Comments (5)
I haven't touched this code for years, I even forgot how it actually works (or not works, as should I say) :) Bottom line is, that I'm not planning to fix it anytime soon.
You may try to fix the bug if you want to, I'll be happy to merge your pull request :)
from biometrics.
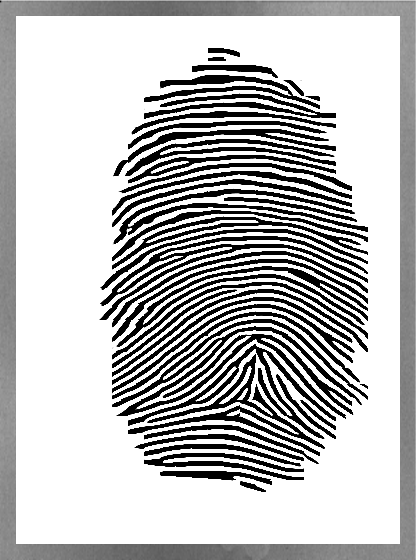
For thinning to work, your input image must look like this:
This image was obtained by feeding raw input to Gabor filter (if I remember correctly). Code for Gabor filter is included in the repo, but I think it's buggy - that's why I didn't describe it in README.
Hope this helps.
from biometrics.
Yeah, the code for Gabor filter will lose some data on the picture, how to fix or reduce it.
from biometrics.
Hello,
I try to use the gabor.py for the ppf1.png but the output is not same to you? I think the problem is the input block_size.
And I don't know how can I calculate the input block_size. Can you please help me?
Thank you.
from biometrics.
Hello
I would also have known this.
And I don't know how can I calculate the input block_size. Can you please help me?
Thank you.
from biometrics.
Related Issues (11)
- result image is 180 degree by original image
- Thining keeps repeating HOT 3
- Problem while recreating the given 'enhanced' image HOT 5
- Thinning link broken HOT 1
- the following arguments are required: image
- errors HOT 3
- crossing number.py error
- Thinning.py and Sobel.py leads to an error: SystemError: new style getargs format but argument is not a tuple HOT 4
- output extraction HOT 1
- finding poincare loop/whorl co-ordinates
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from biometrics.