Comments (7)
Have you added its dependencies?
- This library uses unobtrusive Ajax library for the refresh button. Make sure you have included its related scripts too:
- Add required files using the NPM. To do it add package.json file and then run the
npm installcommand - It's better to bundle the installed dependencies using
dotnet bundlebundleconfig.json - Or you can download it from: https://github.com/aspnet/jquery-ajax-unobtrusive/releases
- Add required files using the NPM. To do it add package.json file and then run the
from dntcaptcha.core.
Yes, I installed below packages --
<PackageReference Include="Microsoft.jQuery.Unobtrusive.Ajax" Version="3.2.6" />
<PackageReference Include="Microsoft.jQuery.Unobtrusive.Validation" Version="3.2.11" />
<PackageReference Include="jQuery" Version="3.4.1" />
<PackageReference Include="jQuery.Validation" Version="1.19.1" />
from dntcaptcha.core.
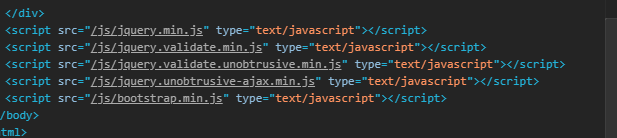
After that you should add them to your _Layout file.
<script src="~/js/site.min.js" type="text/javascript" asp-append-version="true"></script>Here /js/site.min.js is the minified version of all of the mentioned scripts in one file.
You should minify these scripts with this order
"node_modules/jquery/dist/jquery.min.js",
"node_modules/jquery-validation/dist/jquery.validate.min.js",
"node_modules/jquery-validation-unobtrusive/dist/jquery.validate.unobtrusive.min.js",
"node_modules/jquery-ajax-unobtrusive/dist/jquery.unobtrusive-ajax.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
And then add the final result to your layout file (or just add them one by one which is less efficient and it will have more round trips to the server).
from dntcaptcha.core.
I tried both ways still not working. What am I doing wrong?
from dntcaptcha.core.
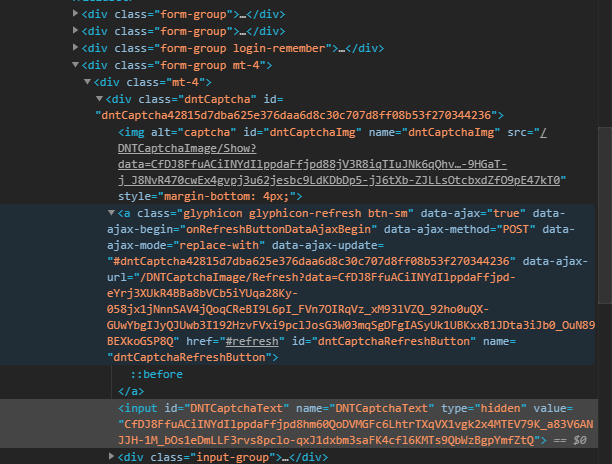
Check out the debug output window and also the developers tools -> network tab of your browser to see if there are any errors?
from dntcaptcha.core.
from dntcaptcha.core.
from dntcaptcha.core.
Related Issues (20)
- Auto refresh HOT 1
- Accept Unused Cookies (4.3.3) HOT 2
- validatorService.HasRequestValidCaptchaEntry always returns false , please see description below HOT 1
- SumOfTwoNumbersToWordsProvider always uses the same second component of sum generated in constructor HOT 3
- Ubuntu HOT 8
- امکان استفاده در دیگر SPA ها HOT 1
- عدم کارکرد noise در تصویر
- Captcha not showing when deplyong the system on server HOT 5
- didnt work on linux HOT 1
- i have used https://docs.sixlabors.com/ HOT 5
- رد تست امنیت از سوی بانک HOT 1
- csp راهکار حل HOT 7
- Change show image url HOT 1
- Blind User Accessibility HOT 1
- Update Package To Net8.0 HOT 1
- Set Number for Textbox HOT 1
- وابسته بودن به httpcontext و نبودن سرویس های جداگانه HOT 5
- captcha refresh button does not work after absolute expiration. HOT 1
- The "RateLimit" counts twice the configured quantity HOT 1
- [feat] Custom Controller Name HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.






from dntcaptcha.core.