Comments (9)
Oui essentiel.
Sinon comme on fait dans les autres projets : un CSS custom vide mais appelé après les autres permettant de surcoucher les classes par défaut.
Voir GN-atlas
from geonature-citizen.
Oui, il faut effectivement que les structures utilisatrices de GeoNature-citizen puissent customiser l'interface avec leurs couleurs et autres logos et images.
Dans GN-atlas ces fichiers sont stockés dans static/custom
from geonature-citizen.
Juste charger un CSS custom vide par défaut, que chacun peut utiliser pour surcoucher des classes suffit.
from geonature-citizen.
 commented on June 3, 2024
commented on June 3, 2024
@lpofredc , la pr #84 couvre-t'elle tous les besoins évoqués ?
from geonature-citizen.
 commented on June 3, 2024
commented on June 3, 2024
@lpofredc , la pr #84 couvre-t'elle tous les besoins évoqués ?
La fonctionnalité a été réintégrée (#oops), c'est génial ... il nous faut un stealth mode !
from geonature-citizen.
Surcouche custom.scss
from geonature-citizen.
Salut,
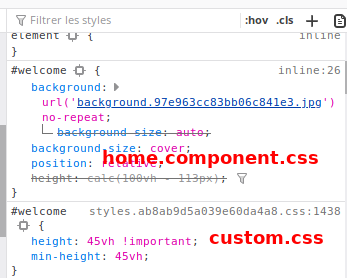
Petit souci il me semble, les css des composants sont chargés tout à la fin, et surcouchent donc le custom.css . Je ne sais pas comment on peut solutionner ça ?
from geonature-citizen.
Etrange, en principe, il est chargé à la fin. cf. angular.json
GeoNature-citizen/frontend/angular.json
Lines 31 to 33 in 14301e1
from geonature-citizen.
Là il me semble que ce n'est ce qui est dans style.css qui pose problème, mais ce qui est défini au niveau des components.

Ou alors il faut faire 2 css pour chaque component (1 base + 1 custom) ?
from geonature-citizen.
Related Issues (20)
- Question sur le schema json : condition entre les champs + gestion des champs de type array HOT 2
- Documentation citizen HOT 4
- [BUG] - Envois d'email lors de la création de compte HOT 2
- Paramètre NEW_OBS_POINTER - module sites HOT 2
- Formatage date HOT 1
- [Backoffice] Accéder aux données sites
- Formulaire dynamique - champs cachés sur le frontoffice
- Ajout de formulaire "custom" pour la création d'un site
- Personnalisation des metas pour un site HOT 3
- Traduction messages compte observateur
- CSS affichage formulaire saisie HOT 3
- Ajouter une fenêtre de confirmation pour la suppression du compte HOT 1
- Fond de carte par défaut figé dans certains composants de cartes
- Contrôles de carte manquants dans la modale d'ajout d'un site
- Documentation et procédure de mise à jour : proposition HOT 7
- Module "site" : Affichage du formulaire de saisie dans le volet latéral HOT 3
- Filtre espèce sur la liste des observations (validation + user-dashboard) HOT 1
- Statuts de validation HOT 3
- Admin : mot de passe écrasé lors de l'édition d'un utilisateur
- Différences entre les formulaires de saisie HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.
from geonature-citizen.