Comments (6)
I would also like to know how to use the sound library. I get the following error when trying to use p5.FFT like so const fft = new p.FFT()
Uncaught TypeError: p.FFT is not a constructor
from react.
To include the libraries, you can include the line import "p5/lib/addons/p5.sound"; in either the p5-wrapper or the sketch file. Either way you'll have access to the functions from the addons.
from react.
For react-p5-wrapper version <= 0.0.4.
If you write import 'p5/lib/addons/p5.dom'; in the sketch file then it throws an error:
Uncaught ReferenceError: p5 is not defined
at Object../node_modules/p5/lib/addons/p5.dom.js
Upd: here is the solution: #23 (comment)
from react.
The issue isn't actually with this library, if you are in node_modules\@types\p5\index.d.ts you will notice that the type declarations for p5 are missing the <reference path="./lib/addons/p5.sound.d.ts" /> tag even though the file exists 🤔.. I will make a PR into the p5-types repo sometime later in the week and hopefully once that is done you can use all the p5 sound methods via the p5.constructor object that is on the p5 object provided to all sketch modules.
from react.
There is an example usage from the @types/p5 official package of using P5.sound in an app. There is also an answer for why this is, kind of, here.
Since P5.dom and P5.sound are add ons in the P5 eco-system by default anyway, it makes sense that you add them only as needed via imports or the usual script route.
With the example above and this in mind, I will now close the issue.
from react.
@jamesrweb I'm trying to get this working, just want to understand the step-by-step way of getting this working.
- Do I need to first
npm install --save @types/p5 - Can I just add
import * as p5 from "p5"andimport "p5/lib/addons/p5.sound"in my Sketch file and use it straightaway?
My code, following this tutorial: https://www.youtube.com/watch?v=8HEgeAbYphA&feature=emb_logo
export default function sketch(p5) {
p5.setup = () => {
p5.createCanvas(400, 400)
env = new p5.Envelope()
env.setADSR(0.05, 0.1, 0.5, 1)
env.setRange(1.2, 0)
wave = new p5.Oscillator()
wave.setType("sine")
wave.start()
wave.freq(440)
wave.amp(env)
...
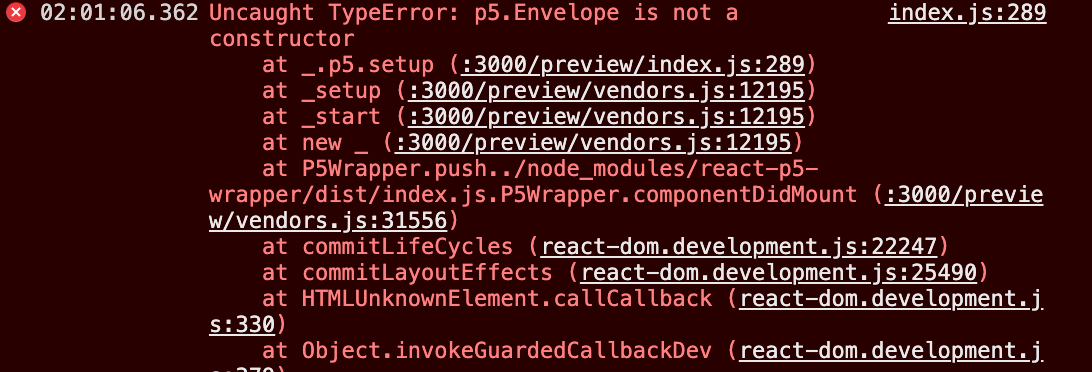
I tried them and I get the errors saying:

from react.
Related Issues (20)
- Could not find a declaration file but the code works HOT 10
- Duplicate canvas when running in vite dev HOT 5
- TypeError: p5.loadSound is not a function HOT 4
- P5-wrapper size HOT 5
- Stop rerender of p5 component when redux variables update HOT 3
- Latest commits not in the npm registry HOT 5
- Issue building with Vite 5 HOT 16
- npm ERR! Usage Error: This project is configured to use npm HOT 2
- windowResized() not firing HOT 4
- Error in nextjs HOT 7
- Change p5 dependency version to minimum 1.4.1 HOT 9
- Examples directory doesn't exist, link broken on README HOT 3
- Module parse failed: Identifier 'XX' has already been declared (7762:41) HOT 3
- Is this package supported in React Native? HOT 1
- How to access custom props using abstracted updateWithProps
- Custom updaters as props for use in abstracted methods
- Missing typings for `ReactP5WrapperGuard` in 5.0.0-rc.0 HOT 2
- npm package for version 4.4.1 is empty HOT 3
- It creates new canvas once state is changed HOT 2
- How can I use @P5-wrapper/react in react native HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from react.