Comments (12)
I feel like if they look like nodes they should be able to connect to multiple inports (noflo/noflo#90). If they are associated 1-1 with a specific inport, then it could be a visual representation attached to the inport itself.
Could be added/removed from the node inspector, similar to IIPs.
A graph inspector shows the graph's exports as a list for immediate testing.
from the-graph.
Hiding exports to the inspector would be a bad idea, because they are a very crucial part of graphs... they are the entry and exit points of the graph from the outside. In the original NoFlo UI I was considering rendering those as circles on the borders of the graph editor to emphasize that they're the connection to the outside, but I don't mind the way @t47lor designed them (imagine Kick being a exported inport):
The good thing about this approach is that it closely resembles how start/end is depicted in flowcharts:
It also is how we showed exports in noflo-graphviz:
from the-graph.
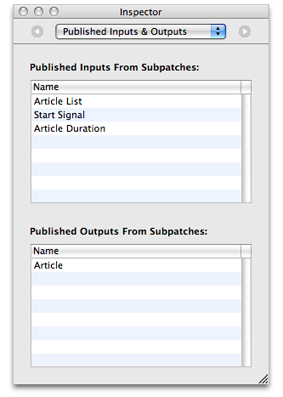
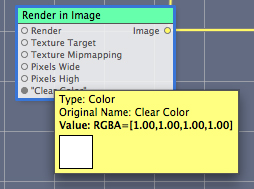
Of course, as a counterpoint, Quartz Composer uses a separate dialog for exporting ports:
The exported ports are "greyed out" in the graph editor:
from the-graph.
The flowchart point is good.
I was imagining something closer to QC, since that visually connects them to the port. It seems simpler to develop it that way.
from the-graph.
Well, an additional argument is that exported ports are a feature of the graph, not of the node :-)
from the-graph.
in/out ambiguity noflo/noflo#118 is making things ugly. In order to show the export, we need to find the port to connect the edge. If the library hasn't loaded yet, we should add a placeholder port to the node (like we do with edges). But we can't know if that will be an in or out.
So, we have to wait until the library has loaded to show the exports.
from the-graph.
todo:
- show them in minimap
- fix port positioning on zoom
from the-graph.
Getting stumped.
Ports on exports don't move on zoom.
On zoom, the-graph-process.graphZoom() is getting hit for the exports (this.nodeName === "THE-GRAPH-EXPORT"), but in
// Update all ports
var ports = Array.prototype.slice.call(this.getElementsByTagName('the-graph-port'));
ports.forEach(function(port){
port.graphZoom();
}.bind(this));
... ports is an empty array, even though there is definitely a the-graph-port child.
Might be a Polymer bug, but I can't reduce it: http://jsbin.com/asIVajOg/4/edit?html,console,output
from the-graph.
(using chrome console's built-in $ shortcut)
The only difference that I see between -process and -export is that -export extends -process. I tried to reduce it to a bug in the jsbin above, but couldn't.
from the-graph.
@forresto maybe a question of lightdom vs. ShadowDOM?
from the-graph.
the-graph-port is in the-graph-export
from the-graph.
Tried it in Chrome Canary where more of Polymer is native, and it was even whacker. I think the issue had something to do with extends. So instead of the-graph-export extending the-graph-process, now it includes it. This seems cleaner, and works.
<the-graph-export>
<the-graph-process></the-graph-process>
<the-graph-edge></the-graph-edge>
</the-graph-export>
from the-graph.
Related Issues (20)
- Dragging to move nodes, create edges unreliable on mouse HOT 2
- Touch-only input broken HOT 3
- Missing dist/ in NPM package HOT 3
- Make icon map loadable via CommonJS HOT 1
- Cannot move viewport using thumbnail HOT 4
- `Nested transactions not supported` error HOT 2
- [Question] Do something on edge creation HOT 4
- editor.addErrorNode is not a function
- React16 port HOT 7
- Publish version with latest changes HOT 7
- Node.js tests failing HOT 10
- installing dependecies on linux fails HOT 2
- canvas-prebuilt dependency is no more HOT 2
- Roadmap of this Library HOT 1
- TS typing HOT 1
- Can't resolve 'fs' when using react component
- 'editor' is not defined, and unable to access editor methods in react hooks HOT 2
- Cannot read properties of undefined (reading 'length') HOT 3
- how do I use its `triggerFit` method in react 18? HOT 3
- Nav minimap can't drag properly
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.










from the-graph.