Comments (11)
大佬~今天又遇到一个公式问题😧 我在主题中已经打开设置mathjax了,但是编写的公式还是无法正常显示
希望大佬可以帮助,再次感谢!🙆🏻♂️
from halo-theme-xue.
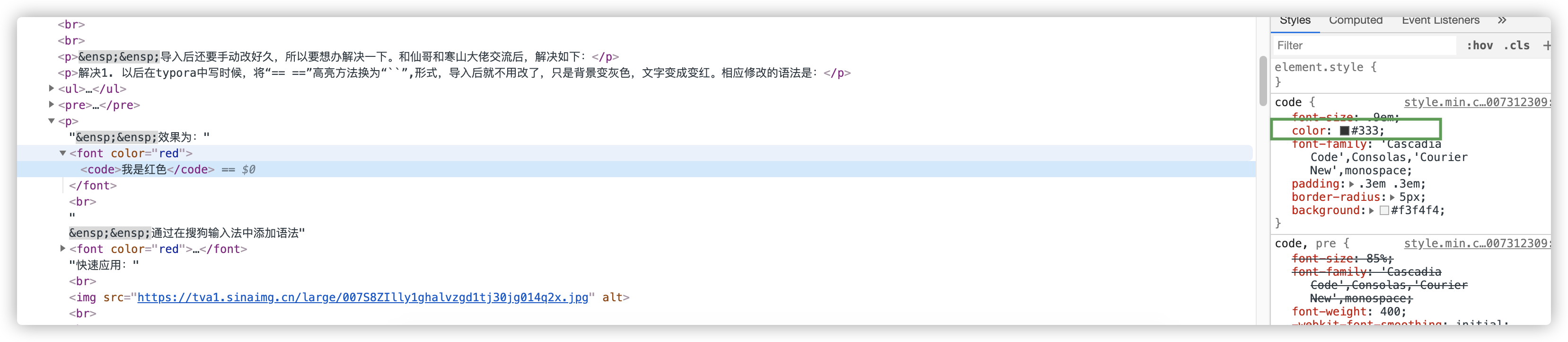
这个不是bug哟,你写的样式作用在了 font 标签上面。并且 code 是有一个默认颜色的
from halo-theme-xue.
大佬~今天又遇到一个公式问题😧 我在主题中已经打开设置mathjax了,但是编写的公式还是无法正常显示
希望大佬可以帮助,再次感谢!🙆🏻♂️
你来一个公式来看看
from halo-theme-xue.
这个不是bug哟,你写的样式作用在了
font标签上面。并且code是有一个默认颜色的
请教大佬那我要实现高亮字变红那要怎么在markdown中实现呀,还有公式那个提问中有一个mardown写的公式,大佬可以看一下~感谢😝
from halo-theme-xue.
请教大佬那我要实现高亮字变红那要怎么在markdown中实现呀,还有公式那个提问中有一个mardown写的公式,大佬可以看一下~感谢😝
你来个文本呀,图片的都复制不了
from halo-theme-xue.
请教大佬那我要实现高亮字变红那要怎么在markdown中实现呀,还有公式那个提问中有一个mardown写的公式,大佬可以看一下~感谢😝
你来个文本呀,图片的都复制不了
好嘞~😬
字变红的例子:
d = <font color=red>opening a gap</font> ; e = <font color=red>extending a gap</font>
公式的例子:
$$ F(i,y) = max\begin{cases} F(i-1,j+1) + s(x_i,y_j) \\\\ F(i-1,j)+d \\\\ F(i,j-1)+d \end{cases} $$
from halo-theme-xue.
请教大佬那我要实现高亮字变红那要怎么在markdown中实现呀,还有公式那个提问中有一个mardown写的公式,大佬可以看一下~感谢😝
你来个文本呀,图片的都复制不了
好嘞~😬
字变红的例子:
d = <font color=red>opening a gap</font> ; e = <font color=red>extending a gap</font>公式的例子:
$$ F(i,y) = max\begin{cases} F(i-1,j+1) + s(x_i,y_j) \\\\ F(i-1,j)+d \\\\ F(i,j-1)+d \end{cases} $$
关于字变红,你可以在管理后台自定义的地方加一个 ,我这边是不会改整体样式的哟。

<style type="text/css">
code { color: inherit !important;}
</style>from halo-theme-xue.
请教大佬那我要实现高亮字变红那要怎么在markdown中实现呀,还有公式那个提问中有一个mardown写的公式,大佬可以看一下~感谢😝
你来个文本呀,图片的都复制不了
好嘞~😬
字变红的例子:
d = <font color=red>opening a gap</font> ; e = <font color=red>extending a gap</font>
公式的例子:
$$ F(i,y) = max\begin{cases} F(i-1,j+1) + s(x_i,y_j) \\\\ F(i-1,j)+d \\\\ F(i,j-1)+d \end{cases} $$关于字变红,你可以在管理后台自定义的地方加一个 ,我这边是不会改整体样式的哟。
<style type="text/css"> code { color: inherit !important;} </style>
好的~感谢大佬 我去添加尝试一下,另外大佬我可以把typora的vue主题的css文件如何改改应用到主题上吗?发给您一个vue的css文件,另外公式那个我查了查也不知道怎么解决😭 感谢!
vue.css.zip
from halo-theme-xue.
请教大佬那我要实现高亮字变红那要怎么在markdown中实现呀,还有公式那个提问中有一个mardown写的公式,大佬可以看一下~感谢😝
你来个文本呀,图片的都复制不了
好嘞~😬
字变红的例子:
d = <font color=red>opening a gap</font> ; e = <font color=red>extending a gap</font>
公式的例子:
$$ F(i,y) = max\begin{cases} F(i-1,j+1) + s(x_i,y_j) \\\\ F(i-1,j)+d \\\\ F(i,j-1)+d \end{cases} $$关于字变红,你可以在管理后台自定义的地方加一个 ,我这边是不会改整体样式的哟。
<style type="text/css"> code { color: inherit !important;} </style>好的~感谢大佬 我去添加尝试一下,另外大佬我可以把typora的vue主题的css文件如何改改应用到主题上吗?发给您一个vue的css文件,另外公式那个我查了查也不知道怎么解决😭 感谢!
vue.css.zip
这个vue主题,如果要完整引入的话,需要引入字体,对已这个来说,就有点大了。如果你要弄,我可以给你说怎么自定义,但是我不计划作为主题的新功能了
from halo-theme-xue.
请教大佬那我要实现高亮字变红那要怎么在markdown中实现呀,还有公式那个提问中有一个mardown写的公式,大佬可以看一下~感谢😝
你来个文本呀,图片的都复制不了
好嘞~😬
字变红的例子:
d = <font color=red>opening a gap</font> ; e = <font color=red>extending a gap</font>
公式的例子:
$$ F(i,y) = max\begin{cases} F(i-1,j+1) + s(x_i,y_j) \\\\ F(i-1,j)+d \\\\ F(i,j-1)+d \end{cases} $$关于字变红,你可以在管理后台自定义的地方加一个 ,我这边是不会改整体样式的哟。
<style type="text/css"> code { color: inherit !important;} </style>好的~感谢大佬 我去添加尝试一下,另外大佬我可以把typora的vue主题的css文件如何改改应用到主题上吗?发给您一个vue的css文件,另外公式那个我查了查也不知道怎么解决😭 感谢!
vue.css.zip这个vue主题,如果要完整引入的话,需要引入字体,对已这个来说,就有点大了。如果你要弄,我可以给你说怎么自定义,但是我计划作为主题的新功能了
刚才看错啦哈哈,以为大佬要作为新功能,可以加大佬一个联系方式吗?我感觉我平时问题挺多哈哈😜
from halo-theme-xue.
请教大佬那我要实现高亮字变红那要怎么在markdown中实现呀,还有公式那个提问中有一个mardown写的公式,大佬可以看一下~感谢😝
你来个文本呀,图片的都复制不了
好嘞~😬
字变红的例子:
d = <font color=red>opening a gap</font> ; e = <font color=red>extending a gap</font>
公式的例子:
$$ F(i,y) = max\begin{cases} F(i-1,j+1) + s(x_i,y_j) \\\\ F(i-1,j)+d \\\\ F(i,j-1)+d \end{cases} $$关于字变红,你可以在管理后台自定义的地方加一个 ,我这边是不会改整体样式的哟。
<style type="text/css"> code { color: inherit !important;} </style>好的~感谢大佬 我去添加尝试一下,另外大佬我可以把typora的vue主题的css文件如何改改应用到主题上吗?发给您一个vue的css文件,另外公式那个我查了查也不知道怎么解决😭 感谢!
vue.css.zip这个vue主题,如果要完整引入的话,需要引入字体,对已这个来说,就有点大了。如果你要弄,我可以给你说怎么自定义,但是我计划作为主题的新功能了
刚才看错啦哈哈,以为大佬要作为新功能,可以加大佬一个联系方式吗?我感觉我平时问题挺多哈哈😜
可以给我发邮件:[email protected]
from halo-theme-xue.
Related Issues (20)
- Halo 2.0 首页没有后台登录以及登录后登录后台控制的页面。 HOT 3
- 2.0beta1. 建站日期bug HOT 1
- 图片加载失败 HOT 1
- nav 可以增加PC端毛玻璃的效果吗? HOT 1
- 冰天雪地求2.0beta1更新 适配瞬间和图库插件 HOT 1
- 关于next分支的相册和文章页 HOT 1
- 关于元数据和分页的问题 HOT 1
- 请教下关于模板的问题 HOT 1
- next分支首页不更新文章浏览次数等统计信息 HOT 1
- 请问如何将首页背景更换为视频? HOT 2
- 瞬间前台不显示图片 HOT 2
- 部署之后遇到了语法过期的问题 HOT 2
- halo2.9 首页文章卡片不显示访问数据与摘要 HOT 1
- Halo 2.x 一直默认深夜模式 HOT 4
- 瞬间图片无法显示 HOT 1
- 分类标签下面预览位置错位 HOT 2
- 想请教一下怎么关闭分类页面顶部图片自动变色功能 HOT 1
- Priv_Next_Page失效
- 谁能教教我,这个红框框里的东西怎么去掉呀
- 文章透明封面图背景显示
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from halo-theme-xue.