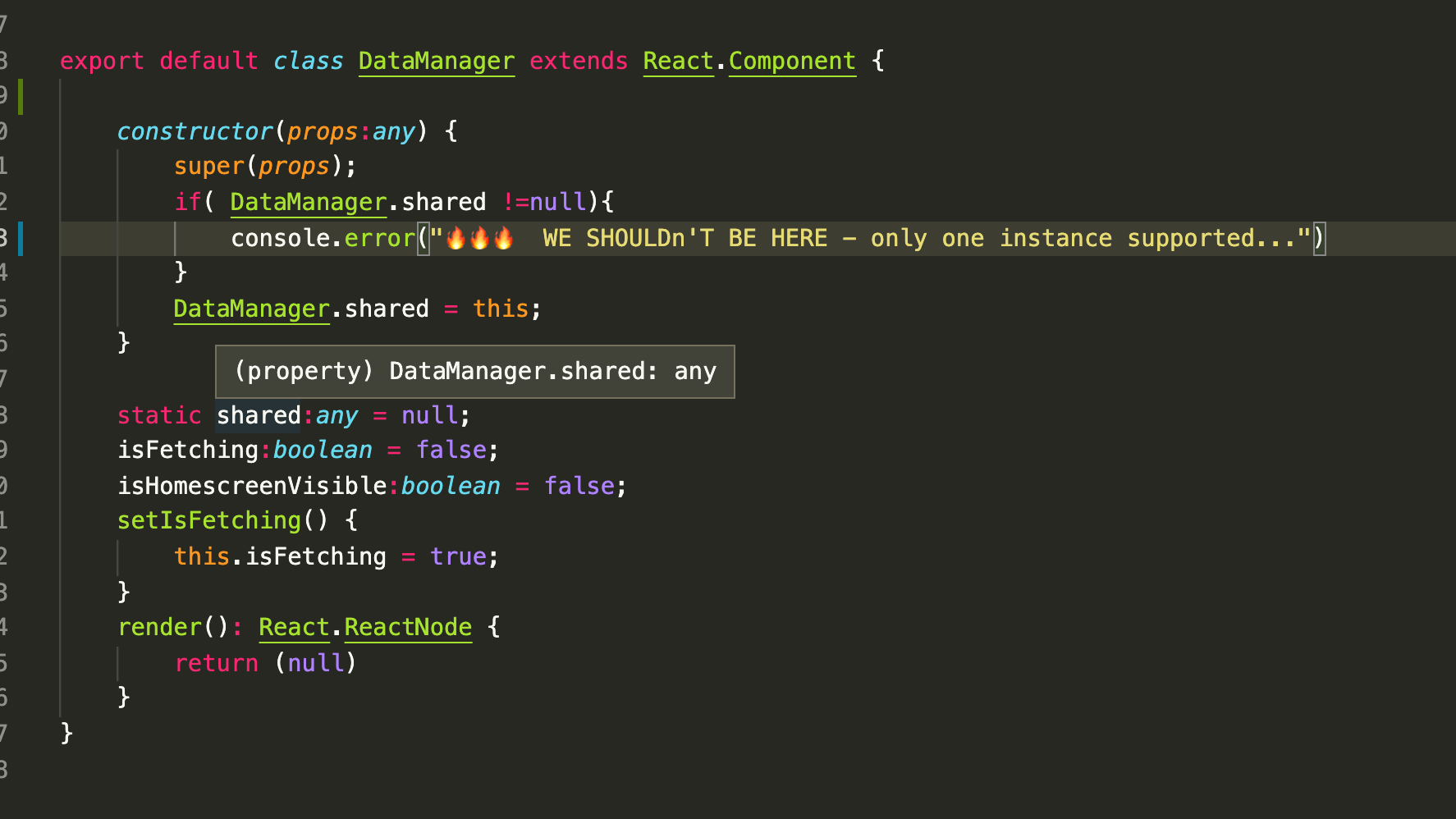
I have a DataManager class that's a singleton - it's allowed me to get data for android / ios before -
the whole redux thing is a quagmire and this mostly solves this headache apart from this edge case.
export async function reLoginUser(setShowLogin:any,setAuthenticated:any) {
const credentials = { Username: email, Password: pwd };
NocApi.post('/logon',credentials)
.then(response => {
console.log("response:",response);
if (token) {
Promise.all([
setUser(credentials),
])
.then(async (res) => {
console.log('navigation go HomeScreen');
setShowLogin(false); // HERE
setAuthenticated(true);
})
}
}
})
}In above example I'm passing state variables around to external function -
I get it's not needed when used within a component - but here can't see any other way.
It's possible I could introduce a DataManager singleton -but maybe an overkilll
from use-between.
Hi @cdric,
You should not pass the
useSharedCounterhook through the properties of the component. This is the advantage of "use-between".You should create a file "use-shared-counter.js" in which you will export the
useSharedCounterhook.
...
Enjoy!
Hello,with React 18.0, I has a problem. index.tsx has changed to those, and the setCount is not working, count is always 0. What need I do to adapt 18.0?
Thank you.
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import reportWebVitals from './reportWebVitals'
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
)
root.render(
<React.StrictMode>
<App/>
</React.StrictMode>
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()
from use-between.
Related Issues (20)
- support for useContext HOT 1
- How to keep the state after fast refresh in react-native without manual persistence?
- The state is lost when working with react-router-dom HOT 5
- UseEffect: Failing trying to use another hook HOT 5
- Jest Testing with use-between hooks HOT 11
- Preact support HOT 2
- Update not triggered HOT 4
- attempting to use with react-native - but hit a snag HOT 5
- useEffect cleanup not being called HOT 3
- Using hooks with props HOT 2
- can I use in a class? React.Component
- Could / should we introduce a helper to store / get dictionary values?? thoughts
- Support hooks that require props HOT 6
- React 18 Strict Mode HOT 9
- Update readme example to React 18 HOT 1
- Preparing for release 1.4 HOT 1
- can we support params? HOT 3
- Typescript support or example? HOT 1
- How it was born
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from use-between.