Comments (6)
I'm supposed to make a presentation to our dev team in October on F7 and React, I got a few hours to burn through yet so give it a try and let you know how it turns out.
from framework7-template-react.
I have never tried code splitting / dynamic imports in Create React App, but it supposedly works. It would be nice if just importing something with a dynamic imports like import('dynamically-loaded-page').then(...) automatically caused the build process to generate more than one JavaScript file and then dynamically load portions of your app on demand. In my experience with other build tools, it isn't always easy to get it to work. If you end up trying it, I'd be curious to hear how it worked out for you.
from framework7-template-react.
So far I have been able to import a component when the page loads after adding
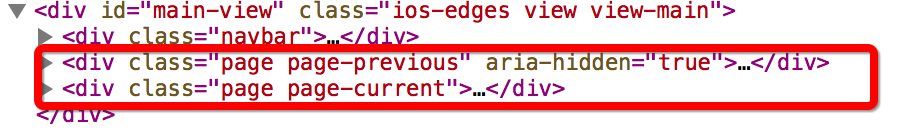
an AsyncComponent - see 3.chunk.js. However you can't navigate back because the class for previous and the new current page is missing. Maybe
a <Switch in routes.js would work better? (My Code is at the bottom)
Normally we would expect to see classes previous and current.
class for previous page is missing and the class for the new current page is missing.
routes.js
import asyncComponent from "./components/AsyncComponent";
import NotFoundPage from './components/pages/NotFoundPage';
import AboutPage from "./components/pages/AboutPage";
const AsyncHome = asyncComponent(() =>import("./components/pages/HomePage"));
const DynamicRoutePage = asyncComponent(() =>import("./components/pages/DynamicRoutePage"));
export default [{
path: '/',
component: AsyncHome,
},
{
path: '/dynamic-route/blog/:blogId/post/:postId/',
component: DynamicRoutePage,
},
{
path: '/about/',
component: AboutPage,
},
{
path: '(.*)',
component: NotFoundPage,
}
];
AsyncComponent
import React, { Component } from "react";
export default function asyncComponent(importComponent) {
class AsyncComponent extends Component {
constructor(props) {
super(props);
this.state = {
component: null
};
}
async componentDidMount() {
const { default: component } = await importComponent();
this.setState({
component: component
});
}
render() {
const C = this.state.component;
return C ? <C {...this.props} /> : null;
}
}
return AsyncComponent;
}
from framework7-template-react.
It appears to at least be splitting into separate JavaScript files correctly, which is pretty awesome. I would recommend handling the async loading in your routes or navigation logic instead of in your React components. For example, you could try using async routes. I have never tried them myself, but it's worth a shot. This is the basic idea anyhow:
routes = [
{
path: '/foo/',
async(routeTo, routeFrom, resolve, reject) {
const DynamicRoutePage = await import("./components/pages/DynamicRoutePage");
resolve({ component: DynamicRoutePage });
}
}
]from framework7-template-react.
Ok sometimes it helps to read the docs .
async-lazy-components
http://framework7.io/react/navigation-router.html#async-lazy-components
I can validate at this point that it is working in the template.
from framework7-template-react.
Ah, I didn't see that either. Nice job getting it working, and thanks for sharing your experiences!
from framework7-template-react.
Related Issues (17)
- Compatibility with reactJS native router-dom? HOT 1
- Will HMR (Hot Module Reload) work wit this template? HOT 1
- Support for HMR (hot module reload) HOT 2
- npm start not working HOT 2
- Is there any Framework 7 (v4) + React.js and Webpack? HOT 1
- use with phonegap or standalone? HOT 2
- Tree shaking template?
- Changing URL in browser doesnt work.
- error with cordova HOT 1
- themeType="ios" hardcoded in App.jsx HOT 2
- url is not changing on navigating between the pages HOT 4
- how to detect the device type HOT 4
- Preloader not working HOT 4
- Pushstate not working for android HOT 2
- Optional Parameter in Routing HOT 1
- How to set Index Route
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from framework7-template-react.