Comments (9)
感觉像是字体问题,从演示的gif中没有看到有这个问题
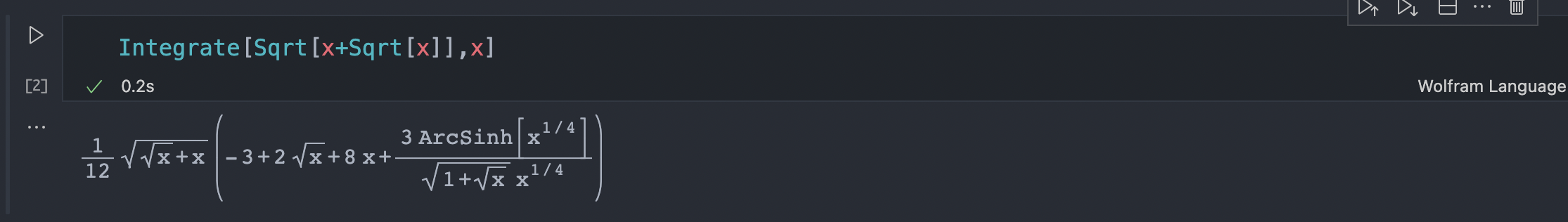
from wolfram-language-notebook.
可能可以再添加一个选项,直接显示渲染出来的图片,这样平台兼容性会更好一点。不过可能要注意加上css适配vscode的主题
from wolfram-language-notebook.
在这个新的版本里:
- 修正了MacOS的字体问题;
- 添加了一个设置,可以全局控制是否将所有的输出都渲染成图片;
- 在深色模式下会给所有的图片添加一个反色反相的滤镜。
你可以试一下在你那边行不行。
from wolfram-language-notebook.
感谢,现在已经好很多了。中括号这还有一点点小问题,看不到中括号下面的横线。

深色模式是否可以添加一个选项来控制是否为图像添加反色反相滤镜,有时候希望看到自己画的图的真实颜色。
from wolfram-language-notebook.
这个中括号好像在我这里是正常的,我需要看一下你那边的html,你可以在command palette里运行Open Webview Developer Tools,然后复制一下这个输出的html。
深色模式这个我需要看看这个控制这个是不是可行。
from wolfram-language-notebook.
<div class="wexpr"><wrow span="33.03 22.97"><w></w><wfrac span="19.58 12.34"><w><w>1</w></w><w><w></w><w><w>12</w></w></w></wfrac><w></w><wsqrt style="margin-top: 0.1em;"><w><w style="height: 0.565em;"><w style="transform:scaleY(0.904)"></w></w></w><w><w style="transform:scaleY(0.840)"></w></w><w><wrow span="13.85 2.67"><w></w><wsqrt style="margin-top: 0.1em;"><w><w style="height: 0.545em;"><w style="transform:scaleY(1.090)"></w></w></w><w><w style="transform:scaleY(1.180)"></w></w><w><w>x</w></w></wsqrt><w>+</w><w>x</w></wrow></w></wsqrt><w></w><wrow span="33.03 22.97"><w></w><wb ch="(" height="6" style="line-height: 14px; height: 56px;"><w><w></w><w style="height:2em;"><w></w><w></w></w><w></w></w></wb><wrow span="32.18 18.07"><w></w><wrow span="12.73 2.67"><w></w><w>-</w><w>3</w></wrow><w>+</w><wrow span="13.85 2.67"><w></w><w>2</w><w></w><wsqrt style="margin-top: 0.1em;"><w><w style="height: 0.545em;"><w style="transform:scaleY(1.090)"></w></w></w><w><w style="transform:scaleY(1.180)"></w></w><w><w>x</w></w></wsqrt></wrow><w>+</w><wrow span="12.73 2.67"><w></w><w>8</w><w></w><w>x</w></wrow><w>+</w><wfrac span="32.18 18.07"><w><wrow span="19.03 8.97"><w></w><w>3</w><w></w><wrow span="19.03 8.97"><w></w><w>ArcSinh</w><wrow span="19.03 8.97"><w></w><wb ch="[" height="2" style="line-height: 14px; height: 28px;"><w><w></w><w style="height:0em;"></w><w></w></w></wb><wsup span="18.46 2.67"><w></w><w>x</w><w style="vertical-align: 7.55125px;"><wrow span="10.91 2.29"><w></w><w>1</w><w>/</w><w>4</w></wrow></w></wsup><wb ch="]" height="2" style="line-height: 14px; height: 28px;"><w><w></w><w style="height:0em;"></w><w></w></w></wb></wrow></wrow></wrow></w><w><w></w><w><wrow span="18.46 2.67"><w></w><wsqrt style="margin-top: 0.1em;"><w><w style="height: 0.565em;"><w style="transform:scaleY(0.904)"></w></w></w><w><w style="transform:scaleY(0.840)"></w></w><w><wrow span="13.85 2.67"><w></w><w>1</w><w>+</w><wsqrt style="margin-top: 0.1em;"><w><w style="height: 0.545em;"><w style="transform:scaleY(1.090)"></w></w></w><w><w style="transform:scaleY(1.180)"></w></w><w><w>x</w></w></wsqrt></wrow></w></wsqrt><w></w><wsup span="18.46 2.67"><w></w><w>x</w><w style="vertical-align: 7.55125px;"><wrow span="10.91 2.29"><w></w><w>1</w><w>/</w><w>4</w></wrow></w></wsup></wrow></w></w></wfrac></wrow><wb ch=")" height="6" style="line-height: 14px; height: 56px;"><w><w></w><w style="height:2em;"><w></w><w></w></w><w></w></w></wb></wrow></wrow></div>
您看看是这个吗?麻烦了
from wolfram-language-notebook.
我调整了分数线两边的宽度,你可以看一下这个版本里中括号还会不会和分数线重叠
from wolfram-language-notebook.
目前已经相当完美了,感谢
from wolfram-language-notebook.
也谢谢你帮我找到这些问题
from wolfram-language-notebook.
Related Issues (20)
- Add dynamic plot3d HOT 1
- Command 'Wolfram Language Notebook: Create New Wolfram Language Notebook' resulted in an error (command 'wolframLanguageNotebook.new Notebook' not found) HOT 4
- Graph and Dataset objects are not rasterized and the default image size for Graphics is large HOT 2
- Adjustable column spacing
- Command wolframscript cannot be launch HOT 1
- ClassifierFunction output is huge HOT 1
- add partly local manual support HOT 1
- About importing .nb in VS Code
- Not able to launch the kernel HOT 2
- Use ?? or Information to give hover information HOT 1
- "Could not initialize webview" error HOT 2
- Copy latex equation HOT 1
- Automatic connect to kernel HOT 1
- Error:command "wolframLanguageNotebook.newNotebook" not found HOT 6
- command not found
- [Question/Feature Request] Importing an .wl file from workspace path
- BoxForm render problem
- autocomplete for defined variables
- No output from wolframscript HOT 1
- Rendering Failed error with plot HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from wolfram-language-notebook.