Comments (18)
can you paste your before and after screenshots too please
from primefaces-extensions.
added images
from primefaces-extensions.
@melloware do you want me to have a look?
from primefaces-extensions.
yep looks like a regression of this issue: primefaces-extensions/primefaces-extensions.github.com#695
attached test case: https://github.com/primefaces-extensions/primefaces-extensions.github.com/files/3141695/pfe-la.zip
from primefaces-extensions.
assigned to you @jepsar
from primefaces-extensions.
I cannot fully reproduce this. I added this to the showcase:
<p:dataTable value="#{['Optimus Prime','PrimeFaces Extensions']}" var="name">
<p:column headerText="Name">
<pe:letterAvatar value="#{name}" size="1rem" rounded="false"/>
#{name}
</p:column>
</p:dataTable>which renders as
The line height is not perfect, but that's all (it seems). (Chrome Version 85.0.4183.121 (Official Build) (64-bit) on MacOS).
from primefaces-extensions.
what happens when you update="datatable" same as sorting or paging or filtering
from primefaces-extensions.
Looks the same..
from primefaces-extensions.
Agreed I can't reproduce...
pfe-la.zip
However I do notice the color spread is not that great?
from primefaces-extensions.
However I do notice the color spread is not that great?
Caused by:
public static int hue(final String str) {
return Math.abs(hash(str) % 360);
}This is giving you all the possible hue values. A better spread would be something like:
public static int hue(final String str) {
return Math.abs((hash(str) % 60) * 6);
}which gives 60 possibilities instead of all 360.
from primefaces-extensions.
maybe do 60 if string length == 1 and 360 for all others?
from primefaces-extensions.
oh i actually like your solution better. i see the * 6 now
from primefaces-extensions.
Also, I think we can simply use string.hashCode() instead of calculating a hash.
from primefaces-extensions.
I'll do some tweaks, but that won't fix the reported issue. I don't think there were changes between 8.0.4 and 9.0.
from primefaces-extensions.
up to you! yeah i think this is a non issue.
from primefaces-extensions.
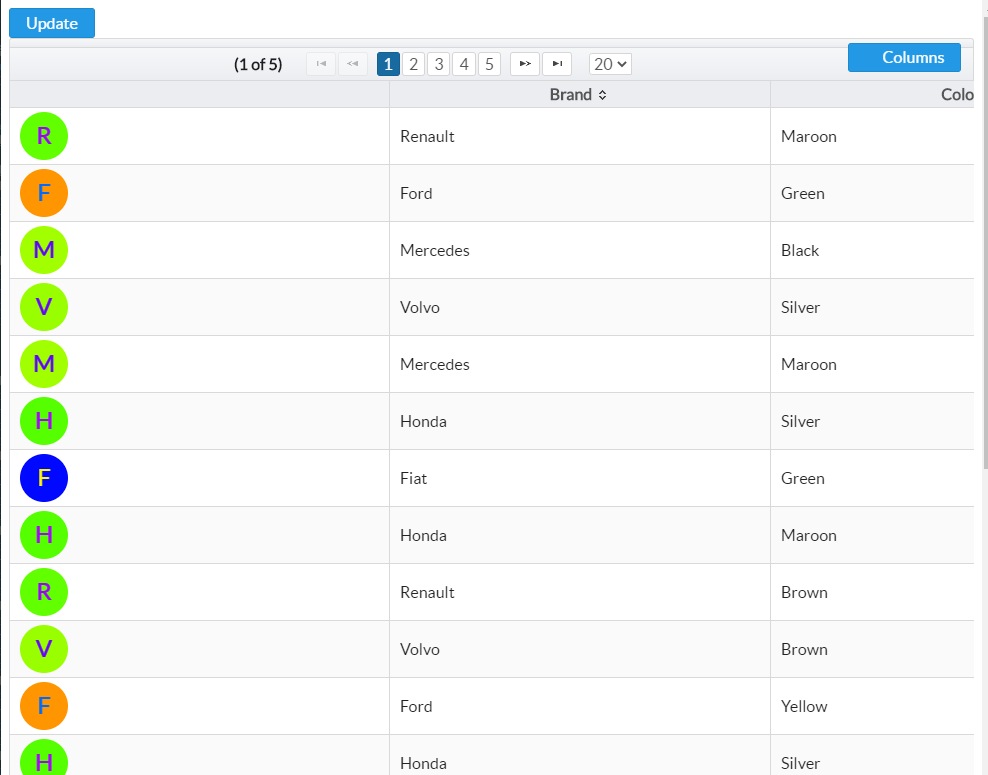
Look: with sample (pfe-la.zip)
<pe:letterAvatar value="#{car.brand}" height="24" width="24" rounded="false"/>

<pe:letterAvatar value="#{car.brand}" size="1rem" rounded="false"/>

from primefaces-extensions.
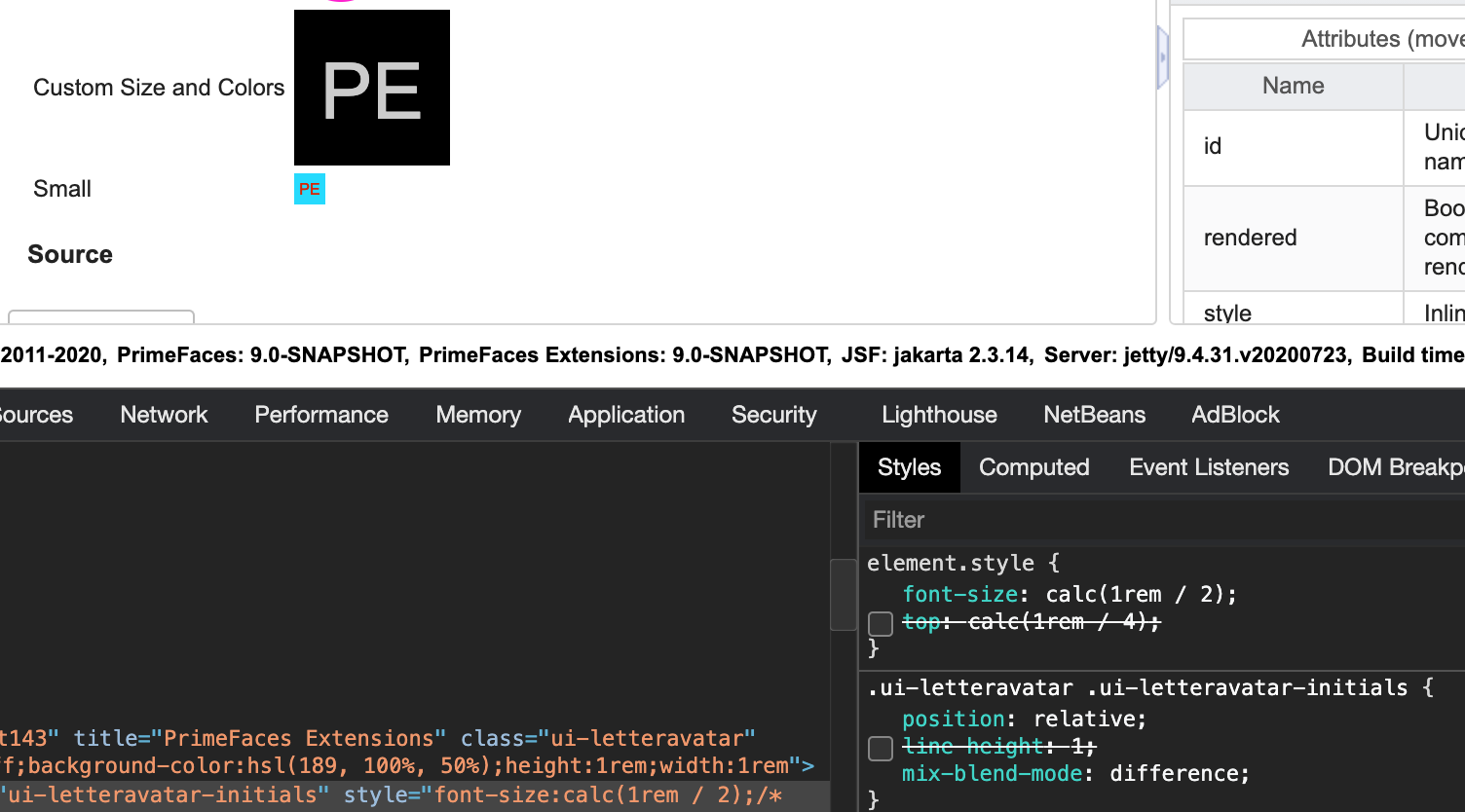
@marcelocaser can you please inspect the inner span with class ui-letteravatar-initials and disable the top property. Does that solve the issue for you?
from primefaces-extensions.
from primefaces-extensions.
Related Issues (20)
- ClockPicker: TODO List HOT 16
- ThemeAccentColorResource is not finding accent color anymore HOT 3
- New component: Apache EChart HOT 8
- New component: OTP / PIN input HOT 2
- SunEditor: Allow Untouched HTML Option HOT 3
- Document Viewer: Default Download Name if StreamedContent Name is null
- InputOtp: Remaining Features HOT 2
- InputPhone: Not respecting inputStyleClass
- New Component: Markdown Editor HOT 7
- KeyNote: Update Reveal.js
- InputPhone: intl-tel-input 20.0.4 Breaking Changes HOT 1
- Core: Refactor minification
- SunEditor: Edit Link not working when inside Dialog HOT 5
- Layout: errors while using CSP and MOVE_SCRIPTS_TO_BOTTOM at the same time HOT 7
- InputPlace: Support Azure Maps API HOT 1
- SunEditor: 2.46.0
- InputPhone: Upgrade to v21.2.6+ HOT 8
- MorphiaLazyDataModel: Allow user to specify FindOptions and CountOptions
- Sheet: Context Menu Doesn't Display After Sheet Update HOT 8
- InputPlace: Autocomplete list hidden behind a dialog
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from primefaces-extensions.