This is the main source code repository for Hyperscale. It contains the compiler, standard library, and documentation.
This project is EXPERIMENTAL. The behaviour of this project, its name, and surrounding documentation may change without notice in a future release.
-
Make sure you have installed the dependencies:
g++4.7 or later orclang++5.x or later- GNU
make3.81 or later cmake3.8.2 or laterboost1.66.0 or laterllvm5.0.1 or latercurlgitlcov
-
Clone the source with
git:$ git clone https://github.com/hyperscale/hyperscale.git $ cd hyperscale
-
Build and install:
$ mkdir build $ cd build/ $ cmake ../ $ make
simple.hyper
var i = (12 + 8 * 5);
print(i);
$ ./build/bin/hyperscale debug pretty-print ./dev/simple.hyper> SourceFile
> > VarDecl <line:1, col:1> used i
> > > ParenExpr <line:1, col:9>
> > > > BinaryOperator <line:1, col:13> '+'
> > > > > IntegerLiteral <line:1, col:10> 'int' 12
> > > > > BinaryOperator <line:1, col:17> '*'
> > > > > > IntegerLiteral <line:1, col:15> 'int' 8
> > > > > > IntegerLiteral <line:1, col:19> 'int' 5
> > CallExpr <line:3, col:1> 'print'
> > > DeclRefExpr <line:3, col:7> 'i'
simple.hyper
var i = (12 + 8 * 5);
print(i);
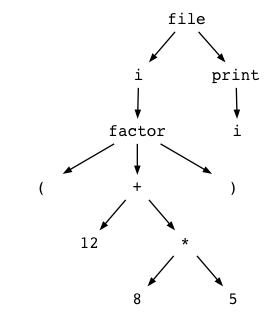
$ ./build/bin/hyperscale debug pretty-print --format dot ./dev/simple.hyperdigraph astgraph {
node [shape=plaintext, fontsize=12, fontname="Courier", height=.1];
ranksep=.3;
edge [arrowsize=.5]
node0x7f8d89f05580 [label="file"];
node0x7f8d89f055b0 [label="i"];
node0x7f8d89f055f0 [label="factor"];
node0x7f8d89f055f0_open [label="("];
node0x7f8d89f05610 [label="+"];
node0x7f8d89f05640 [label="12"];
node0x7f8d89f05660 [label="*"];
node0x7f8d89f05690 [label="8"];
node0x7f8d89f056b0 [label="5"];
node0x7f8d89f05660 -> node0x7f8d89f05690;
node0x7f8d89f05660 -> node0x7f8d89f056b0;
node0x7f8d89f05610 -> node0x7f8d89f05640;
node0x7f8d89f05610 -> node0x7f8d89f05660;
node0x7f8d89f055f0_close [label=")"];
node0x7f8d89f055f0 -> node0x7f8d89f055f0_open;
node0x7f8d89f055f0 -> node0x7f8d89f05610;
node0x7f8d89f055f0 -> node0x7f8d89f055f0_close;
node0x7f8d89f055b0 -> node0x7f8d89f055f0;
node0x7f8d89f05580 -> node0x7f8d89f055b0;
node0x7f8d89f056d0 [label="print"];
node0x7f8d89f05720 [label="i"];
node0x7f8d89f056d0 -> node0x7f8d89f05720;
node0x7f8d89f05580 -> node0x7f8d89f056d0;
}- Command Line
- Debug : Command for debugging compiler during development
- Lexer
- Parser
- Build : Command for build project written in hyperscale
- Test : Command for test project written in hyperscale
- Bench : Command for benchmark project written in hyperscale
- Lint : Command for linting project written in hyperscale
- Package : Command for manage package in project written in hyperscale
- Debug : Command for debugging compiler during development
- Compiler
- Lexer
- Parser
- AST
- Code Generator (LLVM)
- Standard Library
- Spec
- Documentation
- Grammar/Lexical Structure
- Command Line
- Standard Library
See the LICENSE file for license rights and limitations (MIT).