Q: What can I find here?
A: You can find here my settings for VIM/conky/etc. programms
Q: Can I use this for my own purposes?
A: Of course, you can use it easily
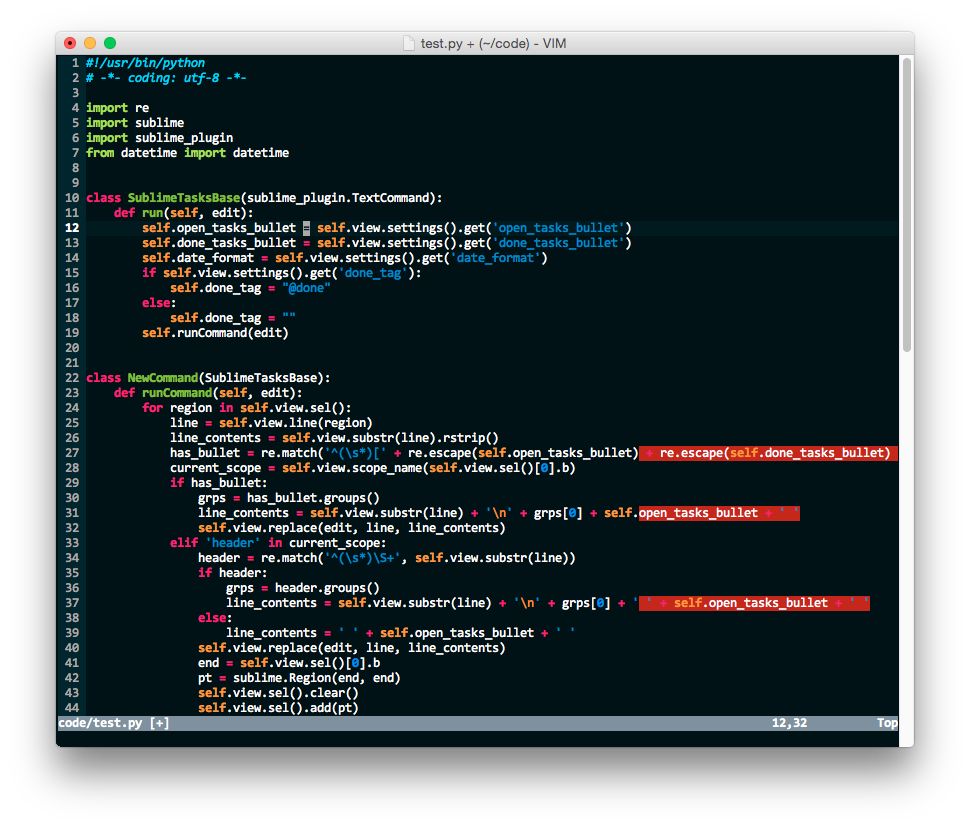
- Installing VIM lastest version (skip this step, if already installed):
sudo add-apt-repository ppa:fcwu-tw/ppa
sudo apt-get update
sudo apt-get install vim-
Install powerline-fonts for vim-airline
-
Install Vundle plugin
git clone https://github.com/gmarik/Vundle.vim.git ~/.vim/bundle/Vundle.vim- Clone my repository somewhere and copy settings:
git clone https://github.com/Relrin/dotfiles.git ~/Downloads/dotfiles/
cp -r ~/Downloads/dotfiles/vim/* ~/.vim/
mv ~/Downloads/dotfiles/vim/.vimrc ~/- Run VIM and enter:
:PluginInstall- Restart VIM and get fun ;)
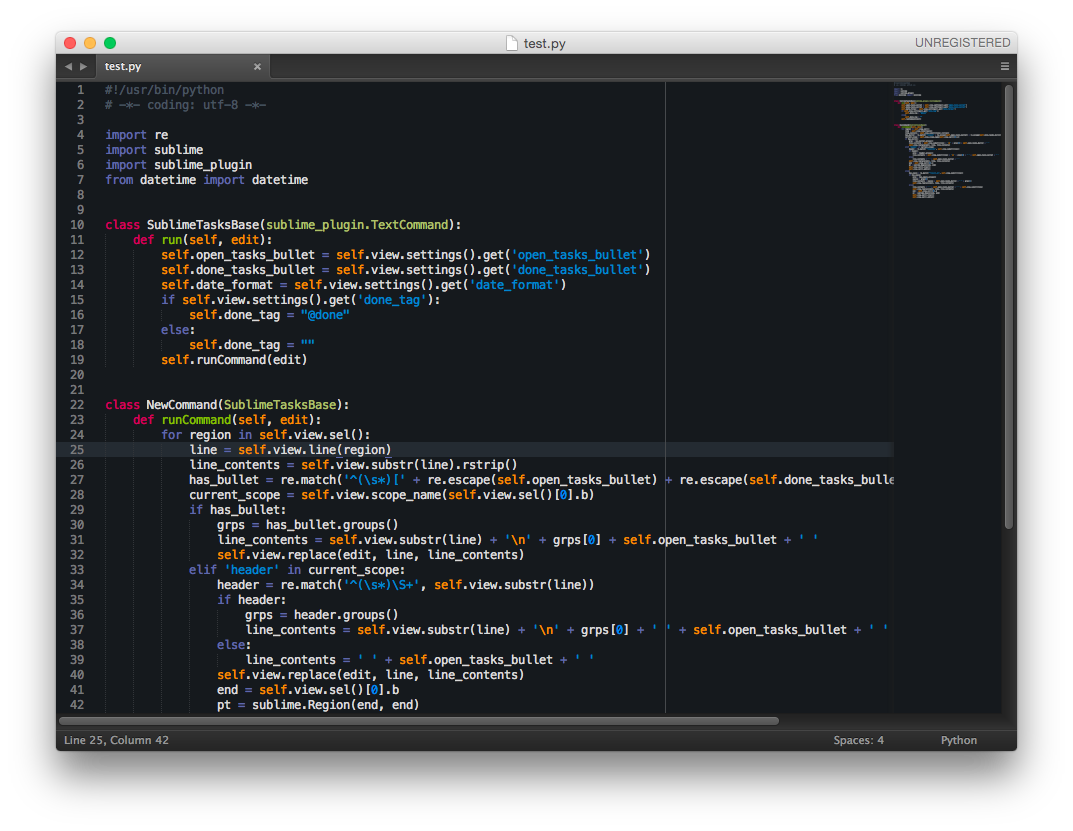
- Copy my settings for Sublime Text 3 into settings folder (but first of all don't forget to make a backup of old preferences):
git clone https://github.com/Relrin/dotfiles.git ~/Downloads/
# for example, Mac OS X using ~/Library/Application Support/Sublime Text 3/Packages/ folder
cd ~/Downloads/
cp -r ~/Downloads/dotfiles/sublime/Packages/* ~/Library/Application Support/Sublime Text 3/Packages/-
Get list of packages from requirements.txt and install via PackageControl
-
Restart Sublime Text 3 and get fun ;)