Welcome to the Clockor2 code base! The Clockor2 app is available at clockor2.github.io.
Clockor2 is a client-side web application for conducting root-to-tip (RTT) regression - the fastest and most widely used method to calibrate strict molecular clocks. See the documentation for more information.
Clockor2 is open-source and licensed under the GNU General Public License v3.0. We welcome contributions, feature requests, and bug reports. See below for a guide on developing Clockor2.
Leo A Featherstone, Andrew Rambaut, Sebastian Duchene, Wytamma Wirth, Clockor2: Inferring global and local strict molecular clocks using root-to-tip regression, Systematic Biology, 2024;, syae003, https://doi.org/10.1093/sysbio/syae003
Clockor2 is built with Create React App, using the Redux and Redux Toolkit TS template.
To get started clone the repo and install the dependencies.
git clone https://github.com/clockor2/clockor2.git && cd clockor2
npm installStart the development server for local development.
npm run startRun test with jest
npm run testSome of the tools used by the project include:
- React - https://www.youtube.com/watch?v=s2skans2dP4&ab_channel=DennisIvy
- Flowbite - https://flowbite-react.com/
- Redux - https://react-redux.js.org/tutorials/quick-start
- Phylocanvas - https://gitlab.com/cgps/phylocanvas/phylocanvas.gl
- Plotly - https://github.com/plotly/react-plotly.js
- phylojs - https://github.com/clockor2/phylojs
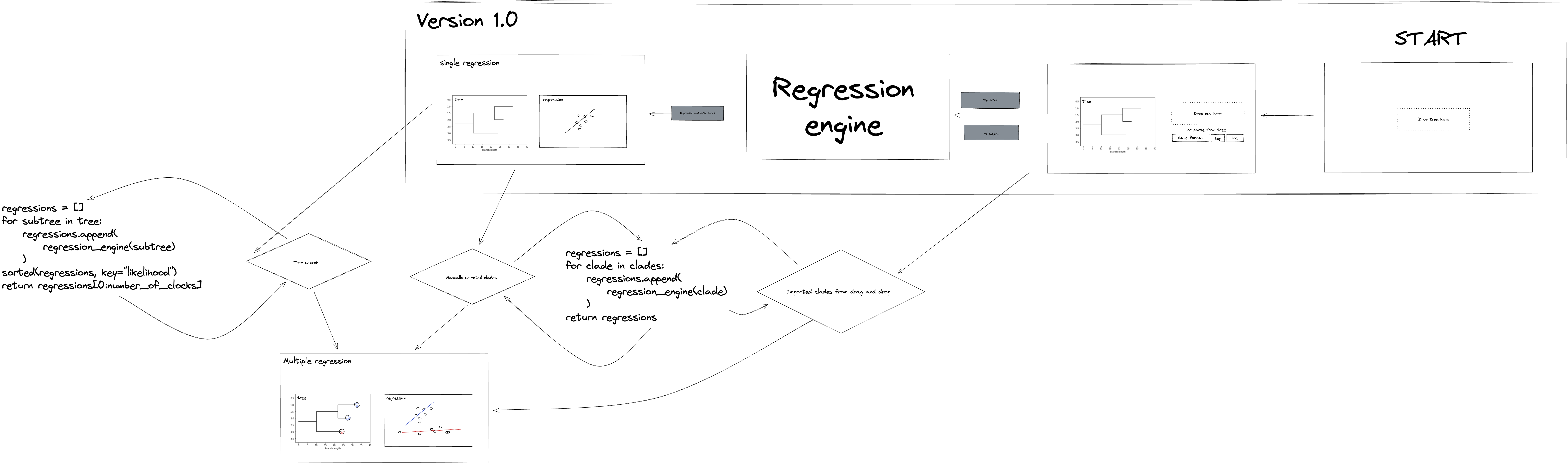
The initial design plan:
For docs code see https://github.com/clockor2/docs.