Comments (7)
@hgbink Added to next milestone. Most probably will be released this weekend.. Will keep you posted!
from react-trello.
Amazing! Thanks @rcdexta . Look forward to it.
from react-trello.
@hgbink here you go mate https://www.npmjs.com/package/@mobylogix/react-trello
from react-trello.
@asveloper Do you have an example on how to use it? And which version are you using? I tried to use the inputPlaceholder in 1.24.3, but it didn't take any effect.
from react-trello.
@hgbink kindly do check the link that is seperate package do install it version 1.1.9
from react-trello.
Thanks @asveloper.
I have tried your version and had a few issues:
- The lane.css caused some problem with my webpack config. I solved it by moving it to my app level css.
- I found a few bug that I don't find in this repository.
- I tried set inputPlaceholder, but it didn't work for me. Do you have an example?
Is this a separate version of this repository? Looks like you have made some progress. Why don't you create a pull request so others can help?
from react-trello.
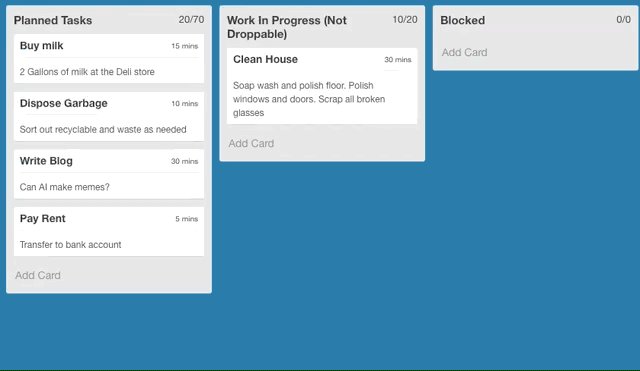
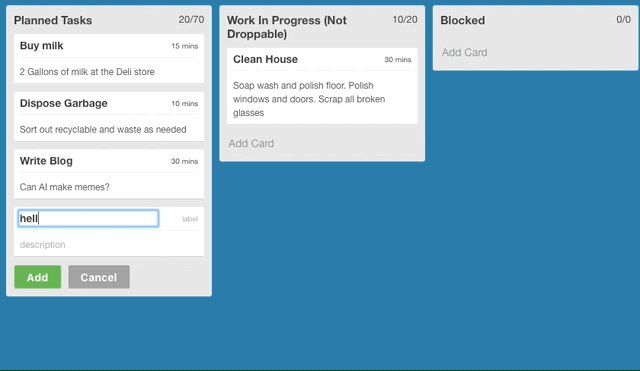
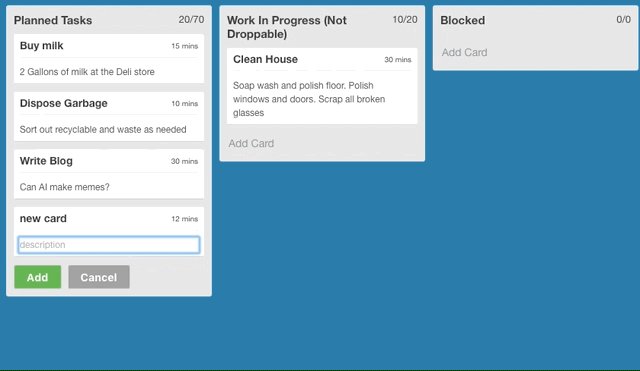
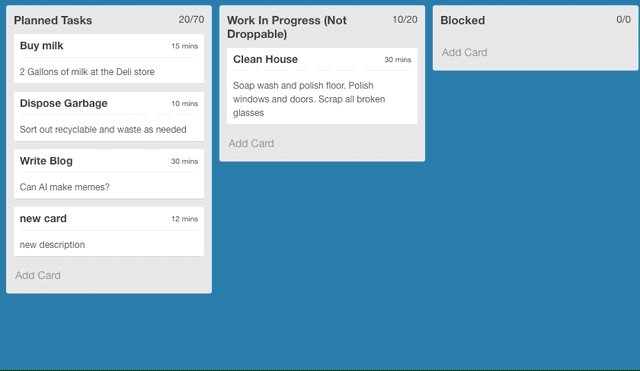
The latest release includes changes to add or delete cards within a lane.

Check this story for example. All starts with setting the editable board prop to true.
Note: Every time a delete or addition happens, onDataChange callback can be used to listen to the updated data from the component. Working on a better way to communicate this in next milestone!
from react-trello.
Related Issues (20)
- Cannot read properties of null (reading 'trySubscribe') cause he above error occurred in the <Connect(BoardContainer)> component HOT 6
- react-trello-ts is now released :)
- LaneHelper.js:53 Uncaught TypeError: Cannot read properties of undefined (reading 'find')
- Dark mode
- Inner HTML in JSON
- Needs to be draggable by dragging on the body like trello.
- Broken on react 17 and 18
- Programmatically scroll within <Board> on a button click
- Bug when using hook react?
- Bug react hook useState, useEffect?
- How to listen for attribute updates on a Card? HOT 1
- Add treshold to infinite scroll
- Unable to try react-trello in a NextJS project HOT 1
- Drag-n-drop does not work correct in Firefox 119.0.1 (64-bit) Ubuntu
- Getting console warnings and errors with using the latest react-trello in my react app HOT 3
- Pass all "PickedProps" to all lane related Custom Components other than LaneHeader
- Plans for a headless version?
- index.js:1 Uncaught DOMException: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. HOT 1
- Warning when Card description is a JSX element
- Dependency warning when using React 17
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from react-trello.