Comments (8)
Had the same issue. Got it working on my rails app with this (environment.js), which should also work for other webpack environments:
const { environment } = require('@rails/webpacker');
const webpack = require('webpack');
environment.plugins.append(
'NormalReplace',
new webpack.NormalModuleReplacementPlugin(/swiper\/bundle/, 'swiper/swiper-bundle')
);
module.exports = environment;
from stimulus-carousel.
I also have the same error following the same guidelines.
from stimulus-carousel.
from stimulus-carousel.
Have you tried import 'swiper/css/bundle'?
from stimulus-carousel.
@ztcollazo I updated the documentation with this solution 👍
from stimulus-carousel.
I think this is unresolved. You are importing from "swiper/bundle" directly:
stimulus-carousel/src/index.ts
Line 4 in 7dec66e
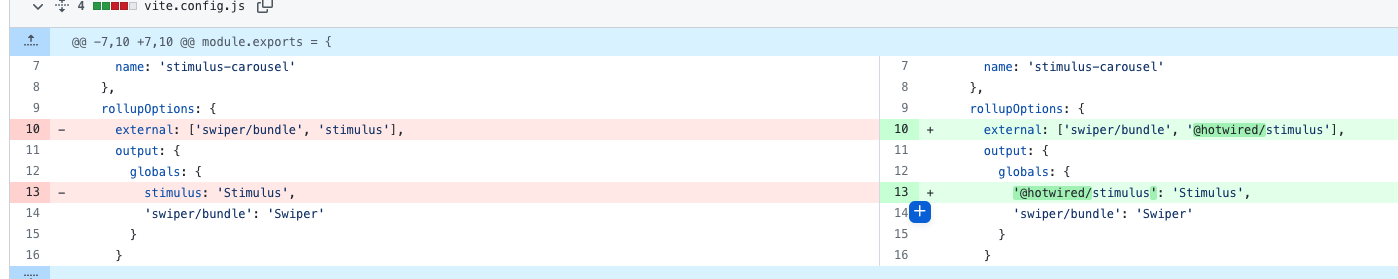
And using Vite to resolve it:
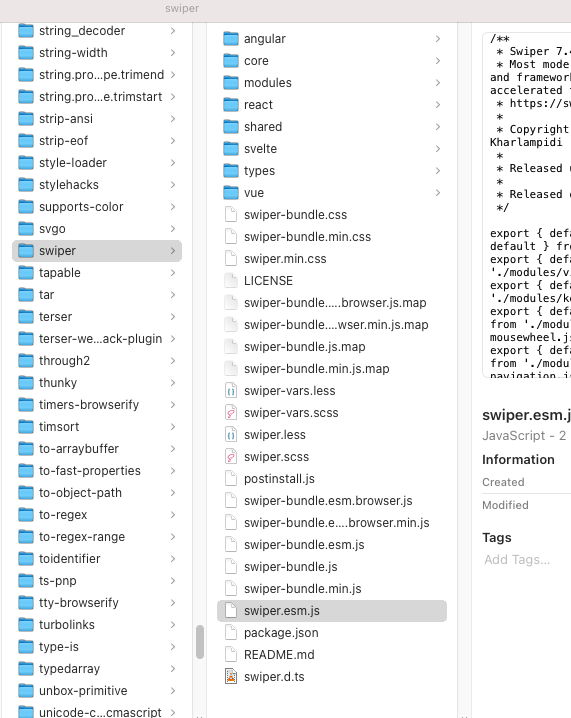
swiper/bundle doesn't exist in my node_modules:
Hence error:
So for most of us it will fail unless we define "swiper/bundle" globally, but this is a poor approach?
from stimulus-carousel.
You might be able to try extending the controller and overriding the swiper instance with a new instance that is imported from 'swiper' instead of 'swiper/bundle'.
from stimulus-carousel.
hey guys the solution given by @guillaumebriday its not working, someone got the answer?
from stimulus-carousel.
Related Issues (9)
- Les options custom ne marche plus avec la version 2.0.0 HOT 1
- Doesn't work with rails 7.0.4 with Tailwind HOT 4
- Using with importmaps HOT 1
- Doesn't play well with bootstrap
- Reference multiple instances from controller HOT 3
- Module not found: Error: Can't resolve 'swiper/bundle' in 'stimulus-carousel/dist' HOT 6
- swiper import fails on compilation HOT 3
- swiper options don't recognized
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from stimulus-carousel.