Comments (17)
Good news! We have an updated the Fluent System Icon file in Figma to include guidelines. Take a look and please add any issues with things that aren't clear or need some more definition.
https://www.figma.com/community/file/836835755999342788/Microsoft-Fluent-System-Icons
from fluentui-system-icons.
Thanks for the questions @mdtauk - we're still working out the process for building the icons in an open source way. We have a small collection that includes the gridlines, key line and common shapes, but been adding guidance as things have come up so should have a nice amount of detail soon. As for timing around release, we haven't quite worked that out yet, but I will communicate it out as soon as we do.
from fluentui-system-icons.
Hi @mdtauk - Sorry for the super delay, and thanks for your patience. With 32's the stroke is 2px (we're just now starting to add some of that size).
On top of that, a strokes width is .5px larger when it's a filled weight but has no shape to fill (checkmark for example). Note there are some icons that are filled weight, have filled shapes, but still thicken the strokes - those are bugs we're slowly working out of the system...haha.
Again, thanks for hanging in here. I know we're really slow at responding, but we'll get better with time (fingers crossed)...haha.
from fluentui-system-icons.
Hey @mdtauk - the 2px padding scales to double for 48px icons. We typically update the 1px grid to 2px at that point so the icon scale is the same. Note that you should start at 20px icons - as we have something coming to help with other sizes very soon. ;)
from fluentui-system-icons.
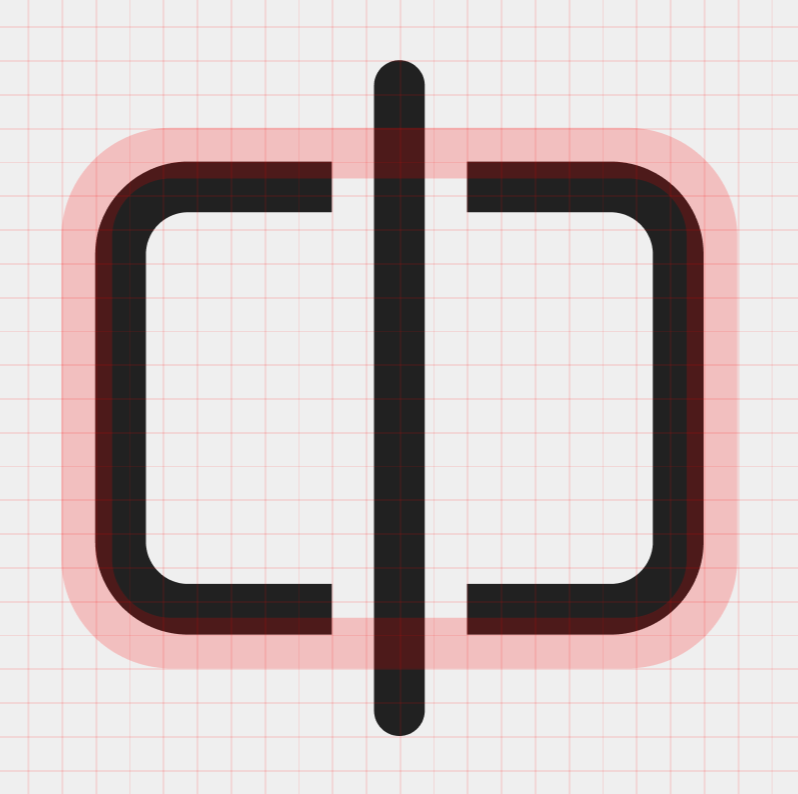
Windows Terminal recently asked for some Icons for Horizontal and Vertical panes, that split a console view.
They are sticking with MDL2 icons for now, as they prepare to launch their Settings UI, and content menus - but I also suggested Fluent Design Icons they could move to. microsoft/terminal#6867
I was hoping to contribute these to this repo eventually

Split Horizontal and Split Vertical - 200% Scale - 24x24 Icons
So whatever helps generate a full set of sizes would be appreciated
from fluentui-system-icons.
Happy to add those to the upcoming sprint (merging Jan 29th). Do you have a figma file you can share?
https://www.figma.com/file/fiN6FE5Tk9dEegU1Z2XXY8/Split-Icons?node-id=0%3A1
from fluentui-system-icons.
And updated - I used the medium corner radius, as they hold up better at the smaller size I think
https://www.figma.com/file/fiN6FE5Tk9dEegU1Z2XXY8/Split-Icons
from fluentui-system-icons.
I'll add 32 points for all - that's a newer edition based on the needs of products.And yeah, it's a fine line as a lot of those little bits are case by case but we will update the guidance cut out - as the 32 & 48 sizes do update the cut to account for scale (1.5 for 32, and 2 for 48).
And yeah, for the pixel perfection, it really isn't explicit, as we have tons of icons that don't adhere thus far, but as we get more MS products using them, it's clear we still cover a large spectrum between low and high density screens.
Thanks again for all the help and feedback!
from fluentui-system-icons.
Thanks for the questions @mdtauk - we're still working out the process for building the icons in an open source way. We have a small collection that includes the gridlines, key line and common shapes, but been adding guidance as things have come up so should have a nice amount of detail soon. As for timing around release, we haven't quite worked that out yet, but I will communicate it out as soon as we do.
Thank you for being so open with the process. I have been looking at the icons, and trying to understand the relationships between the various sizing.
- 12x12, 16x16, and 20x20 | 1px stroke
- 24x24 and 28x28 | 1.5px stroke
- 48x48 | 2.5px stroke
I haven't found a 32 x 32 icon yet and some icons like the clock, have a slightly thicker circle stroke. Also the larger the icon, the more padding around it.
from fluentui-system-icons.
Are there any updates on this? I've been looking to contribute some icons (specifically 24px variants of some icons that don't have them), but I don't want to do it wrong and waste your time.
from fluentui-system-icons.
Can I just check, that 2px Live Area you mention. 20 x 20 within a 24 x 24 icon.
Is that 2px with every size, or does that value scale also?
Or am I reading it wrong - and you always design at 24x24 for all icon sizes, then scale the icon up or down after?
from fluentui-system-icons.
Happy to add those to the upcoming sprint (merging Jan 29th). Do you have a figma file you can share?
from fluentui-system-icons.
Hey @mdtauk - Sorry for the delay, I'm looking at your icons today and have one question about them. I'm wondering why you didn't make the rectangle the size of the keyline suggestion (ex - 24px icon has a keyline landscape rect with 2px padding on left & right and 4px padding on top and bottom). We've updated the community file to include those base shapes.
If you can get them updated by Thursday midday I can squeeze them into our merge on Friday. Otherwise, I'm happy to take a look next week for our next sprint. Thanks again!
from fluentui-system-icons.
@jasoncuster When I made them the figma didn't include them, and I felt I needed to emphasise the "split" element of the icon, but I will update them now, using the shapes that are available!
Is it ok for the split line to extend out of the 2px padding around? otherwise the split line will be the same height as the box
The rectangle gives me a space either side, so thats ok
from fluentui-system-icons.
Hey @mdtauk - Beautiful! I've taken a look and they are ready to merge on Friday! Note there's a few tweaks I addressed: We don't currently do 40px sizes, so that one was removed. The second is something we're trying to do a better job of, and as you'll note with the icon set so far, not always done - centering a stroke vs pixel perfect.
How we balance that for the smaller sizes is push it to a pixel on one side, and make the shape slightly smaller to look centered. Note as a designer there really is no winning here...haha...as you either are not completely following the keylines or you're created an icon that can be blurry on low density screens, but something that's important to us.
🎉 Thank you again for the contribution to the library. And here's to many more!
from fluentui-system-icons.
Hey @mdtauk - Beautiful! I've taken a look and they are ready to merge on Friday! Note there's a few tweaks I addressed: We don't currently do 40px sizes, so that one was removed. The second is something we're trying to do a better job of, and as you'll note with the icon set so far, not always done - centering a stroke vs pixel perfect.
How we balance that for the smaller sizes is push it to a pixel on one side, and make the shape slightly smaller to look centered. Note as a designer there really is no winning here...haha...as you either are not completely following the keylines or you're created an icon that can be blurry on low density screens, but something that's important to us.
🎉 Thank you again for the contribution to the library. And here's to many more!
I am happy to contribute.
There is also a 32px size one there, despite 32 not being on the list of sizes - these I used a 2px stroke (2.5 filled) as they seem to be between the 1.5 and 2.5 thicknesses on the chart

I tried to stick to the 1px cut out specified, but it looks like the larger sizes are leaving more space.
Cut out - The shape should be 1px size (no matter the icon size) from the edge of the glyph. Consider the detail when plotting the cutout as there may need to be some slight cleanup to streamline.
Should this advice be updated, so cut outs should always be the thickness of the stroke, or is there logic behind when this is the case?
Pixel precise strokes are good, I'd have done that myself were I not trying to adhere to the precise guidelines.
I kept them centred so as not to imply any meaning in which side gets more space, but they look centred for the most part so that is fine.
from fluentui-system-icons.
Hey @mdtauk Look at them beauties in the file!
Thanks again for the close eye and all the contributions.
from fluentui-system-icons.
Related Issues (20)
- Icon Request: Notification Bell HOT 2
- Allow Dynamic Import of Icon
- [Icon request] Car controls
- Export `FluentIcon` type via a publicly importable export
- New Icon Request: Road Barrier
- Icon request: Document library
- Question - Where can I copy the glyphs when using the font HOT 1
- Why regular glyphs do not match filled glyphs?
- File name of ic_fluent_multiselect_20_regular.imageset should be "ltr" HOT 1
- Is the direction of regular icon of "Text Number List" wrong?
- [not related] Can you please create microsoft store in app purchase package to flutter
- TTF bug in macOS HOT 1
- How to Use Fluent Icons as a Font? Documentation lacks examples beyond webpack setup. HOT 2
- Issues of TTF artifacts HOT 2
- Inconsistent stroke width in square_mulitple_regular icon in flutter package HOT 1
- Font subsetting plugin bug HOT 1
- Icon request: FastBackward HOT 1
- Consider adding icon aliases HOT 1
- Hey
- Webpack Build Error "You may need an appropriate loader" since v 2.0.228 HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from fluentui-system-icons.