Comments (15)
We will first transform the text into an image. Then the text image will be displayed in parallel with the corresponding image.
from mulimgviewer.
Before solving this issue, I need to first solve the following issue.
#58
from mulimgviewer.
from mulimgviewer.
from mulimgviewer.
Download-MulimgViewer(beta-code):
https://codeload.github.com/nachifur/MulimgViewer/zip/refs/heads/parallel_image_and_text
Download-test-data:
test_show_exif.zip
A possible implementation is provided below:
- You need to change all paths in the file (
.csvintest_show_exif.zip,add_new_info_to_img.pyinMulimgViewer(beta-code)). - add exif to image. (https://github.com/nachifur/MulimgViewer/blob/master/tests/add_new_info_to_img.py)
python add_new_info_to_img.py
- Using
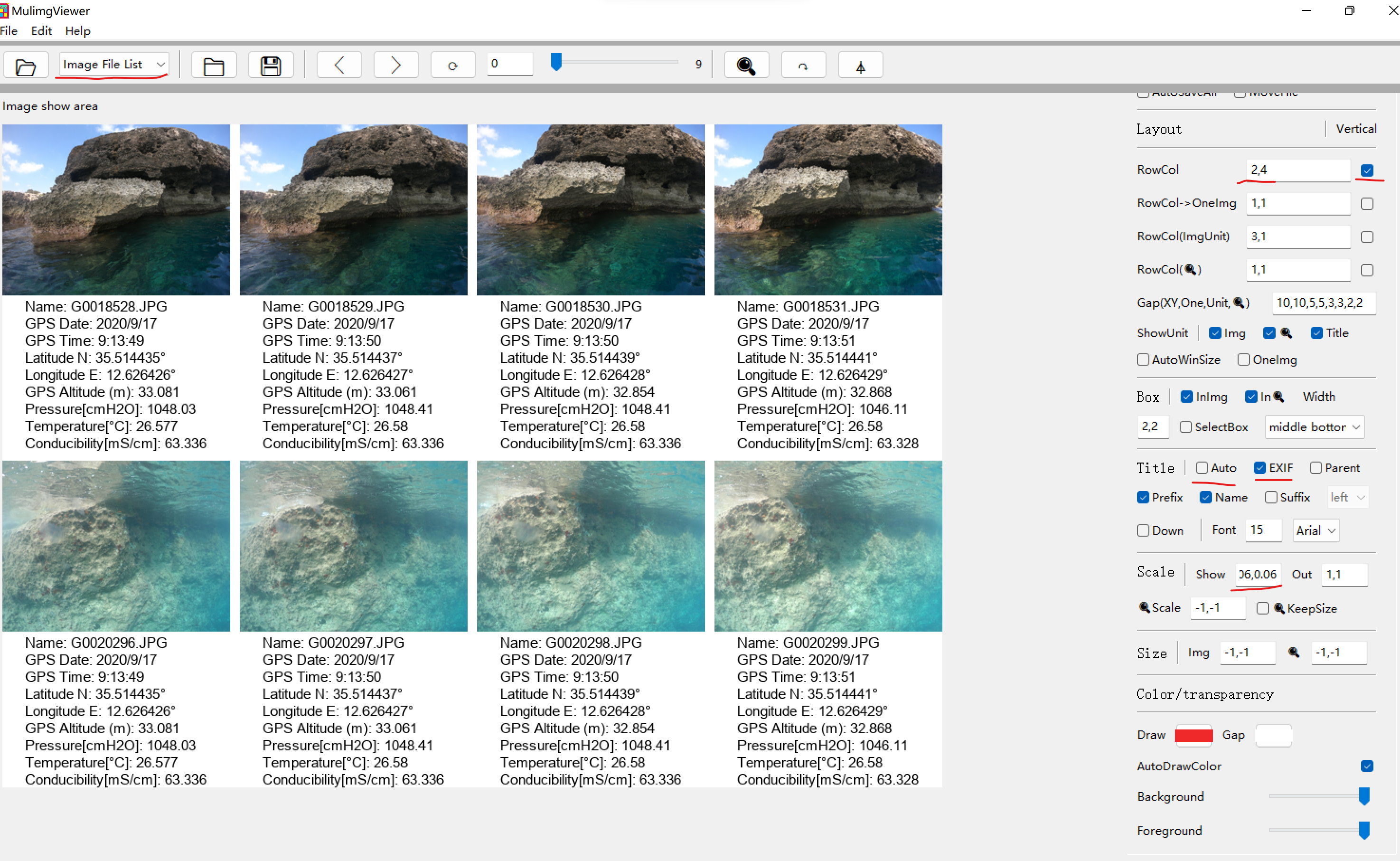
Image file listmode, then openinput.csv(in test_show_exif.zip) - Set the layout parameters just like the example I gave.
from mulimgviewer.
from mulimgviewer.
I have given the test code in the last email. The current code is based on the title display function we already have. Therefore, the height of the caption is uniform for each image. Using the above code, it is possible to display metadata only once. However, the caption of the first line will have a lot of white space (because the caption of the second line shows a lot of metadata).
In the future, the metadata of the image pairs will be available in .txt for better display. For example, above water, below water, metadata is stored in 3 folders in parallel. The metadata is first pictured and then displayed in parallel.
from mulimgviewer.
from mulimgviewer.
Thank you and your mentor for helping to spread MulimgViewer. MulimgViewer's core function is parallel display and comparison, and any enhancements around this core are something I hope to implement. If you are interested, you can translate our wiki into your country's language for wider distribution.
I'm glad MulimgViewer is useful for your work. This github issue will not be closed until it is perfectly resolved. For subsequent papers and other collaborations, please contact directly using the previous email, not through github.
from mulimgviewer.
from mulimgviewer.
OK. If there are any errors in the above test code compared to the previous 3.9.7 version, please let me know here. Thank you.
from mulimgviewer.
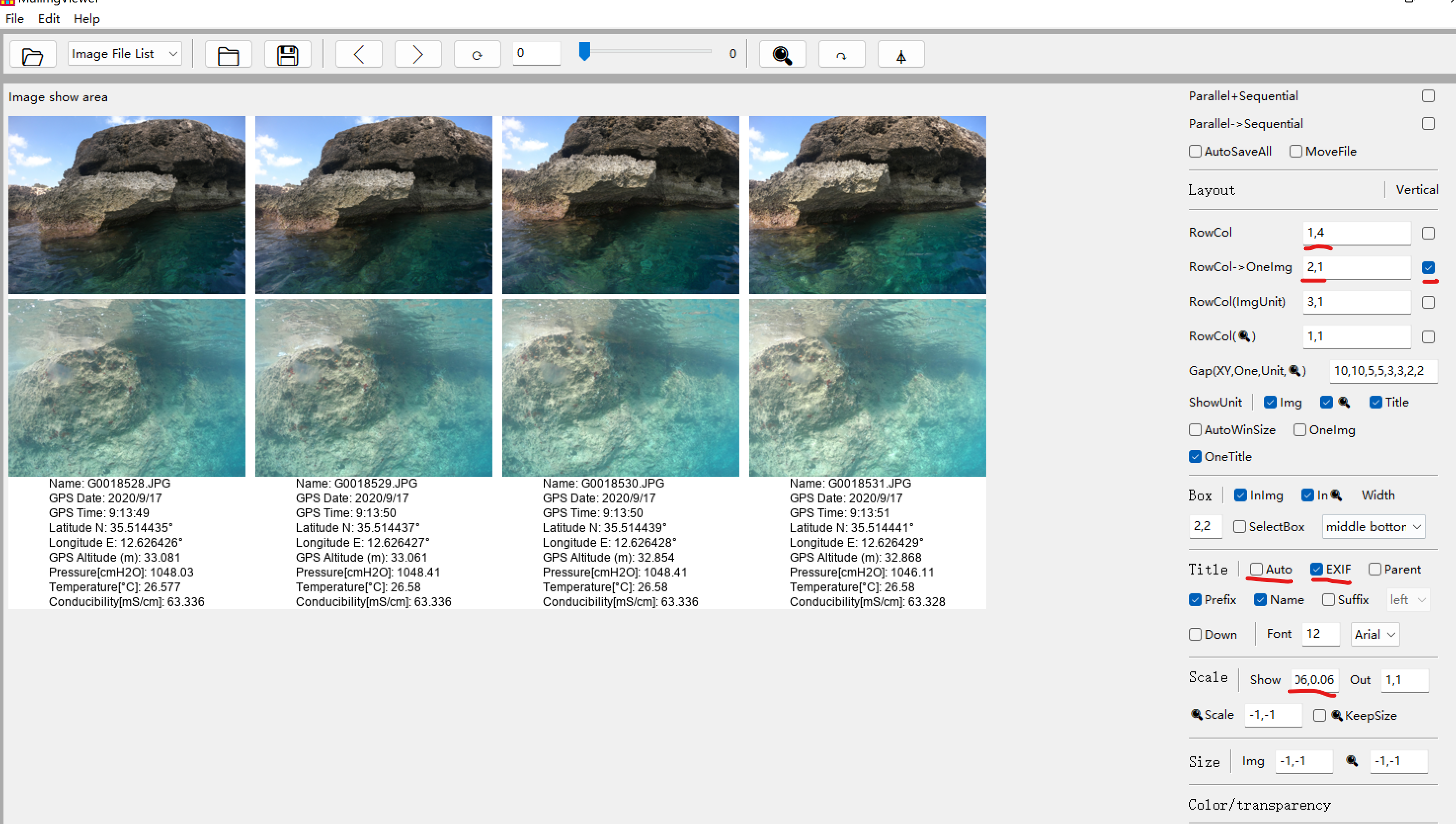
Good news, single title display has been implemented. Please download the latest code.
Check OneTitle.
Download-MulimgViewer(beta-code):
https://codeload.github.com/nachifur/MulimgViewer/zip/refs/heads/master
from mulimgviewer.
I believe this feature is relatively mature (maybe exist some bugs). If you think it's good, too, I will close it in a few days.
If you have other questions later, we can open a new issue.
from mulimgviewer.
from mulimgviewer.
Thank you.
from mulimgviewer.
Related Issues (20)
- macOS: pip Install wxpython failed HOT 7
- Dual sequence control. 1: use subrow, subcol instead of NumPerImg; 2. add SubVertical HOT 2
- Mac sequential模式下读取数据失败 HOT 2
- Parallel comparison of supported videos HOT 1
- [feature] Shift+scroll wheel move left/right, Ctrl+scroll wheel resize bigger/small HOT 1
- [feature] Allow user to customize hotkeys? HOT 1
- [feature] Is it possible to read a config file to store some configuration? HOT 1
- [feature] when cursor move to a button, prompt the usage of this button by a balloon HOT 1
- [feature] Use system font HOT 1
- [feature] Allow user open directory by this program HOT 1
- [feature] remember last window size and postition? HOT 2
- Custom Title Display - Support to add custom exif for a single image via gui.
- Allows users to add custom processing functions. HOT 4
- Version of Pillow needs to less than 10.0 HOT 1
- 放大框的缩放比例超出图像大小会挤在一起 HOT 1
- installation on Mac HOT 1
- ubuntu无法使用ctrl + 滚轮缩放图片 HOT 6
- mac通过下载zip运行时报错 HOT 2
- File Open gives errors HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from mulimgviewer.