daimakuai 是一个可以快速帮你构建后台管理的工具,它提供的页面组件和表单元素等功能,能帮助你使用很少的代码就实现功能完善的后台管理功能。
Demo 账号/密码:admin/admin
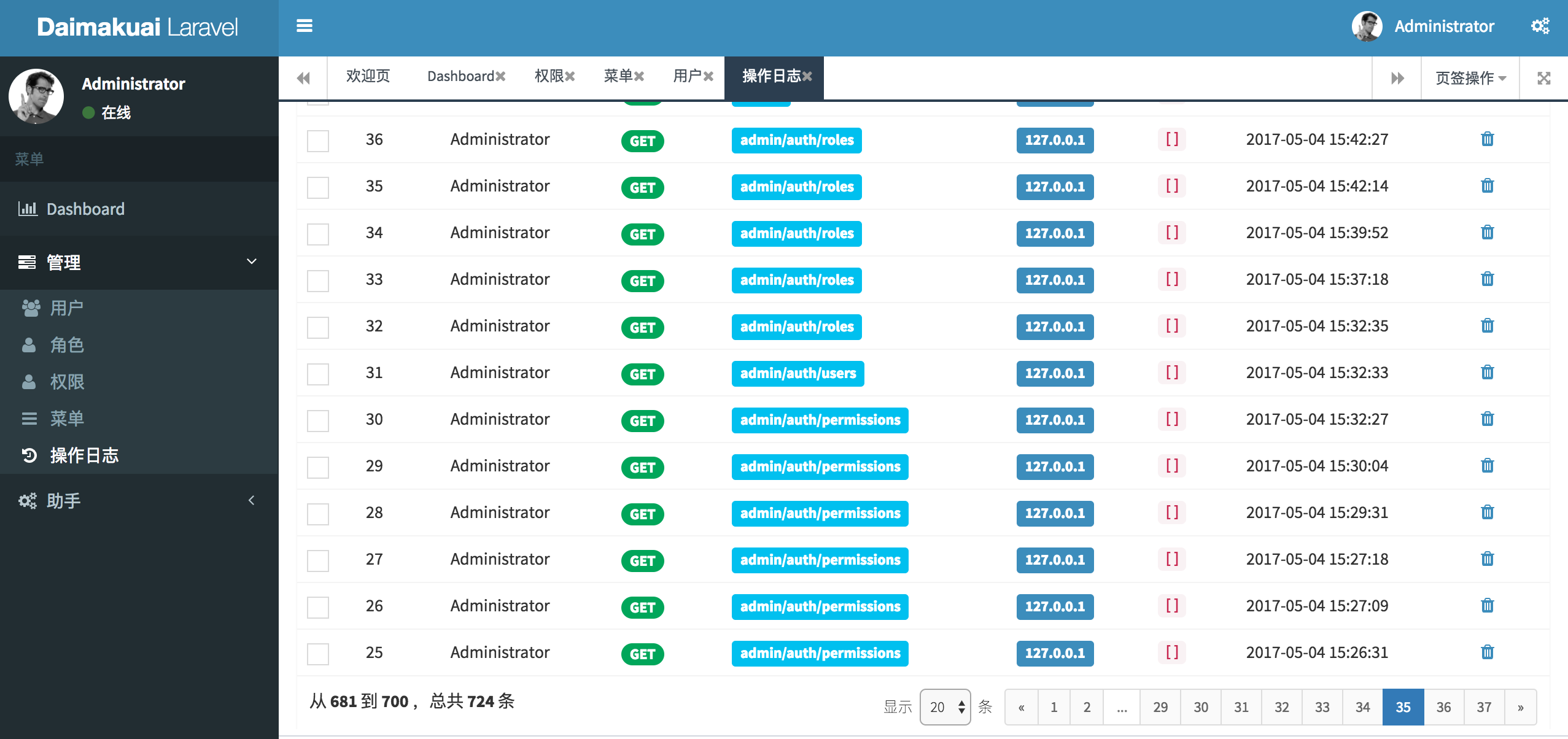
PC端访问
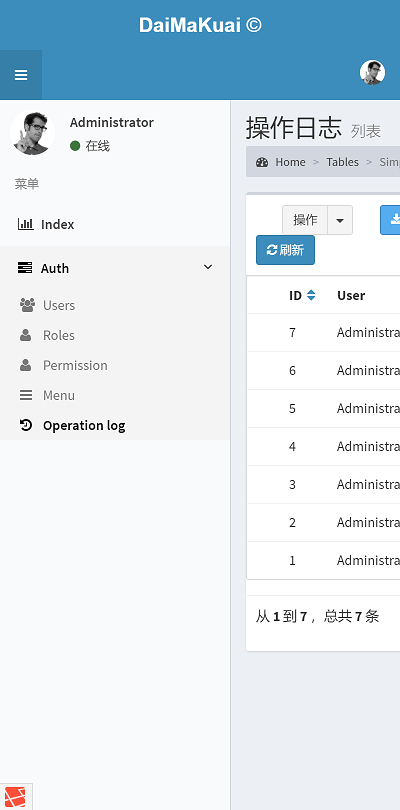
手机端访问
首先确保安装好了 Composer Laravel,并且数据库连接设置正确,如果没有安装,请访问安装Laravel进行安装。
Laravel 5.5
composer require jblv/daimakuai "dev-master" -vvv
示例如:
> 修改composer为国内镜像,加速下载
composer config -g repo.packagist composer https://packagist.phpcomposer.com
composer create-project laravel/laravel=5.5.* bbcshop -vvv
composer require jblv/daimakuai "2.0" -vvv
注意:
> bt宝塔服务器需要先关闭以下几个禁用函数: putenv pcntl_signal proc_open
在`config/app.php`加入`ServiceProvider`:
Jblv\Admin\Providers\AdminServiceProvider::class
然后运行下面的命令完成安装:
Laravel 5.5
> 安装前,对.env里的数据库等信息进行修改
php artisan vendor:publish --provider="Jblv\Admin\AdminServiceProvider"
php artisan admin:install
启动服务后,在浏览器打开 http://localhost/admin/ ,使用用户名 admin 和密码 admin登陆.
1、 伪静态增加:
location / {
try_files $uri $uri/ /index.php$is_args$query_string;
}
2、网站目录去掉 防跨站攻击(open_basedir)
3、网站目录 选择根目录,运行目录选择 public
安装完成之后,daimakuai所有的配置都在config/admin.php文件中。
安装完成之后,后台的安装目录为app/Admin,之后大部分的后台开发编码工作都是在这个目录下进行。
app/Admin
├── Controllers
│ ├── ExampleController.php
│ └── HomeController.php
└── routes.php
app/Admin/routes.php文件用来配置后台路由,详细使用请阅读路由配置。
app/Admin/Controllers目录用来存放后台路由器文件,该目录下的HomeController.php文件是后台首页的显示控制器,ExampleController.php为实例文件。
用Laravel自带的users表举例,表结构为:
CREATE TABLE `users` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`email` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`password` varchar(60) COLLATE utf8_unicode_ci NOT NULL,
`remember_token` varchar(100) COLLATE utf8_unicode_ci DEFAULT NULL,
`created_at` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00',
`updated_at` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00',
PRIMARY KEY (`id`),
UNIQUE KEY `users_email_unique` (`email`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci对应的数据模型为文件 App\User.php
daimakuai可以通过使用以下几步来快速生成users表的CURD操作页面:
使用下面的命令来创建一个对应App\User模型的路由器
php artisan admin:make UserController --model=App\\User上面的命令会创建路由器文件app/Admin/Controllers/UserController.php.
在daimakuai的路由配置文件app/Admin/routes.php里添加一行:
$router->resource('users', UserController::class);
打开http://localhost:8000/admin/auth/menu,添加对应的menu
然后就能在后台管理页面的左侧边栏看到用户管理页面的链接入口了。
剩下的工作就是构建数据表格和表单了,打开 app/Admin/Contollers/UserController.php,找到form()和grid()方法,然添加构建代码,更多详细使用请查看model-grid和model-form。
daimakuai 基于以下组件或者服务:
- Laravel
- AdminLTE
- Datetimepicker
- CodeMirror
- font-awesome
- moment
- Google map
- Tencent map
- bootstrap-fileinput
- jquery-pjax
- Nestable
- noty
- X-editable
- bootstrap-number-input
QQ群:14086762
daimakuai is licensed under The MIT License (MIT).