Comments (2)
从 Uform 就关注了,Formily 的设计很棒,尤其 V2,最近几个月也基于 Formily V2 将整个客户端重构了(还在进行中),实现了页面级别的可视化配置。虽然 Formily 更侧重于表单场景,但基于 Formily Schema 协议,将组件扩展到页面级别,目前看起来没有太大问题。不过在如何无侵入并高效的实时修改 JSON Schema 上还需要继续探索。考虑过 designable 方案,但是在 designable 模式下,表单并不能正常工作。因为 NocoBase 希望用户可以在配置的同时也可以填写数据,所以官方的 designable 方案并不适合。
另辟蹊径,NocoBase 设想了一种感觉还不错的配置方案,协议层面给 Schema 扩展了 x-designable-bar 和 x-designbar-bar-props 支持,所有组件都可以有自己的 DesignableBar(配置工具栏),比如:
const Hello = () => <div>Hello Word</div>;
Hello.DesignableBar = () => <div>自定义配置工具栏</div>;
const schema = {
type: 'void',
'x-component': 'Hello',
'x-decorator': 'CardItem',
'x-designable-bar': 'Hello.DesignableBar',
'x-designbar-bar-props': {},
};NocoBase 的场景里,表单字段的 JSON Schema
const schema = {
type: 'string',
'x-component': 'Input',
'x-decorator': 'FormItem',
'x-designable-bar': 'Form.Field.DesignableBar',
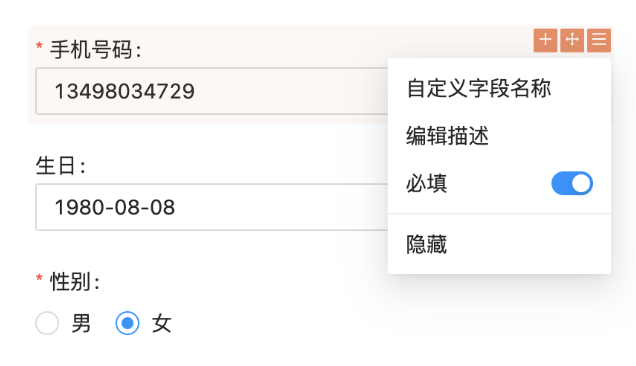
};表单项的配置工具栏 Form.Field.DesignableBar 的效果
表格的 JSON Schema
const schema = {
type: 'array',
'x-component': 'Table',
'x-decorator': 'CardItem',
'x-designable-bar': 'Table.DesignableBar',
};表格配置工具栏 Table.DesignableBar 的效果
菜单项的 JSON Schema:
const schema = {
type: 'array',
'x-component': 'Menu.Item',
'x-designable-bar': 'Menu.Item.DesignableBar',
};菜单项配置工具栏 Menu.Item.DesignableBar 的效果
如果某个组件节点并不需要,也可以不配置。
理想化 x-designable-bar 应该是无侵入的,也有自己的 x-designable-bar-props,目前的实现还不是很理想,暂时把 DesignableBar 的渲染放在了 Decorator 里,这样就需要有对应的 Decorator 配合,或者侵入组件内部才能达到效果。
为了配置 x-designable-bar 协议,@nocobase/client 实现了三类 Decorator:
- BlockItem:区块项,无任何样式效果
- CardItem:卡片项,卡片效果
- FormItem:表单项,Form.Item 效果
NocoBase 会继续探索并完善这种工具栏式的配置交互逻辑,而 @designable/core 会以插件的方式集成进来,作为配置工具栏的一个选项。打开一个新的面板用于配置当前节点下的详细的 JSON Schema。
适配 @designable/core 就要等核心组件完善之后了,适配 @designable/core 也需要一些时间,短时间内估计很难提供,最理想的状态是等后续配置工具栏的插件化接口设计好之后,大家一起来完善。
from nocobase.
哈哈,思路挺好的,适合无代码这个目标
from nocobase.
Related Issues (20)
- Can numbers be formatted with thousands separators? HOT 1
- 表格和详情以后有计划会支持自定义请求吗 HOT 1
- Errors when loading some forms HOT 5
- bug:[workflow] 嵌套条件判断 会跳过流程 HOT 8
- 配置完文件管理器后可以看到文件上到oss了,但是网页请求的文件仍然是基础存储的路径 HOT 5
- 如何关联筛选器表单和table? HOT 1
- 表格如何设置固定列 HOT 1
- 如何实现同步请求
- Insert error - Czech chars in single line text HOT 1
- New installation fails to start with : error: TypeError: Cannot read properties of undefined (reading 'toUpperCase') HOT 1
- docker安装启动时报错 HOT 10
- iframe/url的建议
- bug:workflow 按钮绑定到工作流全部错误 HOT 3
- 关系区块:关联数据的API是通过associationIndex 获取,如果关联字段不是ID,就会引起错误 HOT 1
- Something wrong with custom requests.
- Mobile client height is wrong now. HOT 6
- Can't update to version 0.17 alpha 3. HOT 2
- Error invalid signature at App startup HOT 1
- 旧版本的插件接入文档在哪里查看? 例如0.14版本的
- Exception in adding nested one-to-many relationship item.
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from nocobase.