#####Item selection for commandline nodejs apps.
- Easy to use.
- Single / multiple item-select.
- Optional cancel message.
- Color/styling/spacing options.
- Only depends on 'colors'!
####Installation
npm install select-shell
####Usage
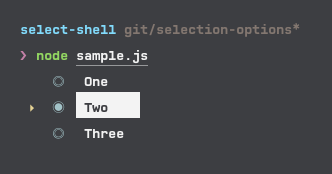
Simply navigate + make selection with the arrow keys...
Up and Down - Navigates on the options
Right - Check the option
Left - Uncheck the option
Enter/Return - confirms the options selected
Esc - Cancel/Exit
####Code
'use strict';
var list = require('./index')(
/* possible configs */
{
pointer: ' ▸ ',
pointerColor: 'yellow',
checked: ' ◉ ',
unchecked:' ◎ ',
checkedColor: 'blue',
msgCancel: 'No selected options!',
msgCancelColor: 'orange',
multiSelect: true,
inverse: true,
prepend: true
}
);
var stream = process.stdin;
list.option(' One ')
.option(' Two ')
.option(' Three ')
.list();
list.on('select', function(options){
console.log(options);
process.exit(0);
});
list.on('cancel', function(options){
console.log('Cancel list, '+ options.length +' options selected');
process.exit(0);
});
####Optional configs
var select = require('select-shell')(
/* These are the default values */
{
pointer: '> ',
pointerColor: 'white',
checked: ' ✓',
unchecked: '',
checkedColor: 'green',
msgCancel: 'No selected options!',
msgCancelColor: 'red',
multiSelect: true,
inverse: false,
prepend: false
}
);
####And for coffee drinkers, please see sample.coffee.
list = require('.')
pointer : ' ► '
checked : ' ◉ '
unchecked : ' ◎ '
prepend : true####The scheme of color is equal to the module colors.
| style | color | theme |
|---|---|---|
| bold | yellow | rainbow |
| italic | cyan | random |
| underline | white | zebra |
| inverse | magenta | |
| green | ||
| red | ||
| grey | ||
| blue |