Comments (4)
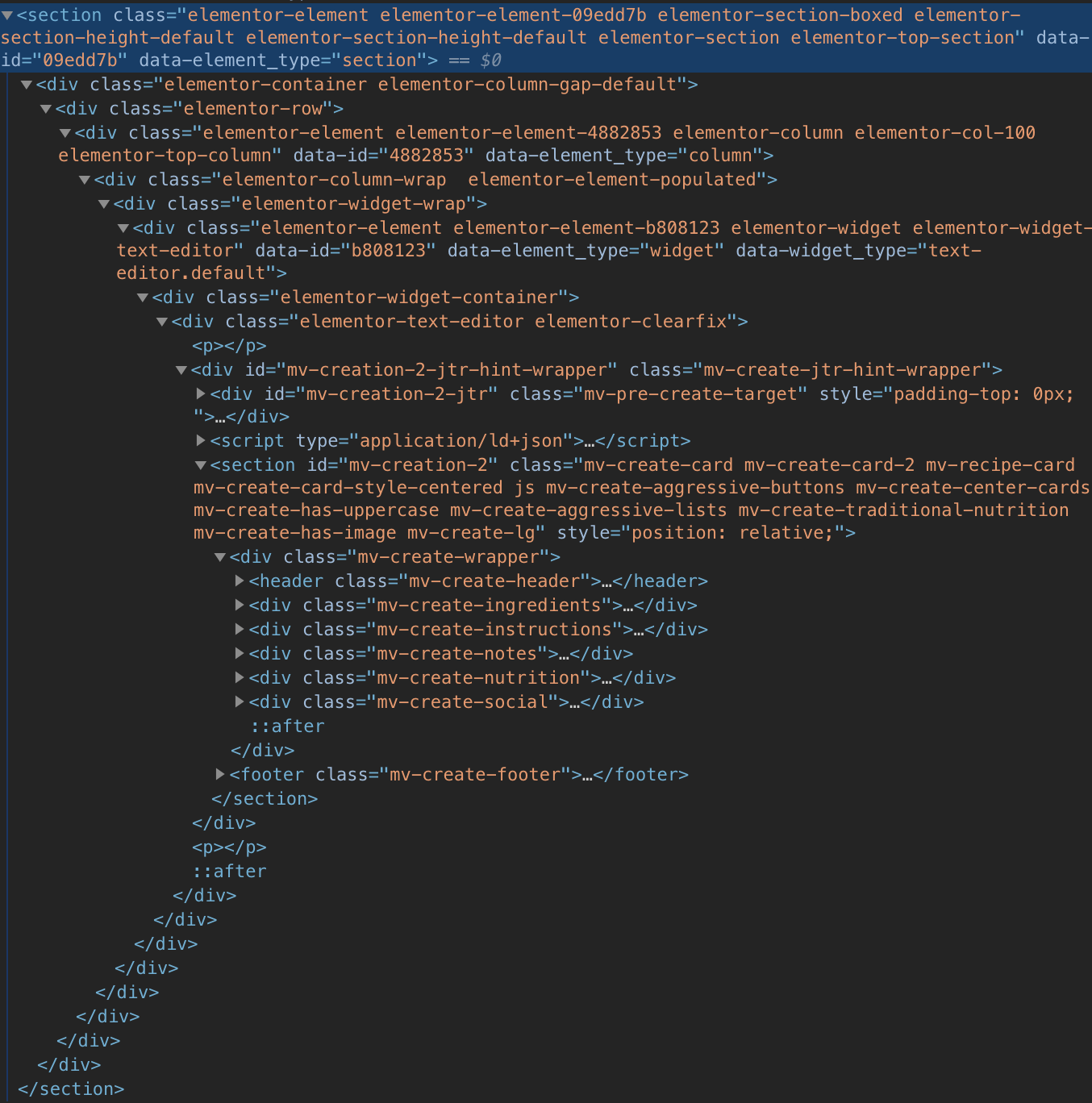
In the linked page it looks like they're using Elementor and maybe Mediavine Creator or similar. Sadly, there is no ID to grab at the top level and only the inner sections (ingredients, instructions, notes, etc) have IDs (see the DOM portion below).
With nothing to grab onto at the top level, I don't think there's an easy way to add compatibility for this site.
However, they do have a nice JSON-LD object. I think a longer-term goal should be to look for these and format them into the recipe card that's shown up top when they're present and well-formed! Would love a PR to that effect that also doesn't introduce a lot of dependencies.
{
"@context": "http://schema.org",
"@type": "Recipe",
"name": "Cherry Bakewell Breakfast Smoothie",
"datePublished": "2020-06-11",
"recipeYield": 1,
"description": "A sweet cherry + almond butter smoothie with a dairy free vanilla yogurt, and topped with crunchy granola! Perfect for breakfast or dessert!",
"image": [
"https://theveganafterglow.com/wp-content/uploads/2020/03/986D3E5F-6CDB-4ADD-AF49-0A7AFAEF443A-scaled-720x720.jpg",
"https://theveganafterglow.com/wp-content/uploads/2020/03/986D3E5F-6CDB-4ADD-AF49-0A7AFAEF443A-scaled-720x540.jpg",
"https://theveganafterglow.com/wp-content/uploads/2020/03/986D3E5F-6CDB-4ADD-AF49-0A7AFAEF443A-scaled-720x405.jpg",
"https://theveganafterglow.com/wp-content/uploads/2020/03/986D3E5F-6CDB-4ADD-AF49-0A7AFAEF443A-scaled-735x980.jpg"
],
"recipeCategory": "Plant-Based Recipes",
"prepTime": "PT5M",
"cookTime": "PT0S",
"totalTime": "PT5M",
"recipeIngredient": [
"1 cup frozen cherries",
"1/4 cup frozen raspberries",
"2 tbsp unsalted almond butter",
"3 tbsp dairy free vanilla yogurt (I use the brand Alpro)",
"1/2 cup plant-based milk*",
"¼ tsp nutmeg powder",
"1 tsp almond extract",
"1-2 heaped tbsp granola"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix all ingredients in a blender. Adding more milk depending on the power of your blender and how thick you'd like the smoothie to be.",
"position": 1,
"name": "Mix all ingredients in a blender. Adding more...",
"url": "https://theveganafterglow.com/cherry-bakewell-smoothie/#mv_create_2_1"
},
{
"@type": "HowToStep",
"text": "Top with granola, fruit, nuts, seeds... ect.",
"position": 2,
"name": "Top with granola, fruit, nuts, seeds... ect.",
"url": "https://theveganafterglow.com/cherry-bakewell-smoothie/#mv_create_2_2"
},
{
"@type": "HowToStep",
"text": "Sit back and enjoy your smoothie!",
"position": 3,
"name": "Sit back and enjoy your smoothie!",
"url": "https://theveganafterglow.com/cherry-bakewell-smoothie/#mv_create_2_3"
}
],
"keywords": "cherry bakewell, cherry smoothie, vegan breakfast, vegan recipe, plantbased, healthy",
"suitableForDiet": "VeganDiet",
"nutrition": {
"@type": "NutritionInformation",
"calories": "366 calories",
"carbohydrateContent": "40.8 grams carbohydrates",
"fatContent": "19.6 grams fat",
"fiberContent": "9.7 grams fiber",
"proteinContent": "10.9 grams protein",
"servingSize": "1",
"sodiumContent": "42.8 grams sodium",
"sugarContent": "27 grams sugar"
},
"url": "https://theveganafterglow.com/cherry-bakewell-smoothie/"
}from recipefilter.
Is this a similar site? It looks like it has the same mv syntax in the DOM. It's also not recognized: https://wellnessdove.com/juicy-refreshing-peppers-in-tomato-sauce-whole-food-vegan/
It looks like #mv-create-wrapper has the entire recipe.
from recipefilter.
I think the #mv-create-wrapper ID (probably created by Mediavine's content creation tool) might be too general to add because it might make the plugin work on non-recipe-pages.
The JSON-LD solution will handle all of these cases with a nice, new card type created from the pure recipe data.
from recipefilter.
This site closed May 31, 2023. Support for JSON-LD will be in another project.
from recipefilter.
Related Issues (20)
- Images unbounded on NoRecipes HOT 3
- https://therecipecritic.com HOT 2
- showing 'dismiss' controls at top? HOT 4
- Remove jquery HOT 1
- Option to reopen without refreshing page HOT 1
- Saveur Recipes Not Recognized HOT 1
- Safari compatibility? HOT 4
- yumveganlunchideas.com not recognized HOT 1
- hmcason.wixsite.com not recognized HOT 1
- nutritiousplants.com not recognized HOT 1
- skinnyspatula.com not recognized HOT 2
- _rf_header not displaying at the top of the cloned element HOT 2
- [Feature Request] Support output to Markdown HOT 1
- Smitten Kitchen not filtered HOT 1
- Publish your extension to Microsoft Edge Addons website
- Publish the Safari extension as an iOS Safari Web Extension App HOT 1
- Accessibility Enhancement: Allow Esc to close the filter dialog window HOT 3
- Extension will not run on Vivaldi ? HOT 1
- Once Upon A Chef not filtered HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from recipefilter.