Comments (5)
I'm going to revisit this as soon as I set up my server differently, but it may be a while.
from music-folder-player.
I'm sorry I discover your app only now.
I tried installing it following your docker-compose but it won't work, or I don't have the knowledge to make it work.
from music-folder-player.
@tiritibambix If you're interested, could you retry the Docker image?
from music-folder-player.
@ltguillaume Thank you for following up.
I tried installing following your instructions and docker-compose.
I am no expert, and I fail understanding parts of the config.
- source: mfp
target: /app/cfg
type: volume
I want this bound to a specific location, so I guess this could work:
- source: /path/to/mfp/folder
target: /app/cfg
type: bind
I had to create /path/to/mfp/folder first though, or I get an error.
The environment variables seem over-complicated for my knowledge.
What I usually do / is usually done with containered apps is that I specify a port and done !
If I take the example of navidrome: here's my stack, on a machine which local address is 192.168.1.104:
version: "3.3"
services:
navidrome:
image: deluan/navidrome:latest
ports:
- "4533:4533"
volumes:
- "/path/to/navidrom/folder:/data"
- "/path/to/music/folder:/music:ro"
restart: unless-stopped
I just then go to 192.168.1.104:4533 and I can start using it.
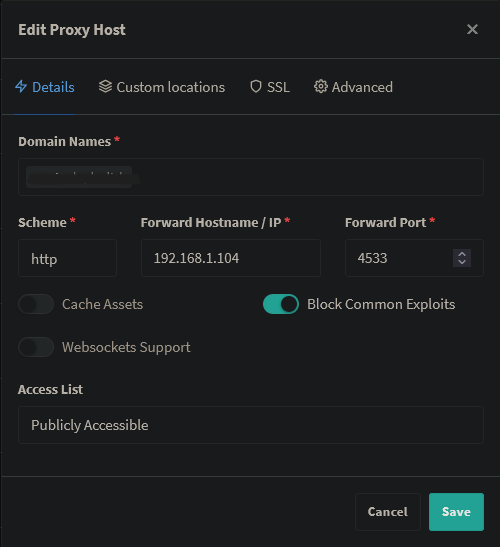
If I want to access it from outside using a domain, I just create a sub domain pointing to my public IP and I just use Nginx Proxy Manager like this:
And voilà
I hope someone more experienced than me will read this and be the middle man as I fear I don't have what it takes to be of more help ':)
from music-folder-player.
@ltguillaume Thank you for following up.
I tried installing following your instructions and docker-compose. I am no expert, and I fail understanding parts of the config.
- source: mfp target: /app/cfg type: volumeI want this bound to a specific location, so I guess this could work:
- source: /path/to/mfp/folder target: /app/cfg type: bindI had to create
/path/to/mfp/folderfirst though, or I get an error.
While I'm not opposed to using a bind type volume here (even though Docker discourages it), unfortunately docker doesn't seem to support mounting a bind volume while building an image and I want to put some files in there when building.
The environment variables seem over-complicated for my knowledge. What I usually do / is usually done with containered apps is that I specify a port and done !
There is only a HOST (previously ADDRESS) and PORT. I have rarely seen containered apps using less environment variables than that, so I'm not sure what you mean. Navidrome just happens to have separated all of them into a file, see https://www.navidrome.org/docs/usage/configuration-options/#configuration-file
If I want to access it from outside using a domain, I just create a sub domain pointing to my public IP and I just use Nginx Proxy Manager
I'm using nginx-proxy, too, but the docker image supports a standalone way, too, creating SSL certificates automatically. For use behind a reverse proxy, you just need to set the two environment variables a little bit differently (HOST=http://some.domain and PORT=<highnumber>).
from music-folder-player.
Related Issues (20)
- Album art HOT 16
- music.ini library configure HOT 9
- Random play HOT 5
- Search as you type + 1 HOT 4
- black screen HOT 5
- music.ini.template HOT 1
- feature request cached library HOT 17
- Files don't play if there is a % in the folder path. HOT 7
- [Firefox mobile] Drag 'n drop in playlist
- Error im music.js HOT 2
- Problems on new install HOT 13
- Search problems on iPhone HOT 6
- "Copy Song Link Clipboard" without feedback. HOT 7
- Display "Artist - Song name" in player from ID3 Tag HOT 3
- How to add multiple source paths to music folder? HOT 2
- Uncaught TypeError: Cannot read properties of undefined (reading '1') HOT 1
- No Show "Playlist Option" Up HOT 2
- No Showing "Log Change Focuscolor" HOT 2
- Images are not rendering in the read.me HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from music-folder-player.