Comments (11)
文档已经可以了。
数据过多?您的数据量是多少?请重现问题
from gantt.
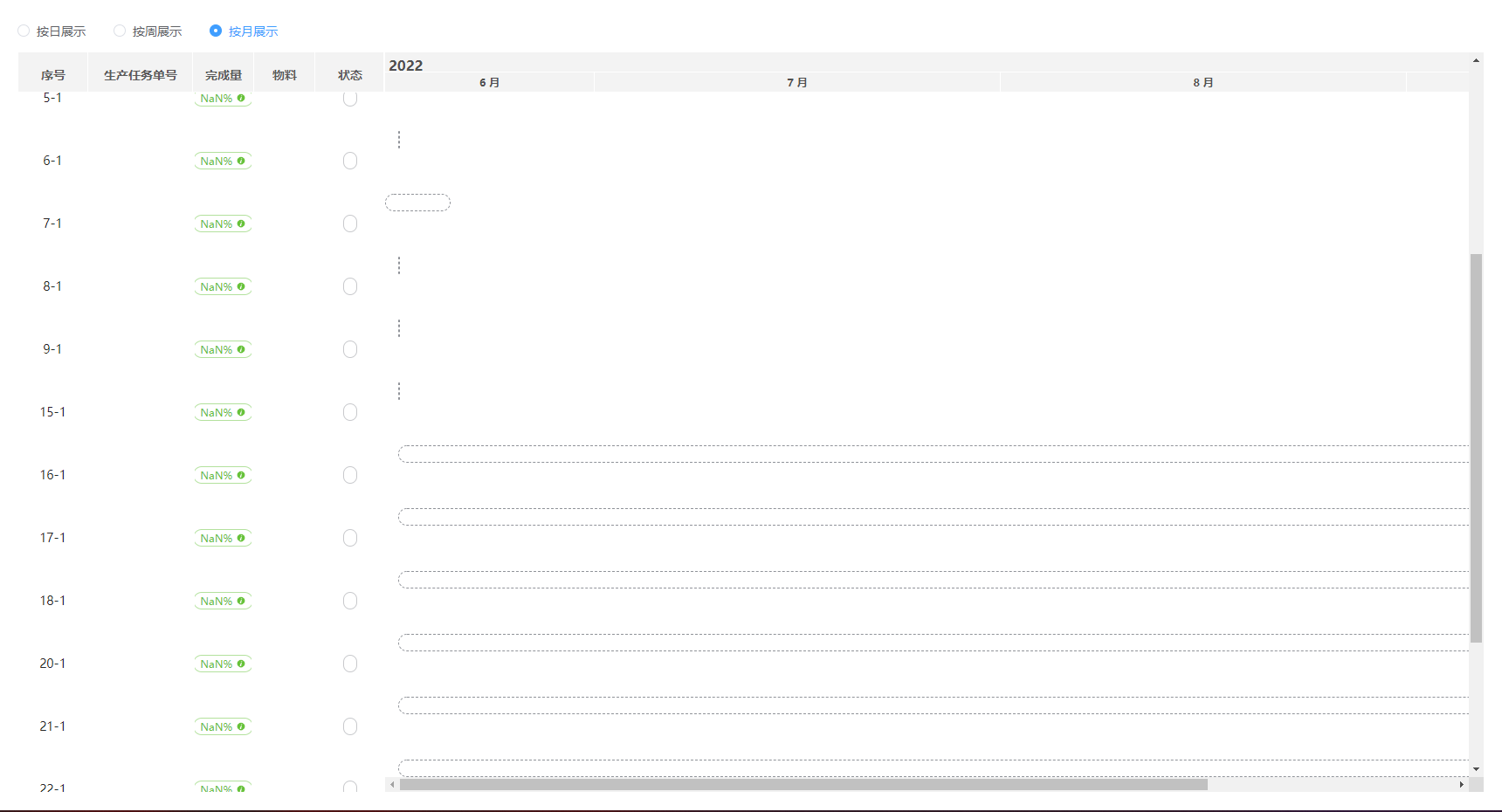
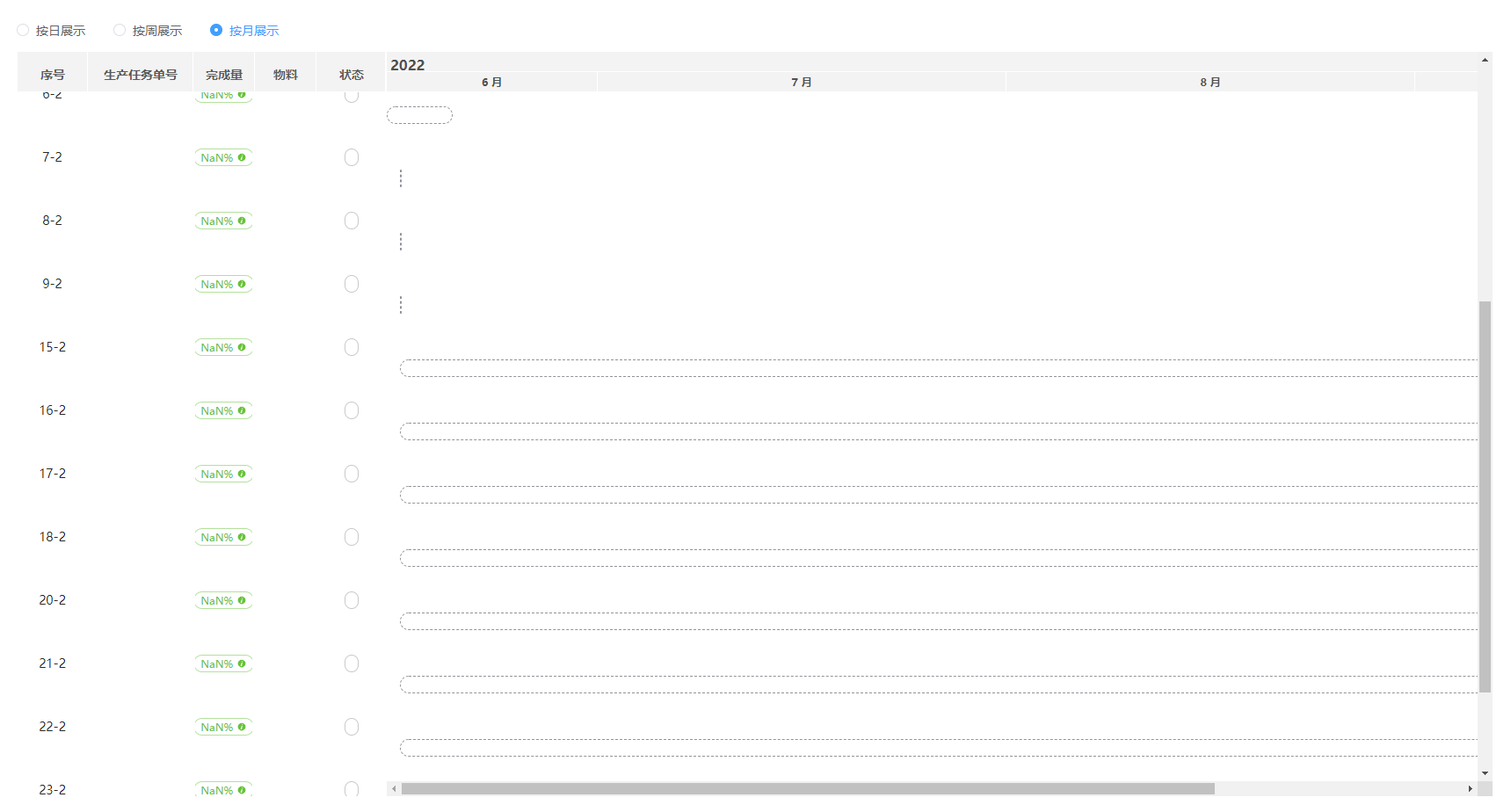
就是我们项目需要每一行有两条数据(两个起止时间在一排上,可以重叠)。然后我就把右边父级给隐藏掉,然后把左边的两个子级给隐藏掉,然后用类名定位,将两个子级定位到父级的那一排上面,在滚轮不翻页的情况下展示正常,当滚轮往下滑动到达第二页时,数据就出现混乱
from gantt.
请重现问题
from gantt.
from gantt.
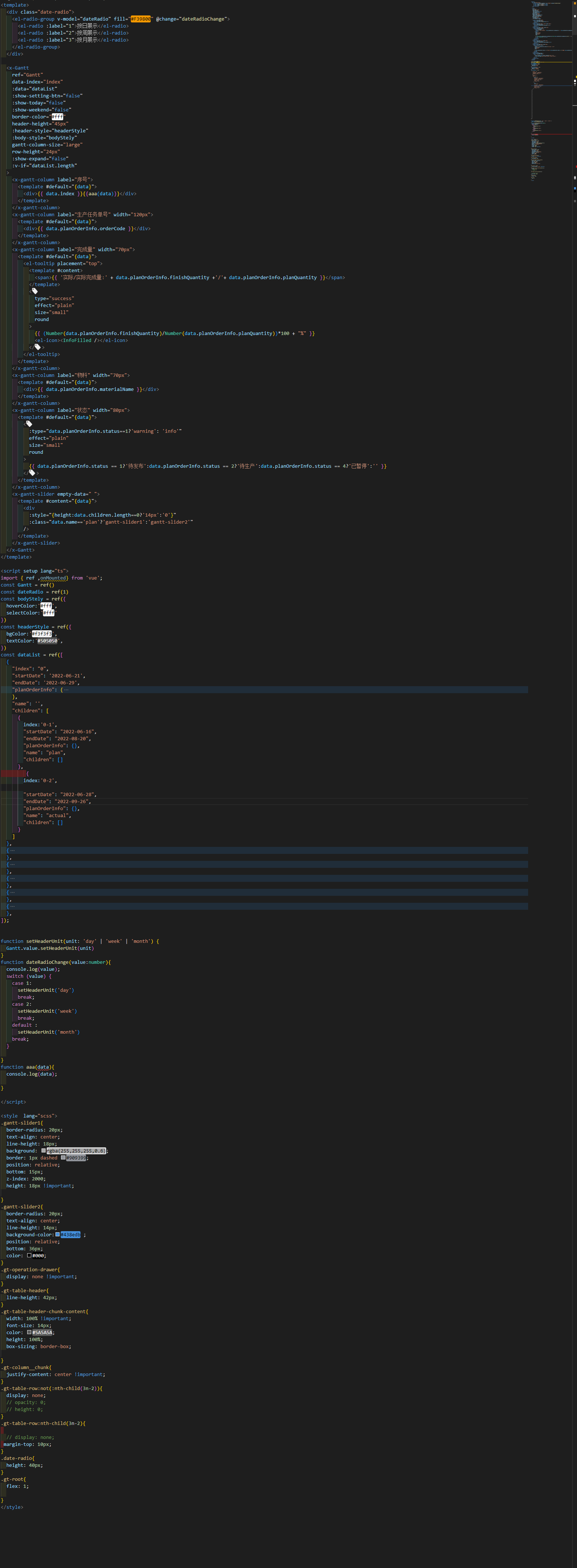
直接看看代码吧
from gantt.
提问请提供:
- 最小问题复现代码
- 问题具体描述
谢谢
from gantt.
from gantt.
大部分是通过样式控制的
from gantt.
@2657615334 我看了一眼你的代码。
-
首先,我非常不建议你这么写。
-
其次,针对你提到的问题,没有数据不是渲染错误,而是你压根没有给数据。
你所有能够渲染出的数据,都是index为单号的,而渲染不出数据,则index都是x-x格式的,这些内容的planOrderInfo字段,你压根没给数据,当然返回NaN,并没有问题。 -
最后,并不是你所说的滚动到下面就出问题,而是当渲染的顶部首条内容如果是单号
index,则不会出问题,如果为x-x格式的index都会出问题,问题在于你的数据不全,而不是组件有问题。如果你把 class 中的display:none去掉,会看到你想隐藏掉的行,都是NaN。
from gantt.
这样写的目的就是,想让两个子级显示到一排上
from gantt.
做不到
from gantt.
Related Issues (20)
- [FEATURE] 希望能有属性支持控制甘特图的显示隐藏以及甘特图左侧的显示隐藏 HOT 1
- [BUG] HOT 1
- [FEATURE]是否可以单条数据上有多个任务? HOT 1
- [FEATURE]能否自定义甘特图的显示范围 HOT 1
- 请问支持一行多个滑块吗? HOT 1
- [BUG] HOT 9
- 你好,请问能不能提供一个给行和列自定义class的方法[FEATURE] HOT 4
- [BUG] I create startDate and endDate in rowtable, but when i change data in table, data not update, therefor data in gantt is old data HOT 5
- 更新x-gantt的data数据后,如果新数据的时间范围比上一条的数据的时间范围小,则时间轴仍然显示为上一次的时间范围[BUG] HOT 1
- [BUG]DEMO里面的组合式写法,表格全部是空,且目前我运用在项目里 也出现了表格渲染不出来的问题 HOT 8
- 添加ellipsis属性之后 文字超出只显示了省略号, 期待能支持鼠标滑过显示全量文字信息 HOT 1
- 如果数据列表日期为空,那么渲染为报错,为空我传的null[BUG] HOT 6
- 进度条跟最终日期差一天[BUG] HOT 4
- [不知道该发哪里] 大佬 能不能加个微信 HOT 1
- [FEATURE] table 自动调整列宽 HOT 2
- [FEATURE] 滑块文字放在滑块右边而不是内部 HOT 1
- [BUG] unit 切换时 console 报错 HOT 2
- [BUG] elements disappear after scrolling and filtering HOT 4
- [BUG] 在线文档地址挂了 HOT 4
- [BUG] 拖动子级时父级不会跟随增长 HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from gantt.