Comments (3)
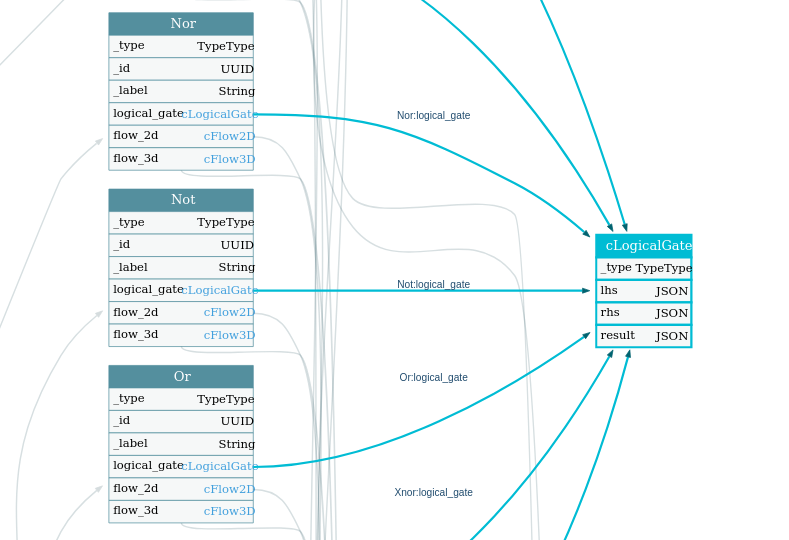
Components as GraphQL Type (right, prefixed with a c) and Entity Types as GrapahQL Type (left)

(Visualization by GraphQL Voyager)
Component Types are nested in Entity Types

(Visualization by Altair GraphQLi Plugin)
Note, hat the Dynamic GraphQL interface is additional to the existing GraphQL interface.
from reactive-graph.
Namespace state
Namespace binary
from reactive-graph.
Done by using async-graphql 5.0.0
The schema is created dynamically every time the type system of the Reactive Graph Flow changes:
https://github.com/inexorgame/inexor-rgf-application/blob/main/src/implementation/dynamic_graph_schema_manager_impl.rs#L101
The type system itself creates an event that the type system has changed:
#53
The query resolvers are implemented here:
https://github.com/inexorgame/inexor-rgf-application/tree/main/src/graphql/dynamic
The actix-web endpoint executes the GraphQL query using the Dynamic Schema and converts the result back to a GraphQLResponse:
#[post("/dynamic_graph")]
async fn query_dynamic_graph(
dynamic_graph_schema_manager: web::Data<Arc<dyn DynamicGraphSchemaManager>>,
request: async_graphql_actix_web::GraphQLRequest,
) -> GraphQLResponse {
match dynamic_graph_schema_manager.get_dynamic_schema() {
Some(schema) => {
let dynamic_request = DynamicRequest::from(request.into_inner());
schema.execute(dynamic_request).await.into()
}
None => async_graphql::Response::from_errors(vec![ServerError::new("Dynamic schema not available", None)]).into(),
}
}from reactive-graph.
Related Issues (20)
- Management of Remote Instances
- Generate JSON-Schemas for the Type System and Instance System
- Implement Commands for Managing Remote Instances
- CLI command shutdown
- Static Plugins and Plugin Integration Tests
- GraphQL: Correct Return Values of Delete Operations
- GraphQL: Create type: Add optional parameter description
- GraphQL: Finder for relation types
- GraphQL: Provide Count Methods for Types
- GraphQL: Filter Types by Property
- GraphQL: Filter Types by Component
- Improve REPL
- Document CLI
- Modules + Modules Packaging
- Book Documentation: Generate Markdown for JSON Type Definitions
- Remove IndraDB
- Migrate to Rust Stable
- Use TypedBuilder where possible and move remaining builders into core-model
- Separate import and export from type managers
- Import / Export: Support more data formats
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from reactive-graph.