- Run the Server in production mode :
npm run startorStart typescript-express-starterin VS Code - Run the Server in development mode :
npm run devorDev typescript-express-starterin VS Code - Run all unit-tests :
npm testorTest typescript-express-starterin VS Code - Check for linting errors :
npm run lintorLint typescript-express-starterin VS Code - Fix for linting :
npm run lint:fixorLint:Fix typescript-express-starterin VS Code
Docker is a platform for developers and sysadmins to build, run, and share applications with containers.
Docker Install.
- starts the containers in the background and leaves them running :
docker-compose up -d - Stops containers and removes containers, networks, volumes, and images :
docker-compose down
Modify docker-compose.yml and Dockerfile file to your source code.
NGINX is a web server that can also be used as a reverse proxy, load balancer, mail proxy and HTTP cache.
Proxying is typically used to distribute the load among several servers, seamlessly show content from different websites, or pass requests for processing to application servers over protocols other than HTTP.
When NGINX proxies a request, it sends the request to a specified proxied server, fetches the response, and sends it back to the client.
Modify nginx.conf file to your source code.
Prettier is an opinionated code formatter.
ESLint, Find and fix problems in your JavaScript code
It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
-
CMD+Shift+P(Mac Os) orCtrl+Shift+P(Windows) -
Format Selection With
-
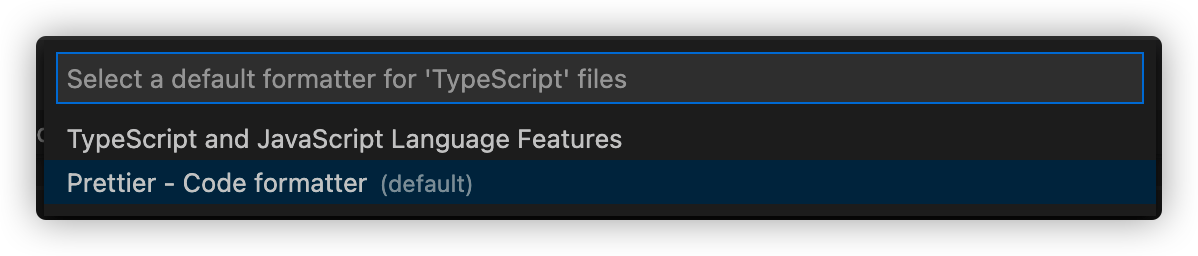
Configure Default Formatter...
-
Prettier - Code formatter
Palantir, the backers behind TSLint announced in 2019 that they would be deprecating TSLint in favor of supporting typescript-eslint in order to benefit the community. So, migration from TSLint to ESLint.
Swagger is Simplify API development for users, teams, and enterprises with the Swagger open source and professional toolset.
Easily used by Swagger to design and document APIs at scale.
Start your app in development mode at http://localhost:3000/api-docs
Modify swagger.yaml file to your source code.
REST Client allows you to send HTTP request and view the response in Visual Studio Code directly.
VSCode Extension REST Client Install.
Modify *.http file in src/http folder to your source code.
PM2 is a daemon process manager that will help you manage and keep your application online 24/7.
- production mode ::
npm run deploy:prodorpm2 start ecosystem.config.js --only prod - development mode ::
npm run deploy:devorpm2 start ecosystem.config.js --only dev
Modify ecosystem.config.js file to your source code.
SWC is an extensible Rust-based platform for the next generation of fast developer tools.
SWC is 20x faster than Babel on a single thread and 70x faster on four cores.
- tsc build ::
npm run build - swc build ::
npm run build:swc
Modify .swcrc file to your source code.
│
├── /.vscode
│ ├── launch.json
│ └── settings.json
│
├── /src
│ ├── /config
│ │ └── index.ts
│ │
│ ├── /controllers
│ │ ├── auth.controller.ts
│ │ ├── index.controller.ts
│ │ └── users.controller.ts
│ │
│ ├── /dtos
│ │ └── users.dto.ts
│ │
│ ├── /exceptions
│ │ └── HttpException.ts
│ │
│ ├── /http
│ │ ├── auth.http
│ │ └── users.http
│ │
│ ├── /interfaces
│ │ ├── auth.interface.ts
│ │ ├── routes.interface.ts
│ │ └── users.interface.ts
│ │
│ ├── /middlewares
│ │ ├── auth.middleware.ts
│ │ ├── error.middleware.ts
│ │ └── validation.middleware.ts
│ │
│ ├── /models
│ │ └── users.model.ts
│ │
│ ├── /routes
│ │ ├── auth.route.ts
│ │ ├── index.route.ts
│ │ └── users.route.ts
│ │
│ ├── /services
│ │ ├── auth.service.ts
│ │ └── users.service.ts
│ │
│ ├── /tests
│ │ ├── auth.test.ts
│ │ ├── index.test.ts
│ │ └── users.test.ts
│ │
│ ├── /utils
│ │ ├── logger.ts
│ │ ├── util.ts
│ │ └── vaildateEnv.ts
│ │
│ ├── app.ts
│ └── server.ts
│
├── .dockerignore
├── .editorconfig
├── .env.development.local
├── .env.production.local
├── .env.test.local
├── .eslintignore
├── .eslintrc
├── .gitignore
├── .huskyrc
├── .lintstagedrc.json
├── .prettierrc
├── .swcrc
├── docker-compose.yml
├── Dockerfile
├── ecosystem.config.js
├── jest.config.js
├── Makefile
├── nginx.conf
├── nodemon.json
├── package-lock.json
├── package.json
├── swagger.yaml
└── tsconfig.json