TraxGame 의 룰을 만족하는 Swing 기반 게임 구현체입니다.
이 프로그램은 게임과 팀별 대전을 위해 AI를 이용한 자동 진행 기능이 추가되어있습니다.
2018-2학기 문제해결및실습:Java 과목에서 개발된 프로그램이며
해당 과목 팀 대전에서 1등을 차지한 AI가 들어있습니다.
이 프로그램은 사람과 AI의 턴 제한이 없습니다.
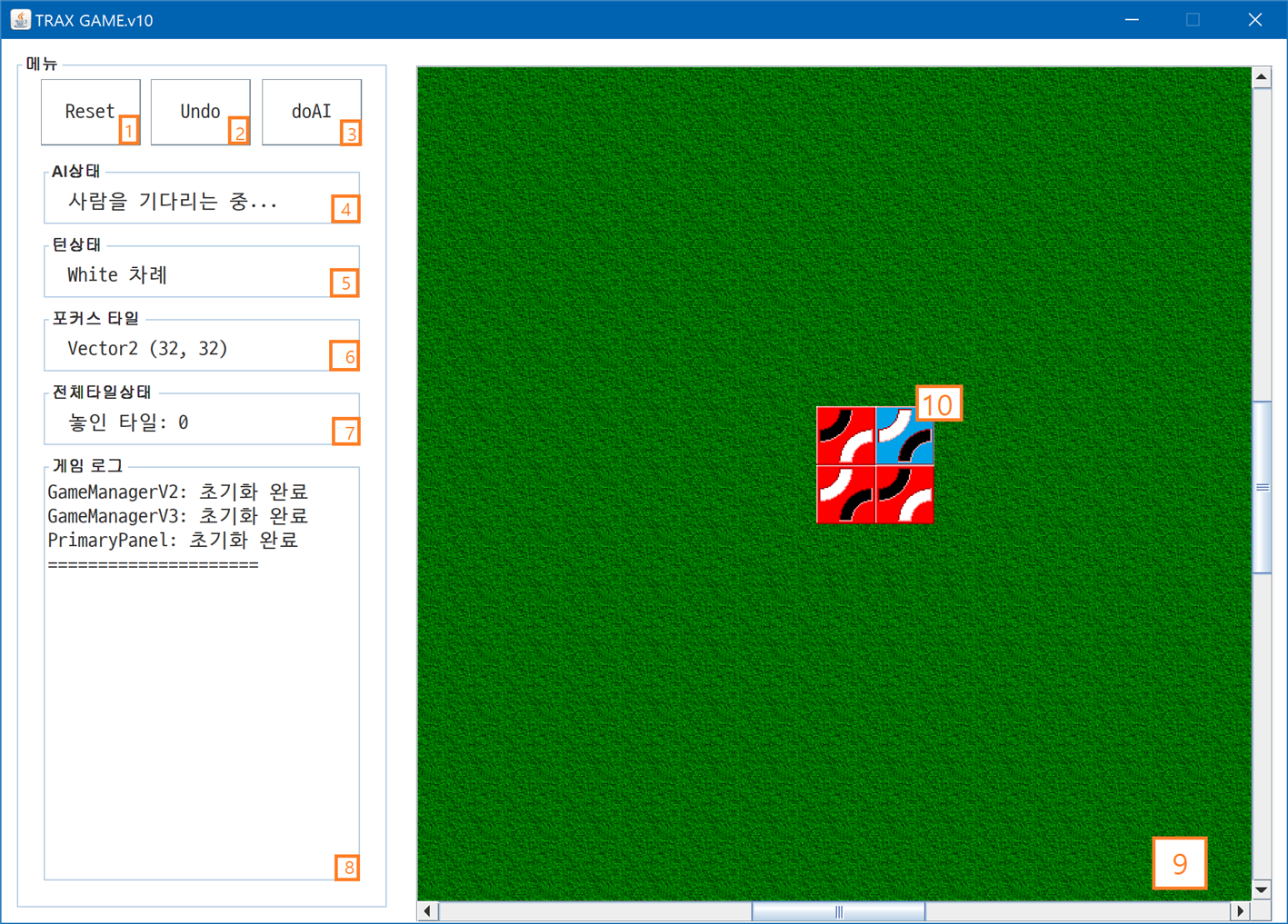
[턴 상태] Label의 text에 맞춰 사람이 두거나 [doAI]버튼을 누르면, 그에 맞춰서 턴이 진행되는 것입니다.
사진에 달린 각 기능별로 설명을 하자면...
-
[Reset]버튼 게임 진행 도중 처음 상태로 돌아가고 싶다면, [Reset]버튼을 눌러 처음 상태로 돌아갈 수 있습니다. 다만 이 때 게임 로그는 초기화되지 않습니다.
-
[Undo]버튼 게임을 플레이 할 때 타일을 잘못 놨을 경우, 이 버튼을 누르면 한 턴을 뒤로 되돌아갈 수 있습니다. 버튼을 누른 경우 게임 판과 ‘턴 상태’ ‘전체타일상태’등의 Label은 이전 상태로 되돌아가고, ‘게임 로그’ Label은 undo에 대한 로그가 추가됩니다.
-
[doAI]버튼 이 버튼은 AI의 턴을 진행하는 기능입니다. 현재는 소스코드가 v10까지 업데이트 되었기 때문에, 내부적으로 doAI2() 함수를 호출합니다. AI의 턴은 ‘턴 상태’ Label의 값을 따릅니다.
-
AI상태 Label 현재 AI의 상태를 나타내는 필드입니다. 다만 doAI버튼이 생김에 따라 이 기능(필드)은 더 이상 사용되지 않습니다.
-
턴 상태 Label 현재 어느 색상의 턴인지 알려주는 필드입니다. White와 Black 두 상태를 번 갈아 갑니다.
-
포커스 타일 Label 플레이어가 마우스로 클릭할 때 현재 클릭한 타일의 좌표를 알려주는 기능입니다. 이를 통해 서로 대전을 할 경우 좌표를 혼동할 일이 줄어들도록 의도했습니다.
-
전체타일상태 Label 지금까지 타일이 몇 개 완성되었는지 알려주는 필드입니다.
-
게임로그 Label 게임을 진행하며 매 턴 마다 어떤 명령어 수행되었는지 알려주는 필드입니다. 게임을 진행하며 로그의 길이가 필드보다 길어지면, 자동으로 스크롤 바가 추가됩니다.
-
게임 판 게임을 진행하는 판입니다. 플레이어는 이곳에서 마우스 클릭을 통해 타일을 설치할 수 있고, AI기능을 이용해 자동으로 타일이 설치되도록 할 수 있습니다.
-
마지막으로 둔 타일 대전을 편리하게 할 수 있도록 마지막에 둔 타일을 파랗게 표시하는 기능입니다. 다른 조 들은 AI가 좌표를 표기할 때 행,열을 반대로 표기하거나, 숫자가 0이나 1부터 시작하거나, 심지어 아무런 표시도 하지 않는 경우가 많았습니다. 그래서 저희 프로그램은 AI가 착수한 타일을 파랗게 표시하여 알아보기 쉽도록 했습니다.