This repository is a simple PHP MVC structure from scratch.
It uses some cool vendors/libraries such as Twig and Grumphp. For this one, just a simple example where users can choose one of their databases and see tables in it.
Create a repository on Github in WildCodeSchool organization following this exemple : ville-session-language-project as bordeaux-0219-php-servyy
- Clone this project
- Remove
.gitfolder to remove history git init- Link to your project repository you'll give to your students :
git remote add origin ... - Edit
.travis.ymlfile to change default e-mails settings to get notification checking tasks end - Remove trainers instructions (from Prerequisites to Configure you repository parts)
git add .git commit -m "Init project repository"git push -u origin master
- Go on https://travis-ci.com.
- Sign up if you don't have account,
- Look for your project in search bar on the left,
- As soon as your repository have a
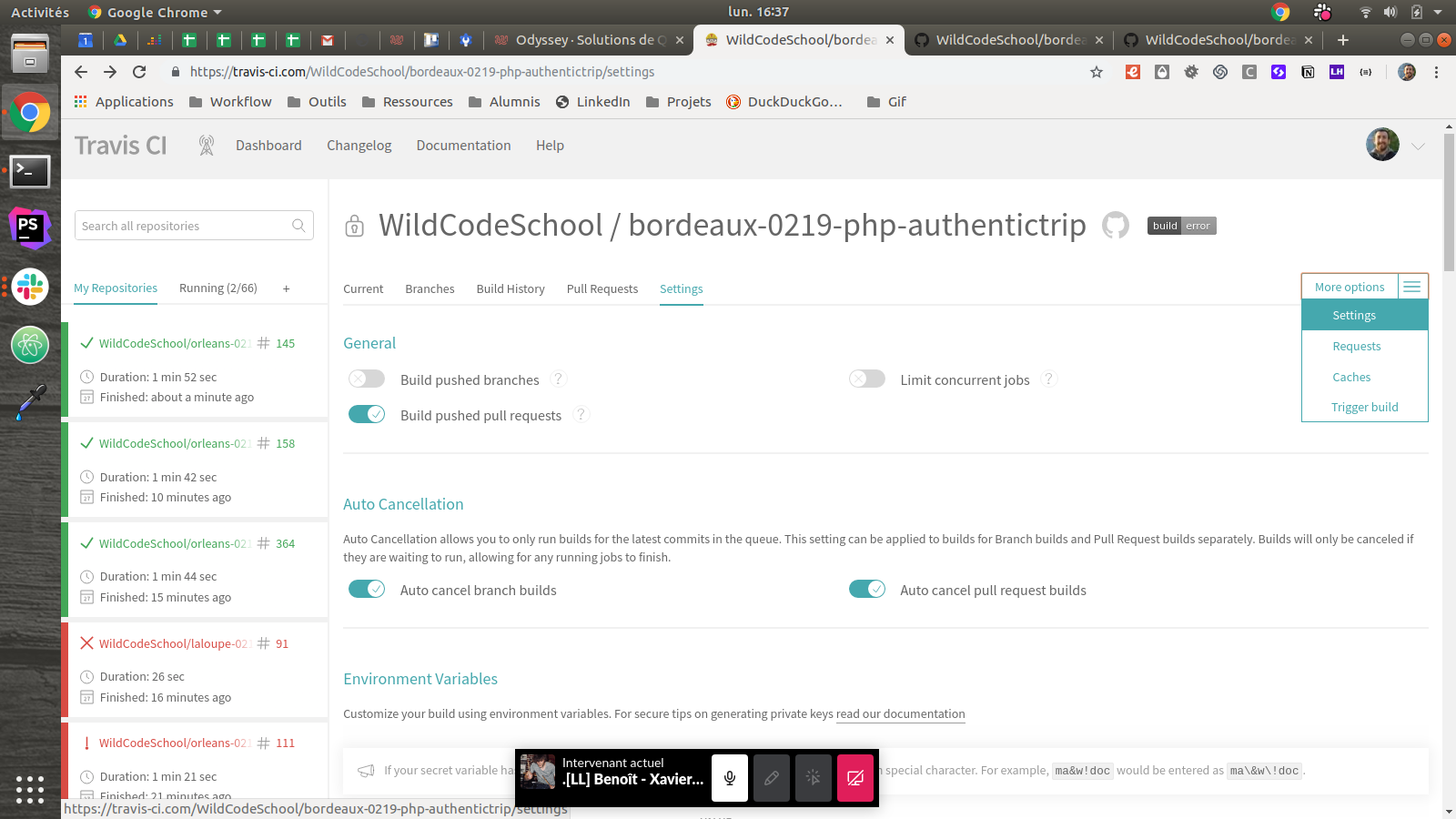
.travis.ymlin root folder, Travis should detect it and run test. - Configure Travis as described in the screenshot below, this is needed to avoid performance issues.
You can watch this screenshot to see minimum mandatory configuration :
- Add your students team as contributor .
- Disallow both on 'dev' and 'master' branches your students writing credentials.
- Disallow merge available while one approbation is not submitted on PR.
You can watch this very tiny short video : (Loom : verrouillage branches GitHub)[https://www.loom.com/share/ad0c641d0b9447be9e40fa38a499953b]
- Clone the repo from Github.
- Run
composer install. - Create config/db.php from config/db.php.dist file and add your DB parameters. Don't delete the .dist file, it must be kept.
define('APP_DB_HOST', 'your_db_host');
define('APP_DB_NAME', 'your_db_name');
define('APP_DB_USER', 'your_db_user_wich_is_not_root');
define('APP_DB_PWD', 'your_db_password');- Import
simple-mvc.sqlin your SQL server, - Run the internal PHP webserver with
php -S localhost:8000 -t public/. The option-twithpublicas parameter means your localhost will target the/publicfolder. - Go to
localhost:8000with your favorite browser. - From this starter kit, create your own web application.
If you develop on Windows, you should edit you git configuration to change your end of line rules with this command :
git config --global core.autocrlf true
- Home page at localhost:8000/
- Items list at localhost:8000/item/index
- Item details localhost:8000/item/index/show/:id
- Item edit localhost:8000/item/index/edit/:id
- Item add localhost:8000/item/index/add
- Item deletion localhost:8000/item/index/delete/:id