Comments (4)
I do not think that a special post processor is needed for wrapping around the Y-axis. Wrapping Y-axis motions to a rotary axis (A, B or C) would require a post processor supporting 4 or more axes - IMO not too hard to add by editing the default grbl post processor.
FYI ioSender has experimental support for wrapping Y motions to a rotary axis...
from postprocessors.
Thank you terjeio,
Here are a few options for PPs on my Vetric Aspire...

If I save my file with a *.gcode and run it in IO Sender then the bit moves in the Y directions and not the rotary A. (3d view in IO looks legit) If I save with a *.tap file the Y stays stationary and seems to work but the 3d view in IOSender is just a straight line. I saved with "GCode Wrap to A" . Sorry for the confusion, I just feel like I'm doing something wrong.
Any help is so appreciated!
from postprocessors.
Did you edit the grbl PP (make a copy first and use that for rotary jobs)?
From the documentation it seems you have to add this line in the header:
ROTARY_WRAP_Y=A
also inverse time mode might have to be enabled, or you have to compile grblHAL with the rotary fix enabled:
INVERSE_TIME_MODE="YES"
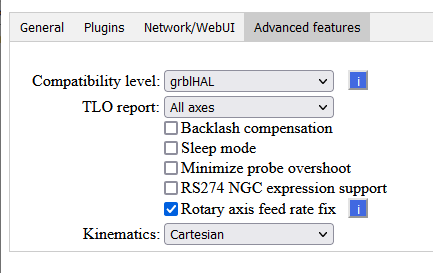
The rotary fix can be enabled in the Web Builder here:
from postprocessors.
Yes, that makes more sense. I will create/edit a pp. And compile the firmwareThanks!
from postprocessors.
Related Issues (5)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from postprocessors.