使用github作为图床的工具,快速上传图片到github,并获取链接地址。演示地址: http://47.116.197.43:8081/ 。
Linux下可以直接执行:
./start-all.sh
Windows下还没写启动后脚本,可以直接使用go运行:
go run service/apigw/main.go
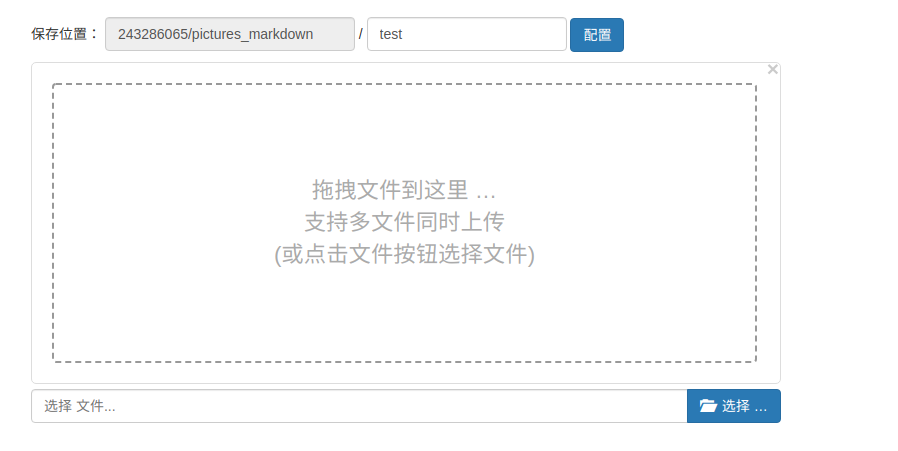
然后就可以通过浏览器访问http://ip:8081/, ip为启动服务的主机ip,端口号可以通过修改config/web_server.go文件中的WebServerHost字段来修改,默认是8081。
有名的web ui前端开发框架。 可访问https://www.bootcss.com/ 。
基于bootstrap实现的文件上传插件,示例:https://plugins.krajee.com/file-basic-usage-demo 。
基于bootstrap实现的下拉搜索插件,官网:https://developer.snapappointments.com/bootstrap-select/ 。
-
主要是使用github v3 api。这里使用golang开发主要是为了锻炼,完全可以只用js实现。
-
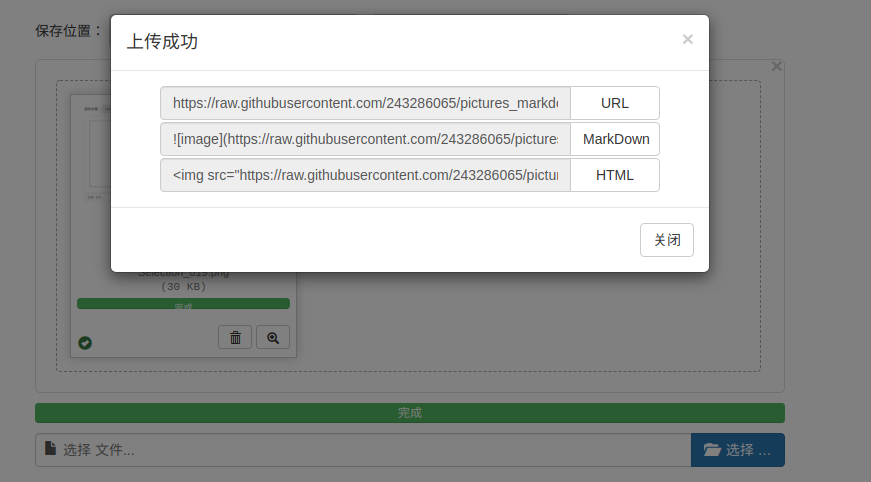
本身工具是完全的客户端程序,但是因为对bootstrap-fileinput插件,如何直接上传到github没弄清楚,所以暂时还是有服务端,客户端先通过bootstrap-fileinput上传图片到服务端,服务端再上传到github.
- 敬告:github已禁用用户名和密码的认证方式,改用access token的方式,详见官方文档。
注意创建access token的时候开通仓库权限
-
如果上传失败可能的原因:
- github暂时无法连接,你可以重新登录试试;
- 没有选择仓库;
- 路径填写不正确,可以填写例如"a/b",这样会将文件存放在'a/b'目录。
-
请注意仓库不要使用私有仓库,这会导致未认证时无法访问;也请注意不要轻易删除存放图片的仓库里的文件。
-
实现比较仓促,可能会有很多bug或者错误逻辑。
- v1.0: 支持基础的图片上传功能;
- v1.1: 支持粘贴板粘贴文件.(每次仍只允许最多上传1个文件,因此粘贴板粘贴的文件可能第一次上传失败,可以刷新重新上传).
- v1.2:改用access token认证。