Welcome to my gallery of Chart Glimpses.
You can set up your own Chart Glimpse -- free with hobbyist plan -- over at GitClear.
The quantity being graphed by these charts is Diff Delta -- see docs or two-minute explainer video. tl; dr it analyzes loc and tosses out the ~95% that is noise to get a number that approximates the rate of meaningful change in a repo.
Are you a dev that wants these? Sign up for free. We don't charge for dev/hobbyist plans + comparatively cheap for commercial use. Here is how you designate a commit or issue to be published to the graph.
GitClear updates these charts with fresh data every hour. Empirically, GitHub seems to cache them for about half a day at a time.
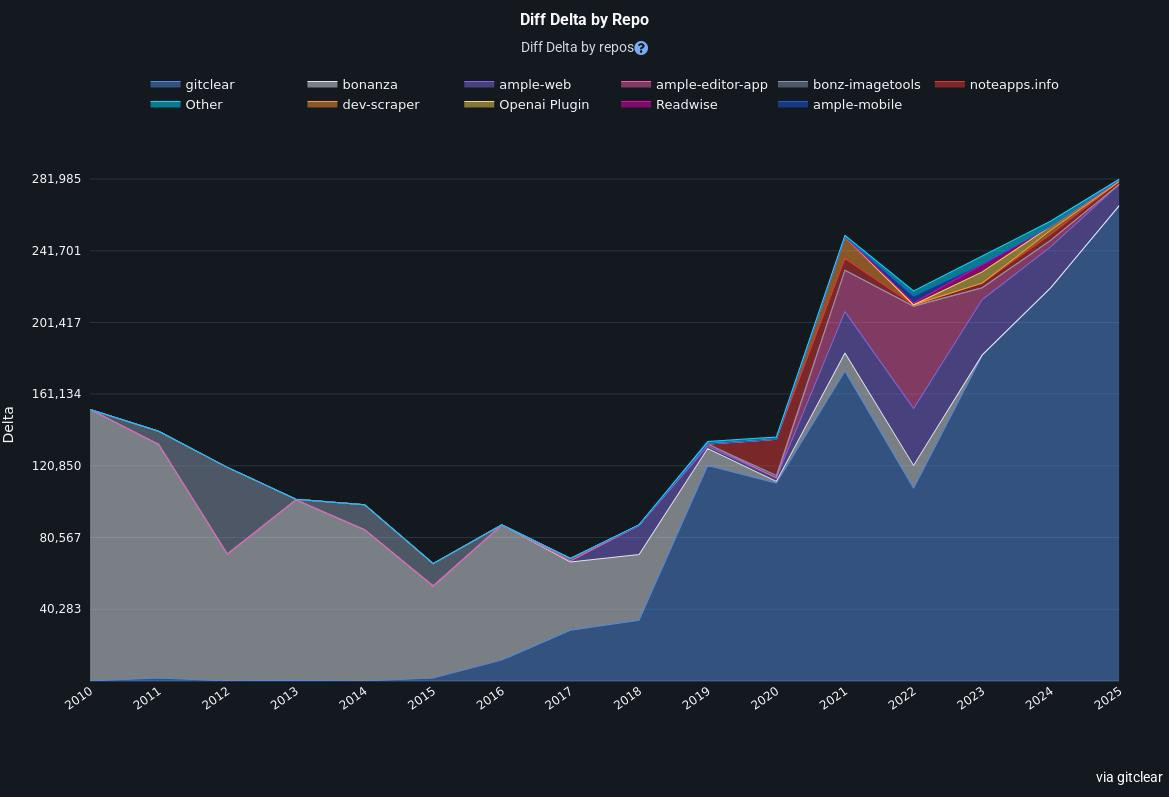
- Note that the final year is a projected estimate, derived by taking this year's Diff Delta velocity and multiplying it by the fraction of the year still to come.