discordwebhook is a python library for discord webhook with discord rest api on Python 3.6 and above.
$ pip install discordwebhook
from discordwebhook import Discord
discord = Discord(url="<your webhook url>")
discord.post(content="Hello, world.")from discordwebhook import Discord
discord = Discord(url="<your webhook url>")
discord.post(
content="Hello, world.",
username="10mohi6",
avatar_url="https://avatars2.githubusercontent.com/u/38859131?s=460&v=4"
)from discordwebhook import Discord
discord = Discord(url="<your webhook url>")
discord.post(
embeds=[{"title": "Embed Title", "description": "Embed description"}],
)from discordwebhook import Discord
discord = Discord(url="<your webhook url>")
discord.post(
embeds=[
{
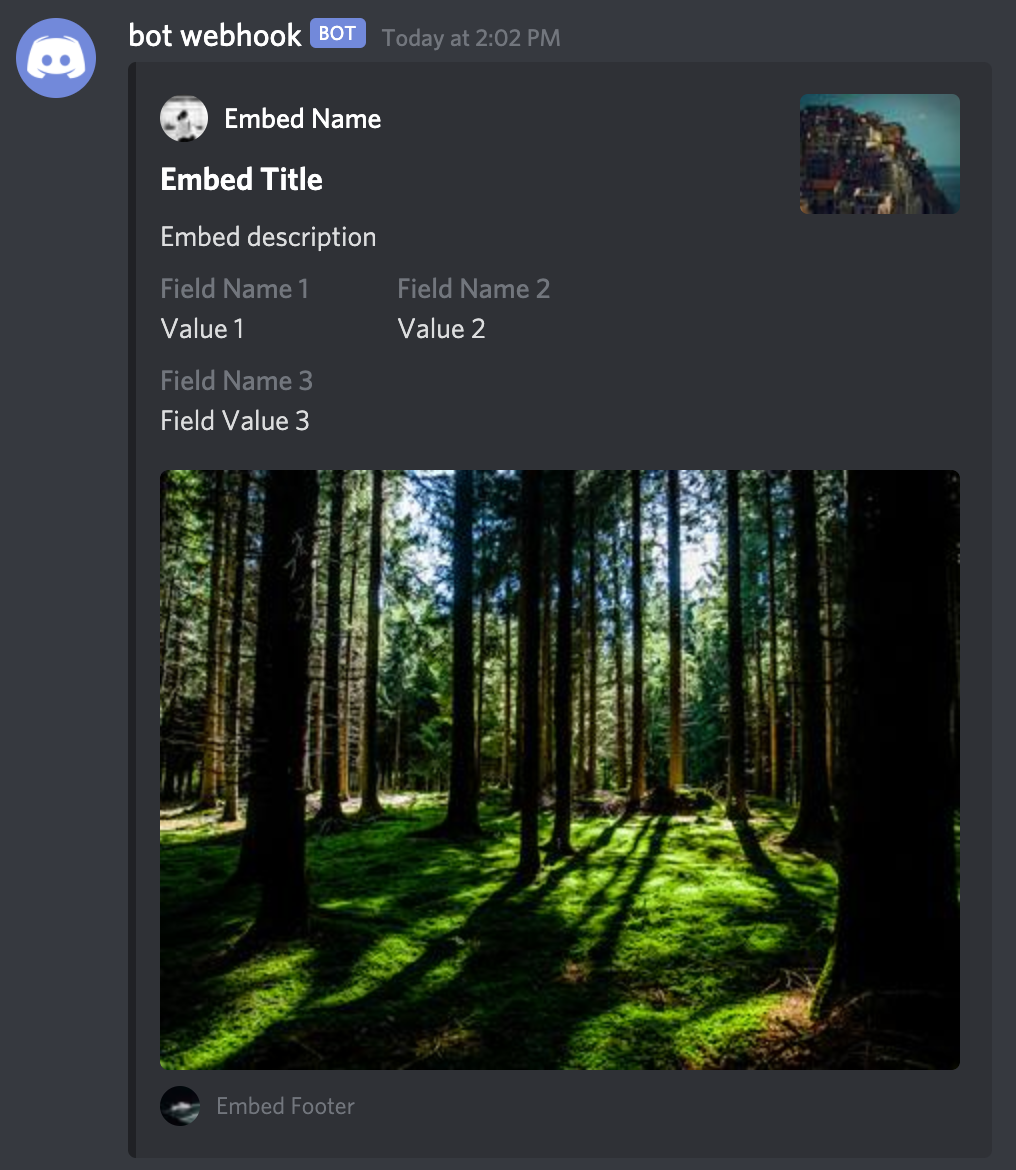
"author": {
"name": "Embed Name",
"url": "https://github.com/10mohi6/discord-webhook-python",
"icon_url": "https://picsum.photos/24/24",
},
"title": "Embed Title",
"description": "Embed description",
"fields": [
{"name": "Field Name 1", "value": "Value 1", "inline": True},
{"name": "Field Name 2", "value": "Value 2", "inline": True},
{"name": "Field Name 3", "value": "Field Value 3"},
],
"thumbnail": {"url": "https://picsum.photos/80/60"},
"image": {"url": "https://picsum.photos/400/300"},
"footer": {
"text": "Embed Footer",
"icon_url": "https://picsum.photos/20/20",
},
}
],
)from discordwebhook import Discord
discord = Discord(url="<your webhook url>")
discord.post(
file={
"file1": open("tests/file1.jpg", "rb"),
"file2": open("tests/file2.jpg", "rb"),
},
)For help getting started with discord webhook, view our online documentation.
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request