Comments (5)
Кажется тут прям сразу много всего надо:
- это может быть опечатка в нейминге элемента — потерянное подчёркивание:
block_elem - это может быть опечатка в нейминге блока — случайное подчёркивание вместо дефиса:
block_name - надо отделить от опечаток модификаторы:
block[__elem]--mod_value - опечатки в модфикаторе тоже тогда надо отлавливать:
block-mod_value(а вот это уже кажется заморочным)
Надо попробовать.
from gulp-html-bemlinter.
Самый простой вариант — считать ошибками все одинарные подчёркивания, если перед ними нет двойного дефиса.
from gulp-html-bemlinter.
Самый простой вариант — считать ошибками все одинарные подчёркивания, если перед ними нет двойного дефиса.
Для курсов это бы подошло
from gulp-html-bemlinter.
Чуть было не забыл про ишью. Решено в v4.0.0.
Теперь одинарные подчеркивания, не разделяющие имя и значение модификатора (то есть вариант типа block_elem) помечается как ошибка.
Бонус: теперь ошибками считаются двойные дефисы и двойные подчёркивания как разделители имени и значения модификаторов, то есть варианты типа block--mod-name--mod-value или block__elem--mod-name__mod-value.
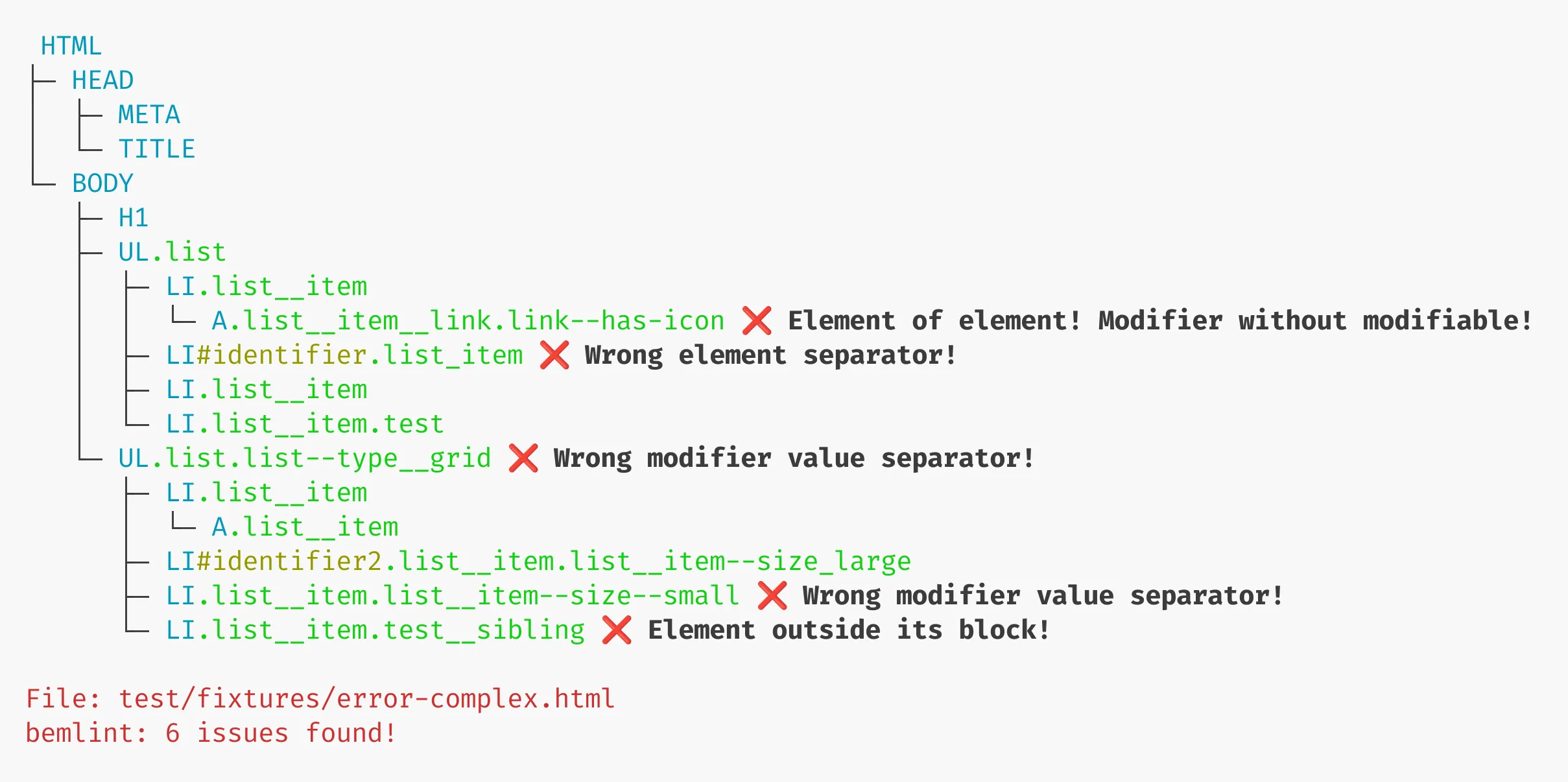
Также раскраска вывода дерева теперь более читабельная и выглядит так.

from gulp-html-bemlinter.
Крутяк. Спасибо. Обновил у себя
from gulp-html-bemlinter.
Related Issues (1)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from gulp-html-bemlinter.