Comments (4)
Does lem have the right primitives for creating a UI for reading/writing mail?
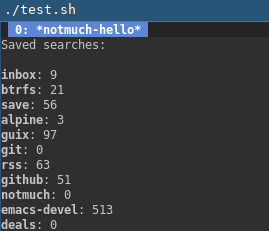
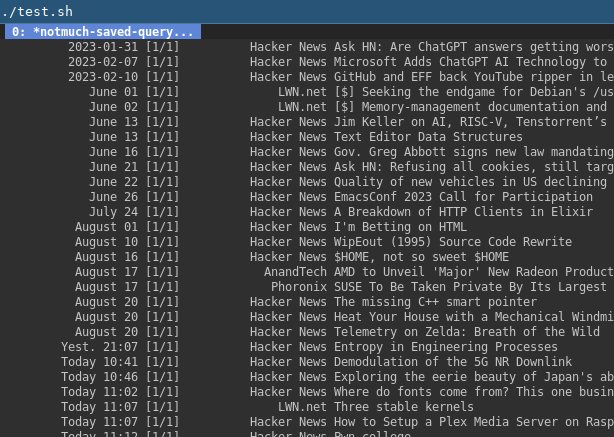
Hello, I'd say yes, because Lem has many primitives to display and write text. You can use plain buffers or windows (like the grep interface), you can associate attributes to text and run a command when a key is pressed on this text depending on the attribute (buttons, essentially) (grep, legit interface), you have completion windows, window popups, etc.
Lem has no text folding yet (it's in the works), same for a spell checker.
from lem.
I was able to get some very basic stuff in a couple of hours this weekend... c7af615
It seems lem-button is nice but I'd like to be able to pass all the context I have to the same method call when I press Return on it in the buffer.
from lem.
nice!
in a couple of hours
that's the magic of Lem. I felt the codebase very approachable, discoverable, and I felt very productive when I dived into writing my first module.
lem-button
I actually didn't know the lem/button package O_o so can't help here. However, when hearing "full context", I think "use a closure?".
from lem.
Regarding closures, I think that would work for lem-button's click event but I'm not sure how to invoke the click event from a key press in the buffer when the key press happens over the button. If I could do that, then I wouldn't need two different code paths for invoking it. It's probably possible didn't see stumble on it when I was working on it. Will take a look next time I get a chance.
from lem.
Related Issues (20)
- FreeBSD support for SDL2 ? HOT 6
- next release changelog HOT 1
- Autosave HOT 17
- Can't invoke built-in commands with M-x (release binaries) HOT 5
- Lisp find definition doesn't always work HOT 4
- kill region or current line HOT 4
- Assertion failure when launching Lem SDL2 on Crostini Linux HOT 32
- async-process broken on SDL2 frontend HOT 6
- SDL2 can't display correctly some polish characters HOT 2
- In ncurses version I can't type some polish characters HOT 4
- Directory mode bug: deleting soft link is dangerous! HOT 3
- In SDL2 version, resizing with yes/no dialog open kills lem HOT 2
- Confirmation Prompt on Recursive Deletion HOT 3
- Process stdio mishandled in `lsp-mode`'s stdio client HOT 8
- Slow SDL2 GUI (found the cause) HOT 7
- C-x e problem HOT 2
- completion-mode bug HOT 3
- Cannot start lem again after exit HOT 2
- Tabs buffer-v1 vs. buffer-v2 HOT 5
- Prompt color changes when lem is closed. HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from lem.