Comments (5)
Do you have any code sample, screenshot or etc for understanding issue?
from adminbsbmaterialdesign.
Hello gurayyarar,
The problem is that modal is loaded after admin.js, I need to fix this, thank you for the response.
Ps.: I make a donate to you, thank you, you done a great job.
from adminbsbmaterialdesign.
Hi,
Thanks for your donation and kind opinion.
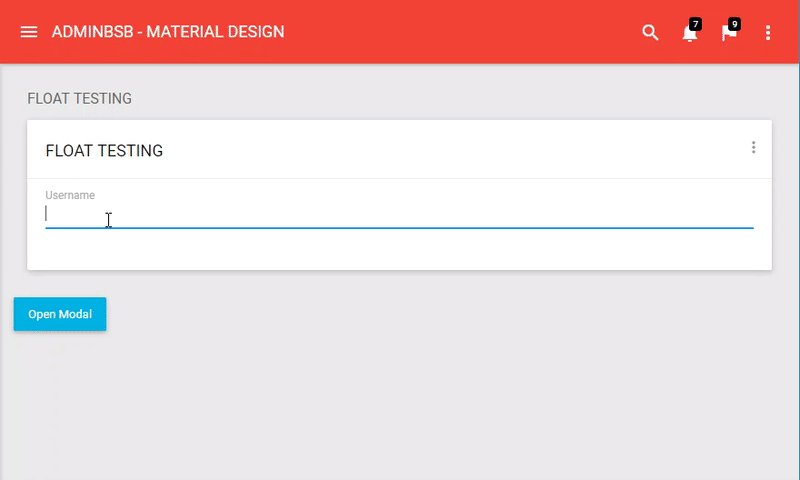
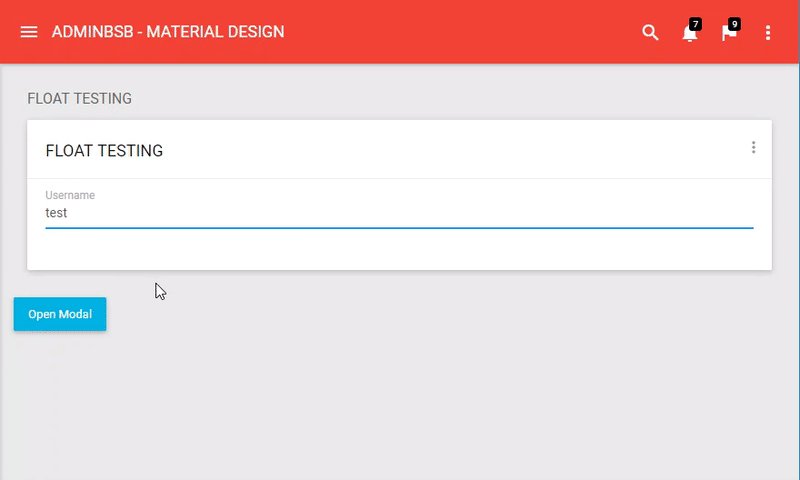
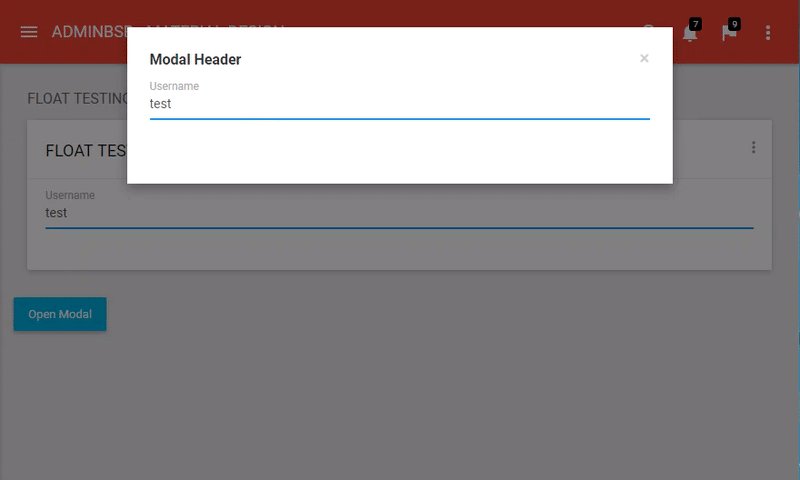
I tested but i couldn't see any error;

I used this codes for modal
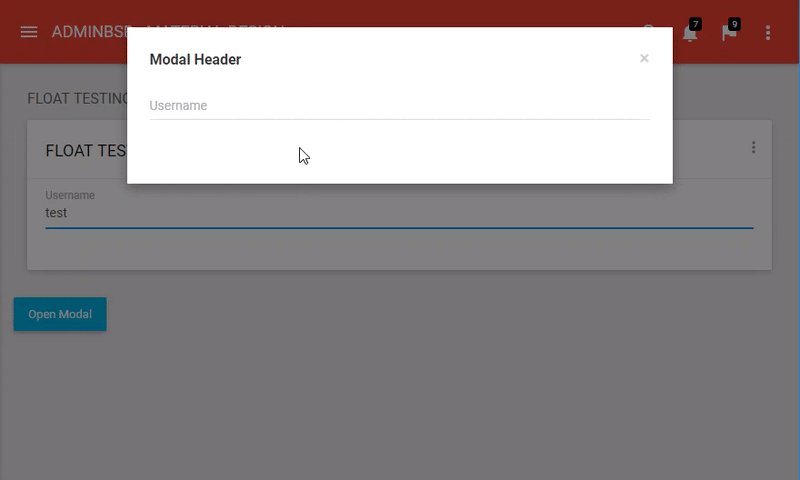
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<div class="form-group form-float">
<div class="form-line">
<input type="text" class="form-control">
<label class="form-label">Username</label>
</div>
</div>
</div>
<div class="modal-footer">
</div>
</div>
</div>
</div>
from adminbsbmaterialdesign.
The problem is in my system, the modal is loaded dynamically, and it is loaded after admin.js, the modal it's not in the page, and this cause problems, but is only in my system here, I tried in the same way that you, everything works fine.
from adminbsbmaterialdesign.
could you solve it?
from adminbsbmaterialdesign.
Related Issues (20)
- I have error on login page as "Uncaught Error: Invalid dimensions for plot, width = null, height = null "
- Focus option on check box & radio button not working
- Icon only sidebar HOT 1
- Sidebar issue
- Can't active menu HOT 1
- Bootstrap-select data-live-search is not responsive recently on Google Chrome HOT 6
- Bootstrap-Select Live Search drop down HOT 1
- How to implement dark mode ?
- Uncaught TypeError: $(...).DataTable is not a function
- having issue in multiselect dropdown while using auto select value in jquery HOT 3
- Advanced Select Chrome Windows View problem HOT 1
- Upgrade jQuery to version 3.x.x
- Make panel collapse by default ,on chick show content
- multiselect does not mount completely HOT 1
- Refused to load the image HOT 2
- Sidebar Implementation in AngularJS
- Bootstrap-select data-live-search is not responsive recently on Edge
- Structural and Grammatical errors.
- Update of Bootstrap?
- First login Menu refresh HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from adminbsbmaterialdesign.