Comments (4)
Here is an example of how to opt-in user to sign to see more data.
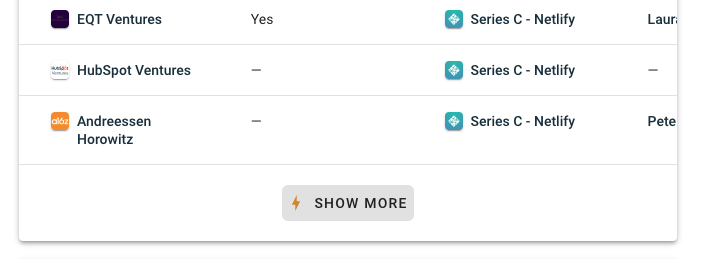
Crunchbase
- Visit Netlify on Crunchbase
- Click investments and then "show more." Note the pop up requesting you sign in.
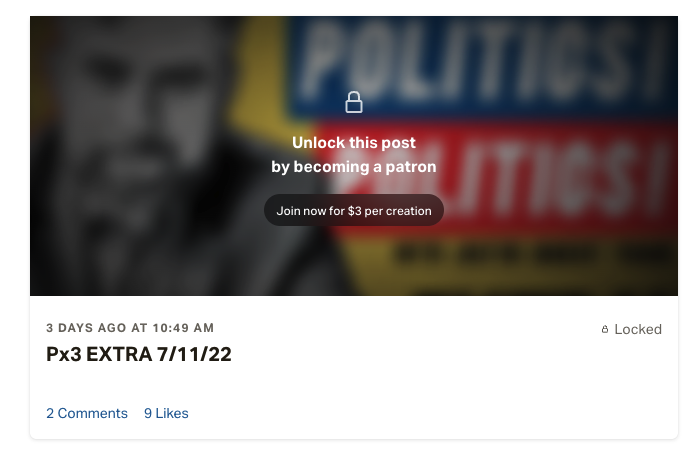
Patreon
I actually like Patreon's approach encouraging this post to be unlocked by paying, but we are just asking for them auth and provide a token.
more thoughts.
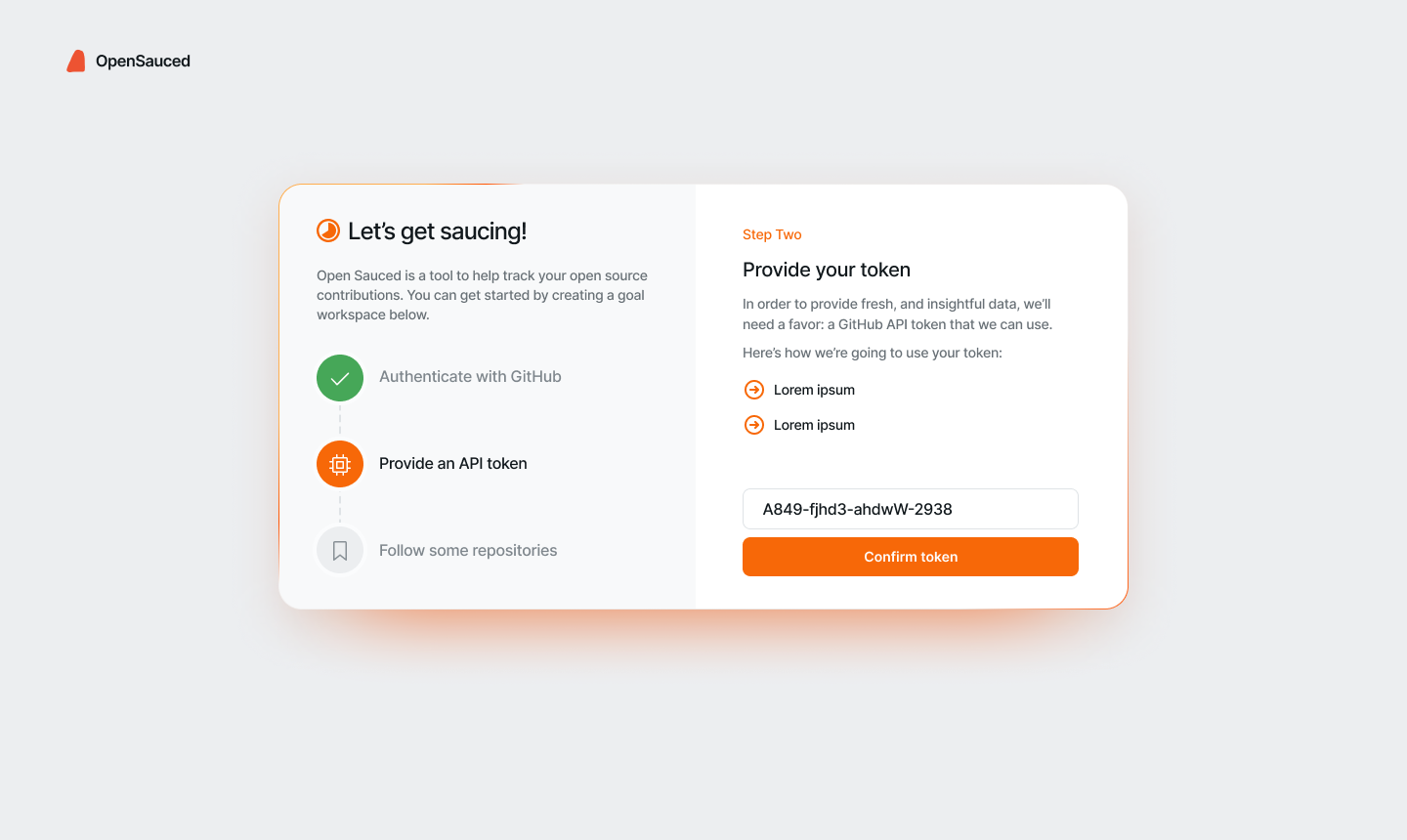
The onboarding process includes a manual step (for now), which is providing a token. I think the text should state, "complete onboarding" or similar.
- User is not logged in, "Log in to see this post"
- User is logged in, but no token, "Complete onboarding to see this post."
- User is logged in and shared the token. Show the card
from app.
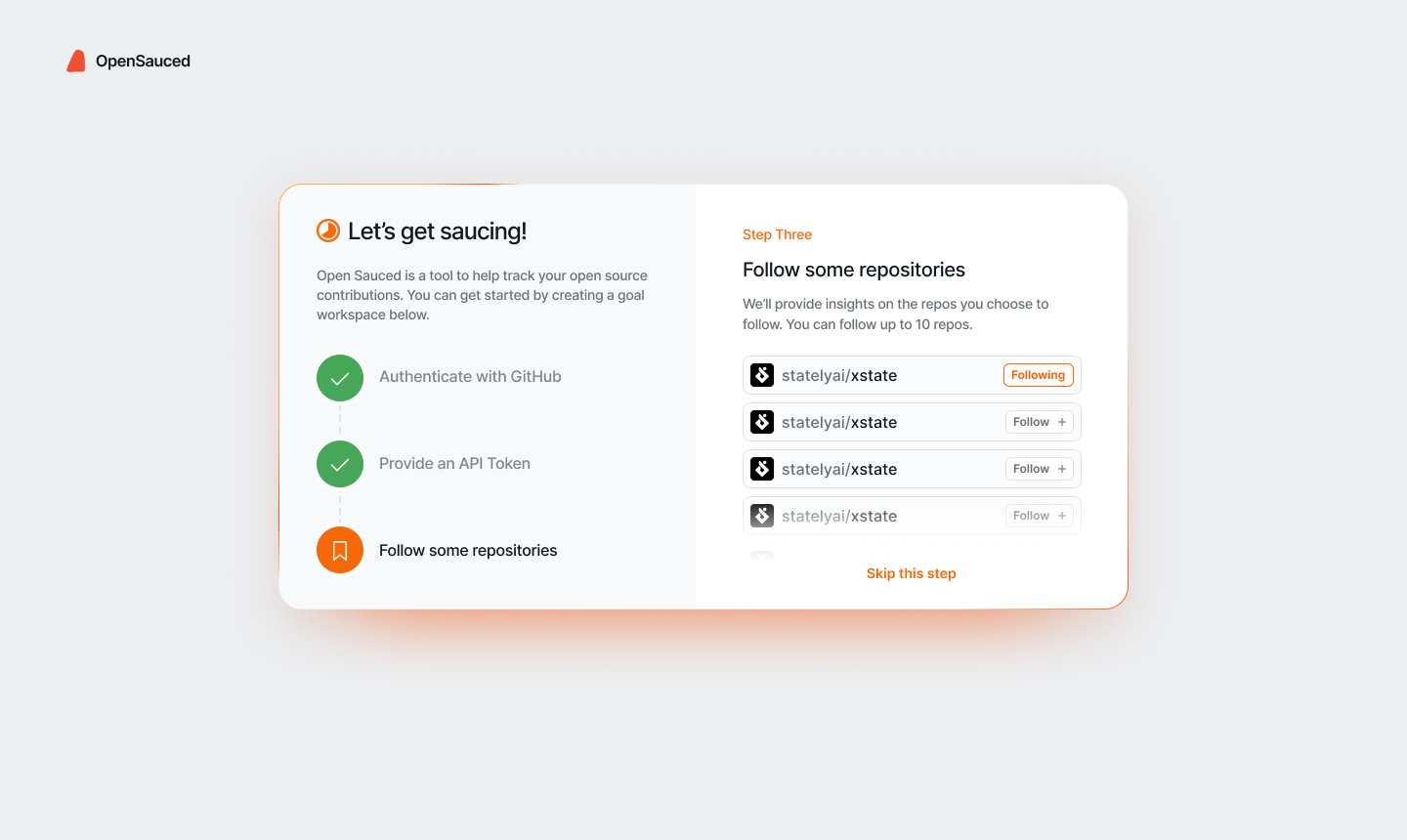
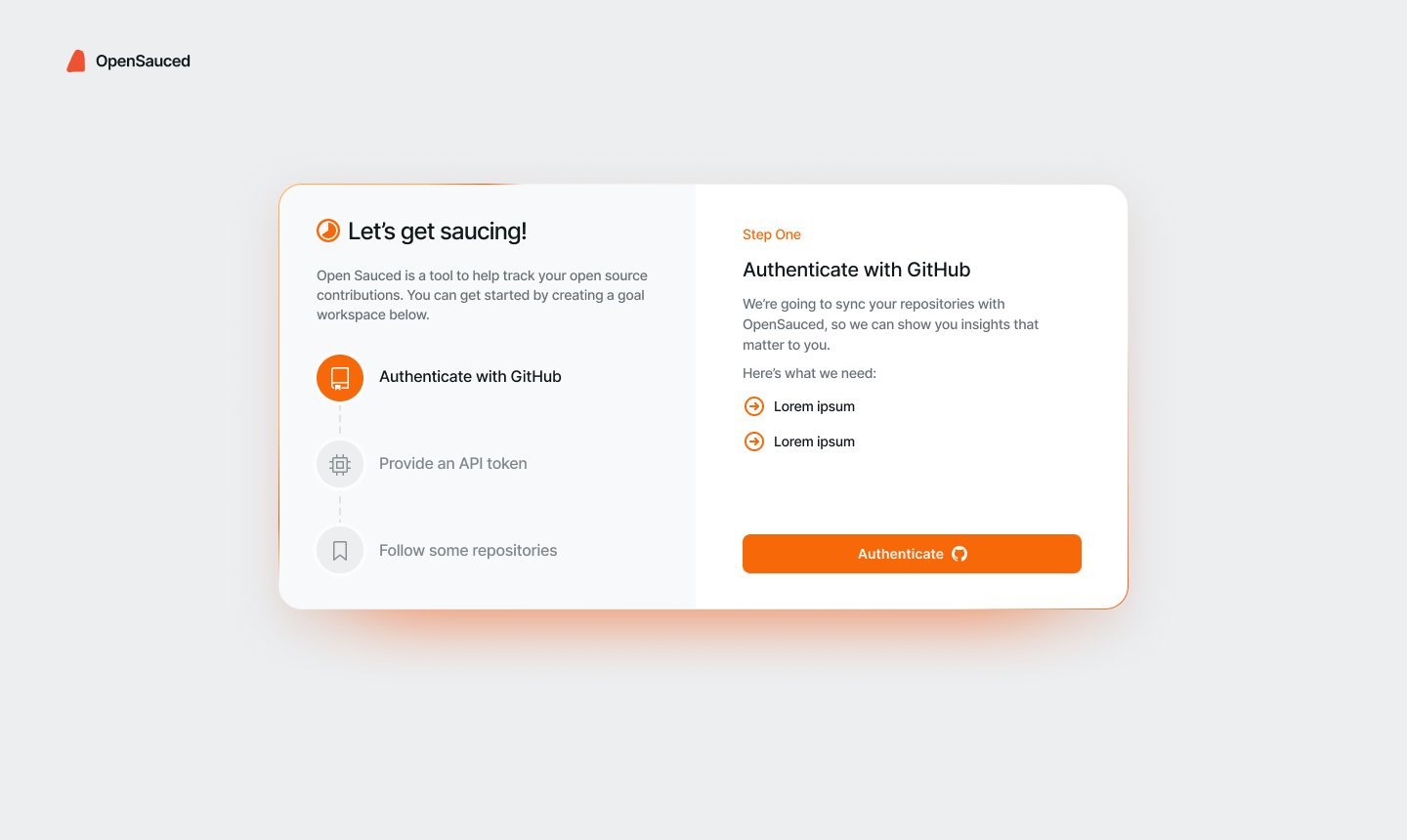
Here are the steps in the authentication flow (copy needs to be adjusted).
Screens To-do:
- User is not logged in: "Log in to view insights"
- User is logged in, but no token: "Complete onboarding to view data"
- User is logged in and shared the token: shows the cards
from app.
Updated the description to add tasks for what's missing until we close this issue.
from app.
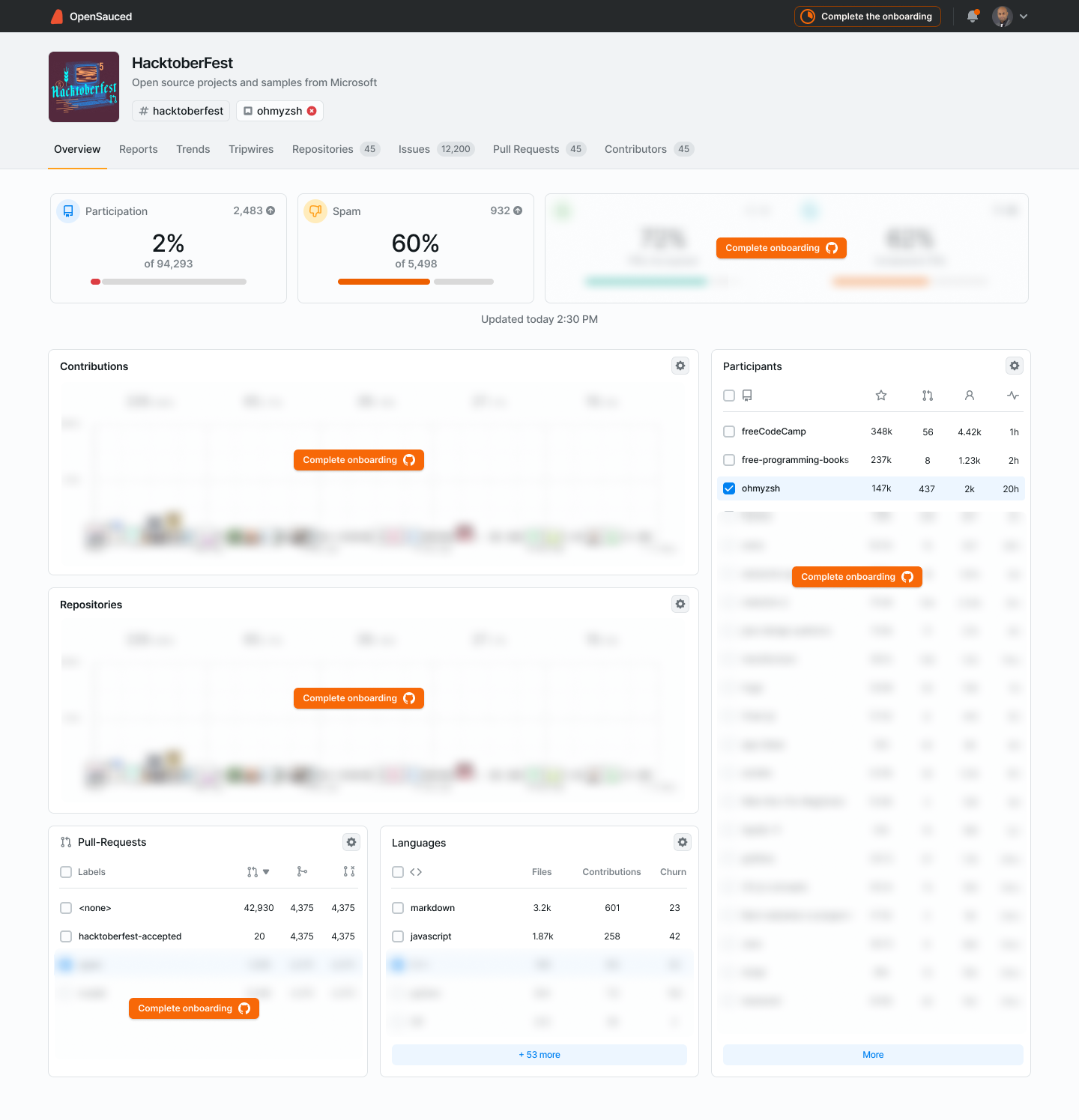
User not logged in
Will show the button up top, and blur out some of the information on the page.
- Show button to view data on hover
User hasn't provided token
If the user has authenticated with GitHub, but hasn't provided a token:
- The navigation will show the onboarding status as a button
- Button text will change
from app.
Related Issues (20)
- List Creation Flow - New List Page Layout HOT 1
- Feature: Add new layout for Lists pages
- Feature: Page Tabs for Insights/Lists Hub HOT 1
- Feature: new List Card component HOT 1
- Feature: New "List Name" header component HOT 2
- Feature: New Filters Panel component
- Feature: New Dropdown/Filter component variant
- Feature: Add a default pre-populated Insight Page for new users
- Feature: Improve UX for non-connected accounts HOT 1
- Chatbot Accepts Empty Inputs Without Error HOT 4
- Bug: Request to Update Twitter Icon to X HOT 4
- Feature: Create an automated message once an issue is created HOT 7
- Bug: Repository contributor data seems incorrect HOT 2
- Example Ticket: Feature Name or User Story
- Bug: opening someone's profile menu locks scrollbar and "shifts" header css HOT 10
- Bug: "This Function Has Crashed" Error on User Profile Links HOT 4
- Bug: Improvement on the UI on the notification modal in the notification (mobile) HOT 3
- Working draft of frontend API requirements for Lists chart features
- Bug: Highlight suggestions CSS on responsive on mobile HOT 3
- Bug: Scrollbar Locks when the Dropdown Menu is Clicked HOT 5
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.











from app.