Comments (3)
Working fine when after I changed position value to upper case.
<CurvedBottomBar.Screen
...
position="LEFT"
options={{ headerShown: false }} // This is also available to you. Using this and the above in all caps fixed the bug for me.
Reference : #30
from react-native-curved-bottom-bar.
I also got this warning before. Here is how I fixed it :
You probably have something like that :
<CurvedBottomBar.Screen name="Home" position="LEFT" component={HomeScreen} />
or
<CurvedBottomBar.Screen name="Home" position="LEFT" component={() => <HomeScreen />} />
Change it like this :
<CurvedBottomBar.Screen name="Home" position="LEFT">
{props => <HomeScreen {...props} />}
</CurvedBottomBar.Screen>
from react-native-curved-bottom-bar.
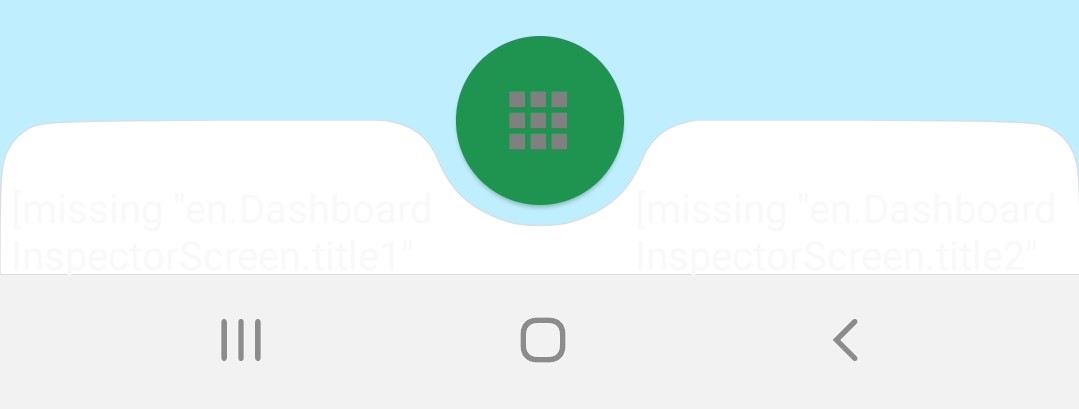
@hochdyl Warning disappeared but tabs are not visible. I tried to update to latest version but still.
from react-native-curved-bottom-bar.
Related Issues (20)
- setVisible set to true cant show again the tab bar
- react-native-curved-bottom-bar doesn't seem to be linked.make sure:
- react-native-curved-bottom-bar doesn't seem to be linked.make sure: HOT 7
- Support screen options HOT 7
- Perfomance when wrap bottom bar with Stack.Navigator HOT 8
- Lagging while clicking the tabs HOT 2
- Can we add borderColor and borderWidth to curved tab HOT 6
- Render all tabs at startup/mounting HOT 3
- Bottom padding to <CurvedBottomBar.Navigator /> component style HOT 1
- [Android] Shadow issue on Expo HOT 4
- Work with expo-router
- options={{headerShown: false}} in CurvedBottomBar.Screen is not working HOT 8
- headerShown is false HOT 7
- i am trying to show component when user click on middle circle <Animated.view
- Dynamic changing of icon
- Border Width and Radius issue HOT 1
- custom curves HOT 1
- Navigating to stack with curved bottom bar shows white screen HOT 1
- strokeColor and strokeWidth issue on V3 HOT 1
- Curved Border colour and border width
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from react-native-curved-bottom-bar.