Comments (1)
First, I want to thank you for doing this writeup, that's a lot of work!
These JSON logs contain a lot of fields; many of these usually aren't important when examining the logs, so I've marked them as hidden in my format.
I think there's a technical limitation that prevents fields not in the line-format from being hidden since lnav needs to compute how many display lines a log message has. So, toggling them between being shown/hidden would change the number of lines that they take up and would require recomputing a bunch of stuff.
You should've been able to put the fields in the line-format and have them hidden by default, but there seems to be a bug there and they are shown. I'll fix that.
The access_log format would lend itself very well to strictly aligned columns, e.g. instead of this:
I think when I wrote the min-width stuff I wasn't keeping track of stats for the fields. But, now we are, so I can probably track the max length found for a field and add an option to default to that.
I would like to see the column headers so that I know which column is which.
I can experiment with this, there is already functionality to overlay column headers in the display.
I had hoped to display the numbers as e.g. "200 73r 169s 0.176", but instead the numbers are aligned to their width first, and only then are the characters affixed (73 r 169 s).
You can add "align": "right" to the value definition so that you get 73r. I should probably have the default for numbers to be right aligned anyhow...
A detail view that can show all fields, even those that are hidden, and without any shortening applied to the overview, might be useful.
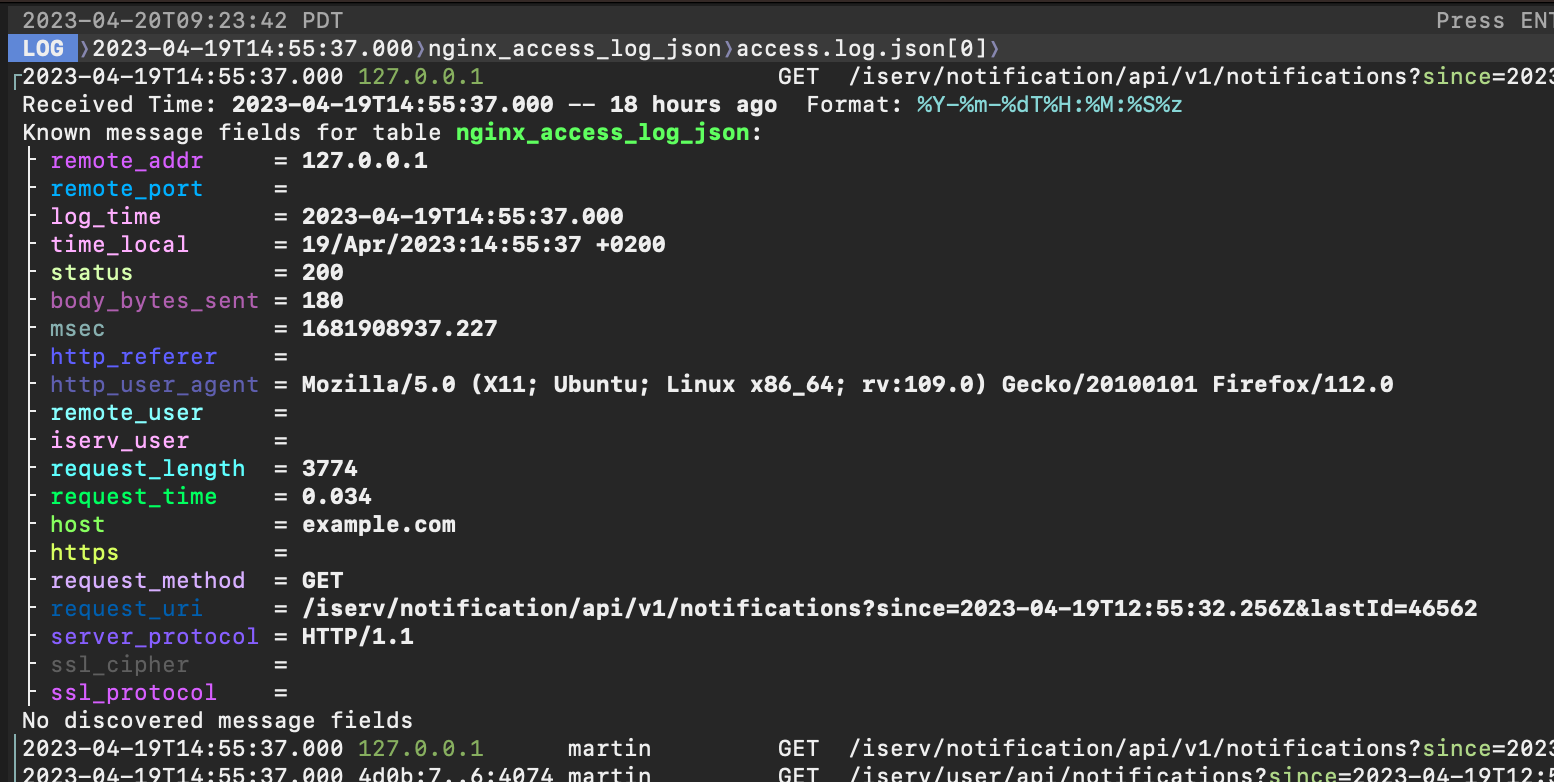
Pressing p will display what the parser knows about a log message:
I'll get to looking into these changes soon, thanks again!
from lnav.
Related Issues (20)
- Prompt existing overwrites when using `lnav -i <file>` HOT 1
- Latest version crashes on Arch Linux HOT 22
- $schema attribute in format file not recognized by provided jsonschema HOT 2
- Temporary folder not recreated if gone for some reason HOT 1
- When printing timestamp the last 3 microsecond digits are always "0". HOT 2
- request a release for the static init issue fix HOT 3
- Wrap text along word boundaries with the command :enable-word-wrap
- Add the ability to add multiple :filter-expr HOT 2
- Add to HIST the ability to display the number of matches based on arbitrary patterns HOT 1
- Add support for 7z archives HOT 3
- Can't open files in /tmp HOT 2
- Hangs/freezes and uses 100% CPU with small log files. HOT 1
- An option to exclude files and directories implied by `-r` (recurse) option HOT 14
- Pretty print regression for json logs HOT 4
- stdin and adb logcat -v time issues HOT 3
- 0.12.2 "top" mode navigation is broken HOT 1
- Custom theme location does not seem to work? HOT 4
- Enable native Caddy JSON log file format HOT 1
- Can it be built without Rust, disabling related module? HOT 2
- Cursor mode selection does not select expected lines HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from lnav.