Comments (9)
To report back here and close the loop, I think we found a better answer. We are planning to use this API:
https://developers.google.com/identity/sms-retriever/user-consent/overview
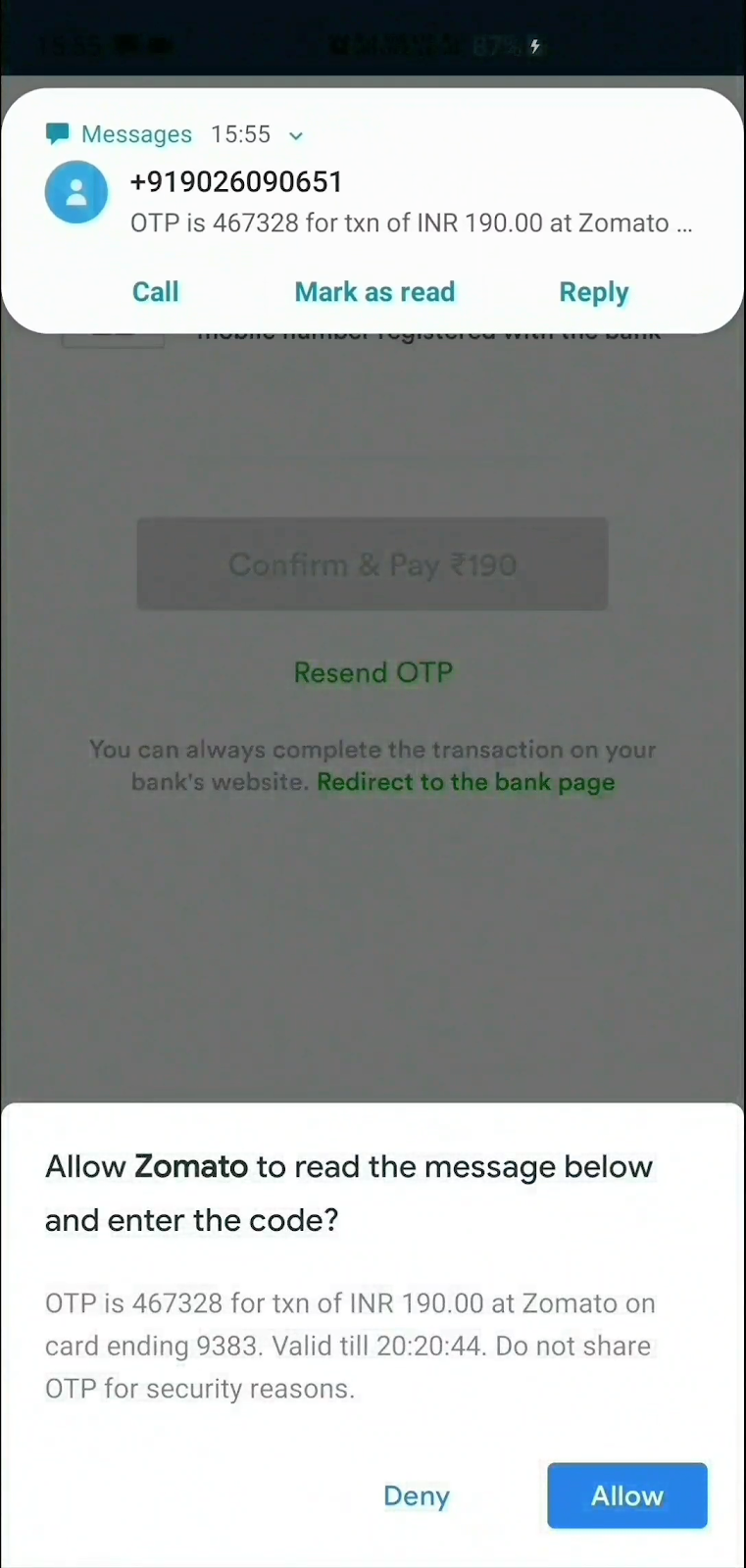
Which doesn't require app hashes at all (i.e. interoperable between browsers) at the cost of user intermediation at the OS level rather than the browser level. See mock [1].
From our experiments so far, while the UX isn't as efficient as the one we built, it gives a significantly better developer story here. We are finding that the UX is sufficiently good, has the right privacy properties and, importantly, doesn't corner us from making it better longer term.
We are still working with the Android team to polish either the API or the UI, so longer term we expect this to converge to something really solid.
Resolving this, since I think we found a formulation that works well for @rmondello and all. Feel free to reopen if you disagree.
[1] OS level user mediation
from web-otp.
Our current operating conjecture is that the long term solution to this problem isn't to expose the concept of the app hash on the web platform, but work with the android team to come up with different routing mechanisms for the SMS Retriever API.
One of the early ideas that we are discussing is making android aware of the server side formatting convention and routing HTTPS-addressed SMS to the default browser the user has chosen in their settings.
from web-otp.
FYI, the WebKit folks have now posted their proposal.
from web-otp.
As discussed in https://chromium-review.googlesource.com/c/chromium/src/+/2018331/15#message-2bd69f0c3fcef7e0382885593938c5db990d5122:
It seems to me that we'll be in a world where some version of Android support the formatting convention of the existing SMS Retriever API, and some other versions of Android support the new hotness we agree upon in https://github.com/samuelgoto/sms-receiver#formatting. What's your strategy for shipping the API in that world?
I still think it might be simplest to expose a suggested format to the developer, as suggested in whatwg/html#3745 (comment), which would let developers understand how to format messages on all platforms. An alternative would be to only expose the API on platforms that support the new format, which feels a little strange, but might be reasonable?
WDYT?
from web-otp.
It seems to me that we'll be in a world where some version of Android support the formatting convention of the existing SMS Retriever API, and some other versions of Android support the new hotness we agree upon in https://github.com/samuelgoto/sms-receiver#formatting. What's your strategy for shipping the API in that world?
I can't speak with absolute confident on GMS's core release schedule, but my current understand is that it gets propagated and distributed to all users reasonably quickly (~6 months, which is somewhat fast compared to standardization). That is, once/if we get to converge there, distributing to users such that all of them don't need an apphash anymore is within a reasonable time frame (from the point of deployment).
Makes sense?
from web-otp.
I can't speak with absolute confident on GMS's core release schedule, but my current understand is that it gets propagated and distributed to all users reasonably quickly (~6 months, which is somewhat fast compared to standardization). That is, once/if we get to converge there, distributing to users such that all of them don't need an apphash anymore is within a reasonable time frame (from the point of deployment).
But let’s get into the details of how a web developer knows whether to signal to the server backend that’s sending the OTP message that it needs to include an App Hash.
It seems like Mike thinks that putting a notion of templating into the API proposal is right. This is interesting, but I think it’s worth exploring a framing that makes it such that it’s only extra, non-standard client-specific data that can be included in the message format.
I think it’ll be important to tell everyone, Here’s what you do on all platforms and clients, always, regardless, and, Here’s where you look to see in the context of script running on the web if you should append anything client-specific to the message format. This is in contrast to asking the client for an entire message template.
from web-otp.
I think it’ll be important to tell everyone, Here’s what you do on all platforms and clients, always, regardless, and, Here’s where you look to see in the context of script running on the web if you should append anything client-specific to the message format. This is in contrast to asking the client for an entire message template.
This is a fine framing; I don't have strong opinions about the pros and cons of a complete template on the one hand, and a partial template on the other. I'd be fine with a proposal along the lines of what you're suggesting, Ricky.
That said, I am starting to be concerned about dropping the app hash entirely from the OTP format. AFAIK, the current plan for Android is for the underlying platform to route the origin-bound message to a user's default browser, as it has no mechanism for distinguishing application-bound requests in the current format. Is that the plan on iOS as well? I think that's a reasonable first step, but it seems like a bad place for us to collectively land, as it would make it difficult to give users the same experience in a browser they haven't yet decided to solidly switch onto.
from web-otp.
This is a fine framing; I don't have strong opinions about the pros and cons of a complete template on the one hand, and a partial template on the other. I'd be fine with a proposal along the lines of what you're suggesting, Ricky.
Cool! If the @# part of the message is known to be a universally good idea that every sender should do, and should be part of every server-side template, everyone benefits. And then, after that universal bit, if auxiliary data is needed, so be it.
That said, I am starting to be concerned about dropping the app hash entirely from the OTP format. AFAIK, the current plan for Android is for the underlying platform to route the origin-bound message to a user's default browser, as it has no mechanism for distinguishing application-bound requests in the current format. Is that the plan on iOS as well? I think that's a reasonable first step, but it seems like a bad place for us to collectively land, as it would make it difficult to give users the same experience in a browser they haven't yet decided to solidly switch onto.
Realistically, I’m not suggesting the app hash be dropped. I’m saying that its framing should be “auxiliary information to add after the @# if and only if the browser that triggered the auth challenge is a version of a browser running on a version of Android that won’t automatically route one-time codes”. There should be clarity on Day 1 for exactly when such a hash is required, and a clear path toward phasing it out over time, as the older versions of Android become less relevant.
I would be remiss if I didn’t say that I would prefer we build for the future, rather than complicating the deployment story to accommodate older version of Android. I would be very happy to see a focus on deployment to Android versions that know how to route one-time codes to trusted web browsers, never introducing the app hash wrinkle to what otherwise could be a cross-platform message format.
On iOS, code filling is managed by the operating system itself and filled by the system keyboard, releasing the code to the app only after user consent. We have none of these problems.
from web-otp.
Cool! If the @# part of the message is known to be a universally good idea that every sender should do, and should be part of every server-side template, everyone benefits. And then, after that universal bit, if auxiliary data is needed, so be it.
I think that's aligned with what I have in mind too.
To be clear, what I'm imagining is that developers use the following for chrome on android until android drops the need for ${APP_HASH}:
Hi, your OTP for example.com is 123. ${APP_HASH}
@example.com #123
That is, GMS core (which is the library that needs to be changed and rolled out to all users), takes time to deploy (say, 6 months), but once deployed, reach a large number (all, I think?) of users within a certain timeframe.
So, I'm thinking, the message we send to developers, is something along the lines of:
if and only ifUser Agent == chrome on android, use the "auxiliary information in the form of chrome's app hash in the SMS":
Hi, your OTP for example.com is 123. ${APP_HASH}
@example.com #123
- chrome works with the android team to remove the need to have an ${APP_HASH}
- Android team releases a new GMS core library
- Library gets propagated to all users
- chrome tells developers to move to the following format:
Hi, your OTP for example.com is 123.
@example.com #123
So that, long term, we all converge into the common convention.
Does that make more or less sense?
from web-otp.
Related Issues (20)
- Typos and other editorial issues
- Ordering of transports in OTPCredentialRequestOptions not clear
- Editorial: [[DiscoverFromExternalSource]] uses same |options| name for two different variables
- Requirements for OTPCredentialRequestOptions.transport are incompatible with WebIDL HOT 2
- security checks in [[DiscoverFromExternalSource]] don't match those described in the security section
- Explanation for not using "trustworthy urls" is confusing
- Inaccuracies in framing of "comparable APIs" in explainer
- The specification draft link in the README is a dead link
- Repo got renamed HOT 2
- Repo is fork
- Why stop working if I add sender to my contacts? HOT 1
- Email OTP HOT 2
- Support WebOTP in cross-origin iframe
- Supported browser for WebOTP
- Support for web push notification as a transport mechanism
- web opt API not working in react.js HOT 1
- Software-based OTP Applications
- Add AbortSignal's abort reason to WebOTP
- Message access pop-up appears even after aborting. HOT 2
- Broken references in WebOTP API
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from web-otp.