Comments (5)
Yes. You can open the DevTools in Electron apps and take heap snapshots manually. Use the following commands to diff the heap snapshots and find leaks:
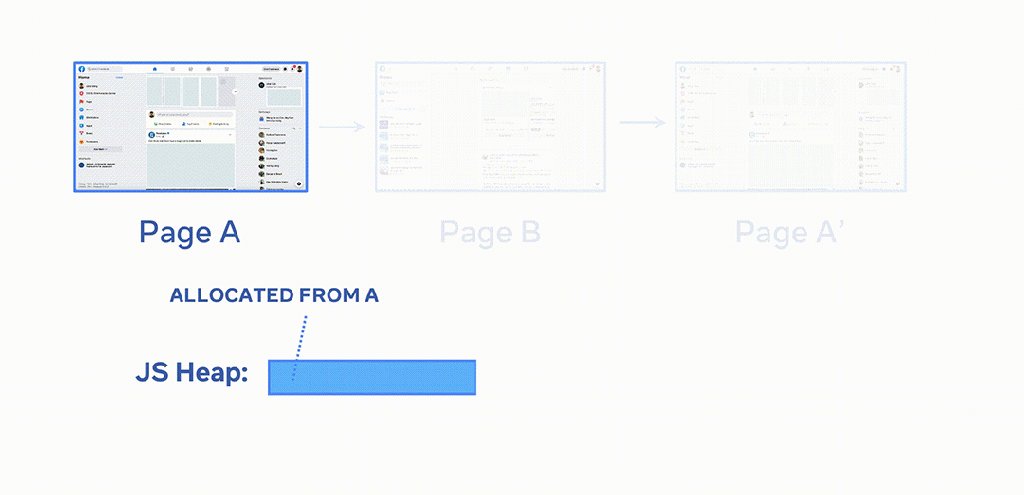
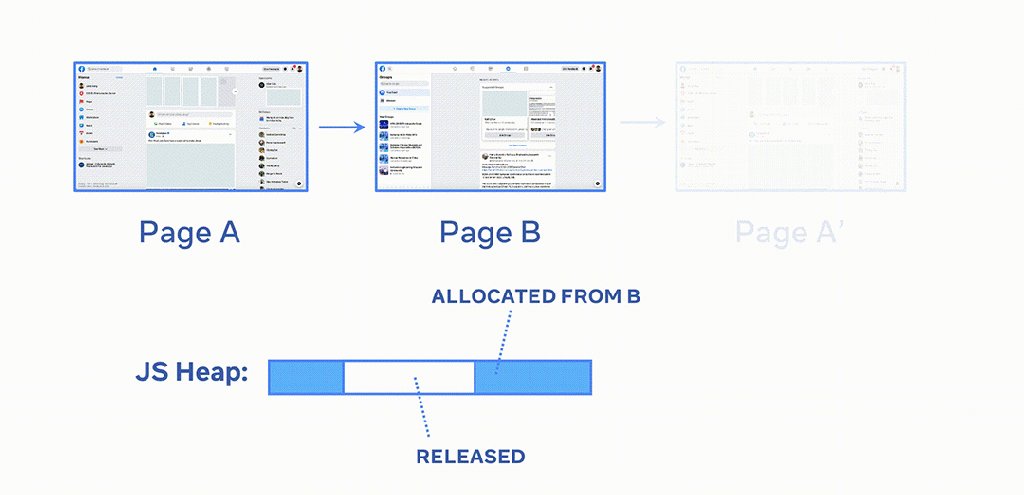
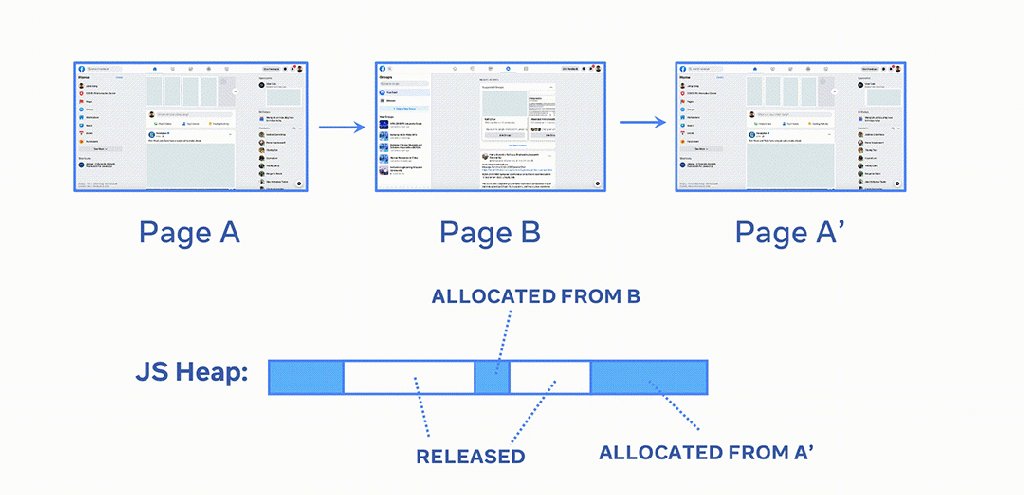
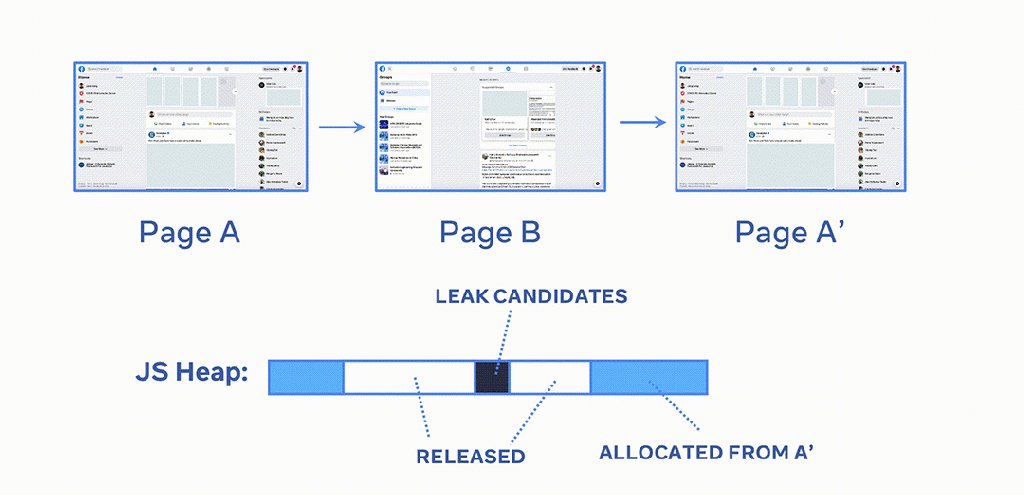
memlab find-leaks --baseline <PATH-1> --target <PATH-2> --final <PATH-3>baseline, target, and final corresponds to snapshot of A, B, and A' in the following animation:
To analyze a single heap snapshot, please take a look at the helper text from the following command:
memlab analyze -hfrom memlab.
thank you very much!
I tried to use memlab to automatically take a snapshot in the electron application yesterday, but it was blank. And I should take a snapshot manually and then analyze it with memlab, right?
from memlab.
@fish-never Yeah, taking snapshots manually and analyzing with memlab should work.
MemLab's CLI only supports E2E automation for web pages, I'm curious how you used memlab to automatically take a snapshot in the electron application?
from memlab.
I'm sorry and I just force it unreasonably.
By the way, I tried to take a snapshot manually several times, but the results of the same process are different.
Is the analysis result still valid in this case?
from memlab.
By the way, I tried to take a snapshot manually several times, but the results of the same process are different.
If you take multiple heap snapshots without interacting with the UI, it makes sense to have slightly different heap snapshots since JS code may have pending timer activities that triggers some changes in the JS heap. The analysis result is still valid (some memory leaks triggered by those pending activities may or may not be captured pending on which heap snapshot you use).
from memlab.
Related Issues (20)
- Can't switch chrome version HOT 2
- Idea - Question - Discussion - Using memlab to refactor code targeting different framework philosphy HOT 1
- Question - How does it pull memory information ? HOT 1
- 老哥有点问题,本地默认安装你的仓库里面有个依赖包引入 colors 的包默认是1.4.2的 被污染的那个包 导致 启动不起来,windows 开发环境, HOT 2
- Question: Any idea about ignoring weak reference and circular reference in heap snapshot? HOT 7
- takeHeapSnapshot timed out HOT 10
- core_1.browserInfo.setPuppeteerConfig is not a function HOT 2
- Is there a way to run in scripting mode using silent? HOT 4
- Could not find Chrome (ver. 121.0.6167.85). This can occur if either 1. you did not perform an installation before running the script (e.g. `npx puppeteer browsers install chrome`) or 2. your cache path is incorrectly configured HOT 3
- Could not find Chrome (ver. 121.0.6167.85). This can occur if either 1. you did not perform an installation before running the script (e.g. `npx puppeteer browsers install chrome`) or 2. your cache path is incorrectly configured
- Keep `@memlab/*` versions in lockstep in package.json HOT 1
- how to handle Page crashed error ,when execute the run method。 HOT 1
- how to get leak info from memlab console HOT 6
- Clarify the documentation about measure mode HOT 3
- Using a basic `retainerReferenceFilter` causes Node OOM exception HOT 7
- Add ESM support for @memlab/api (and remaining) HOT 4
- Puppeteer browser.close() hangs on AWS Lambda HOT 2
- TypeError: core_1.utils.tryToMutePuppeteerWarning is not a function HOT 2
- Error occurs when executing scenarios involving dialog display HOT 1
- Need guidance on accessing elements in code using heap object ID HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from memlab.