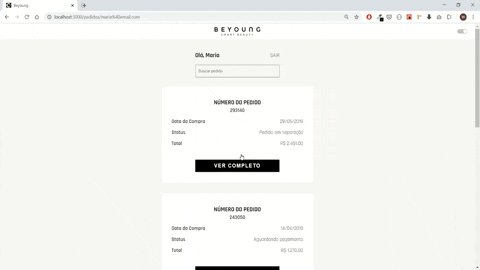
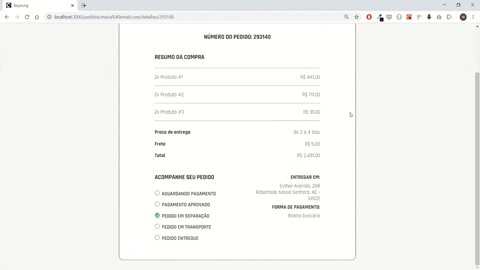
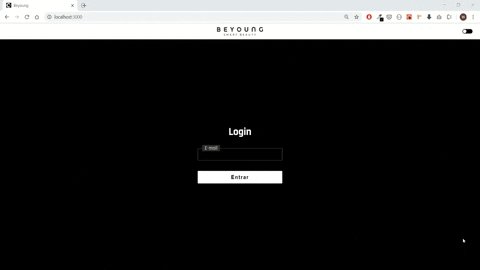
Create a responsive single page application using React (library), consuming webservices (GET) provided on a simple API using HTTP-SERVER and filtering data for each user. It was developed using React Hooks to create components, Styled Components on styles, API services using Fetch method, React icons for icons, React switch and ThemeProvider for theming dark and light mode, React spinners to create a loader and React INTL to display currency data correctly.
- React v.16.13.1 with React Hooks (Frontend)
- Lint
- Styled Components for styling and Create Global Style, Theme Provider and Styled Theming
- React Icons for icons
- React INTL for currency data
- React switch to toggle dark and light mode
- React routes to manage routes
- VSCode (Editor)
- HTTP-SERVER to fetch data
- Insonmia to test get requests
- Firefox Devtools
Create a responsive single page application using React (library), consuming webservices (GET) that are available in API folder
- Handle Error using .then and .catch and ternary operators to render components condiotinally
- Using React hooks with callbacks to avoid lint warnings
- Styled Components with Theme Provider and react-switch to manage dark and light mode in a simple way
- INTL to manage currency data and display it correctly
- Manage props in a better way without using REDUX
- useContext to create a personal Theme Provider
- Download the zip or clone using github
- There's a API folder and a frontend folder
- In the main folder run in your command line
npm run dev
Pull requests are always welcomed. For major alterations please think about openning an issue first. Any improvments advices would be great, don't hesitate on contacting me 😄
- Project 100% solo - concluded in 3 days.
- MIT License - Copyright (c) 2020 william-takayama