A Javascript library for the browser, tree-finder exports
a custom element
named <tree-finder>,
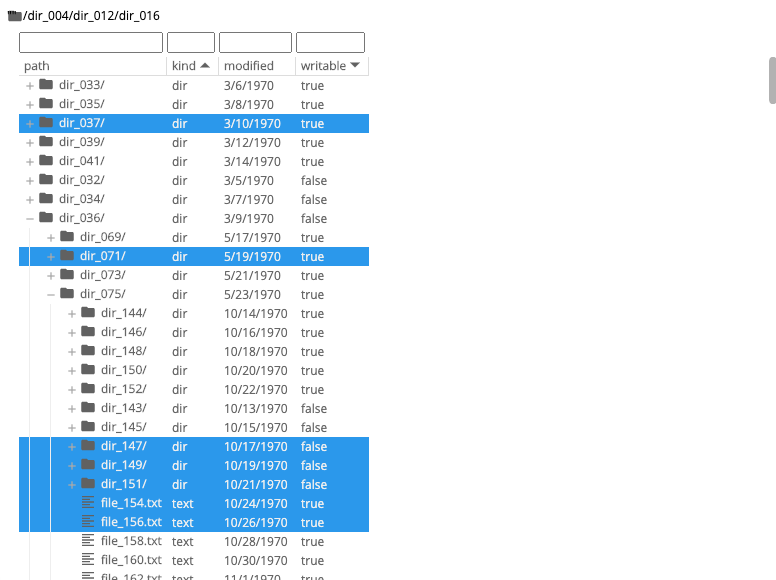
which can be used to easily render filebrowers or other hierarchical trees. Only visible cells are rendered.
- lazy data model and virtualized rendering -> can support billions of rows
- tree-like columns
- multi-sort
- multi-selection
- multi-filter
- built in breadcrumbs
- full clipboard model, with support for copy/cut/paste between multiple
<tree-finder>instances - command hooks to support 3rd party integrations
- basic actions
- open
- delete
- rename
- copy
- cut
- paste
- integration of command hooks with selection model
- basic actions
- icon support
- icons-as-svg-elements
- icons-as-css-classes
- drag-n-drop
| basic |
 |
Include via a CDN like JSDelivr:
<script src="https://cdn.jsdelivr.net/npm/@tree-finder/base/dist/tree-finder.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@tree-finder/base/dist/tree-finder.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@tree-finder/base/dist/theme/material.css">Or, add to your project via yarn:
yarn add @tree-finder/base... then import into your asset bundle.
import "@tree-finder/base";
import "@tree-finder/base/style/theme/material.css";- First, ensure that you have
nodejs >= 12.0.0andyarn >= v1.2.0installed - Clone this repo
- Build and run the "simple" example
cd examples/simple yarn yarn start
yarn start will launch a dev server. Open the url it supplies in any browser in order to view the example. While the dev server is running, any changes you make to the source code (ie any .ts or .less files) will trigger a rebuild, and the example will automatically reload in your browser.
A tree-finder instance should be inited with a root directory:
await treeFinder.init({
root,
gridOptions: {
doWindowResize: true,
showFilter: true,
},
});Starting from the root, objects should contain at least the field kind which will be dir for directory, or another file type (e.g. text). For directories, it should have a method async getChildren to get the contents of that directory.

