Comments (6)
redraw event handler should work like this:
<Chart onRedraw={plotBandWidthHandler} />from react-jsx-highcharts.
@anajavi thanks it worked, but the thing is I'm getting the old chart object instead of current chart object as parameter on every redraw
from react-jsx-highcharts.
but the thing is I'm getting the old chart object instead of current chart object as parameter on every redraw
Does the handler get current chart object with vanilla highstock?
Also can you make an example with a fork of https://stackblitz.com/edit/base-chart-example
from react-jsx-highcharts.
This is the handler called on reDraw, in the console log if you see I was trying to get the width of the plot band. So when chart render I get the correct plot band width and then I update the plot bands by increasing the time I'm getting the previous widths
` const handleOnRedraw = useCallback((data) => {
if (data?.target && data?.target?.xAxis && data?.target?.xAxis.length > 0) {
if (data?.target?.xAxis[0]?.plotLinesAndBands?.length > 0) {
// Here I'm getting the previous plotband widths
console.log('plot band width =', data?.target?.xAxis[0]?.plotLinesAndBands[0].svgElem.getBBox().width)
}
}
}, [])`
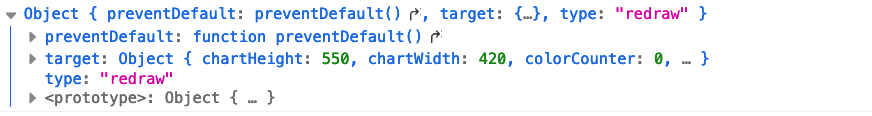
This is what I get this in data param
Sorry couldn't make an example, but this is how my component looks like
from react-jsx-highcharts.
Without a reproduction it is quite hard to say why the widths don't update.
I am guessing that the problem can be reproduced with vanilla highcharts too: https://jsfiddle.net/highcharts/LLExL/
from react-jsx-highcharts.
If you are still experiencing the problem, please open a new issue with a reproduction.
from react-jsx-highcharts.
Related Issues (20)
- TypeScript type for react-jsx-highmaps HOT 6
- Bug When Rendering Chart in Test HOT 2
- Add ColorAxis component causes error in highcharts.js HOT 2
- Vertical zoom navigator
- Version v5 alpha feedback and issues HOT 13
- Cannot read properties of undefined (reading 'forExport') in Next HOT 3
- Setting draggableY to plotOptions not working correctly HOT 2
- React Native support
- Using canvas or SVG to draw on a Chart HOT 2
- Enabled not working with plotOptions using Highcharts HOT 2
- Change the range of the chart from the code HOT 1
- Extending HIghcharts with addHighchartsMore causes error HOT 1
- `ordinal` does not work for X axis. HOT 2
- How to use custom highchart colors cssNames?
- Ability to export a graph HOT 6
- Chart prop 'zoomType' not working with Highcharts 10.2.1 HOT 4
- Chart updates without animation if zones is provided on a series
- Show and hide series with costume buttons ?
- <LineSeries data={values} /> to have multiple dashStyle in single series HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from react-jsx-highcharts.