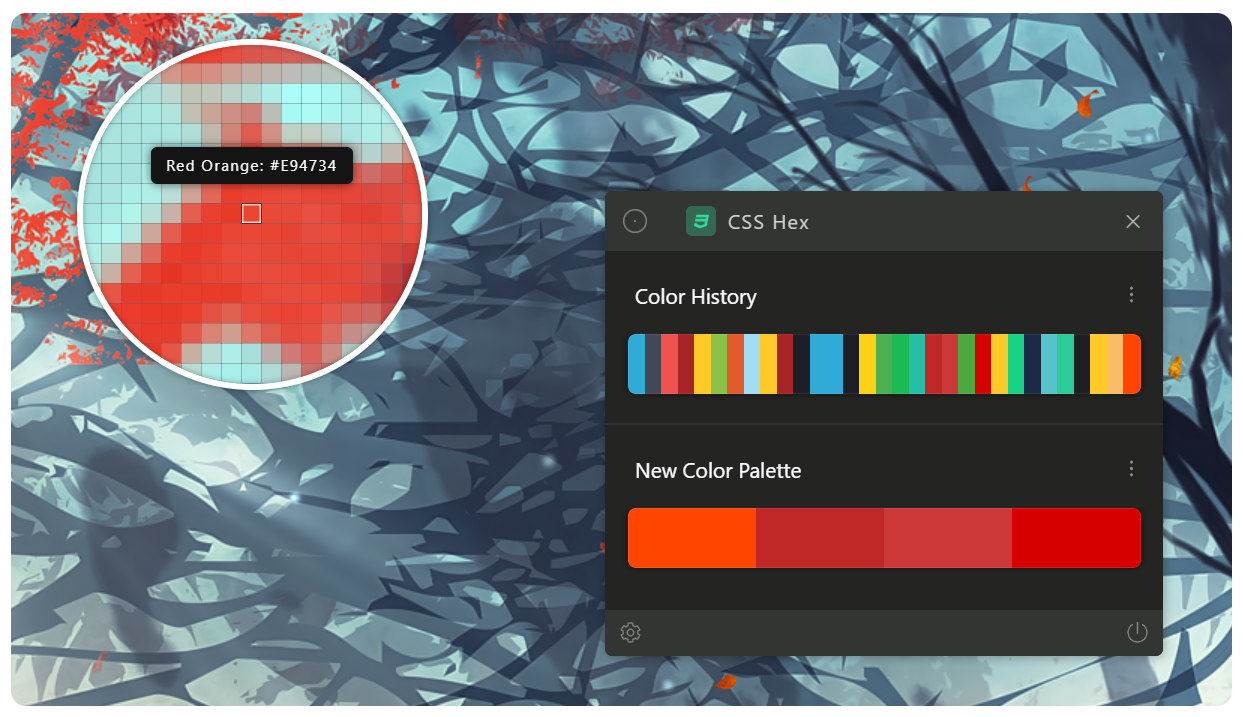
- Multi-level magnification
- Customizable shortcuts
- Different color formats that it can output (CSS RGB, RGBA, HSL, HSLA, Hex, .NET ARGB, Java RGB, etc.)
- Ability to add custom color formats if the presets are not enough
- Create and share palettes to keep your different projects organized
- Automatically puts the picked color into your clipboard
- With more features on the way... (and open to suggestions)
🏗️ Development Stage: Alpha
This project is still in its development stage so some aspects of it will not work as expected and will still contain bugs. If you stumble across a bug please open an issue, or make a PR.
You can download the latest release from the github release page
-
Installation is simple, just run the setup executable from the latest release for Windows.
Once installed, drop will sit in your taskbar and wait for you to need it. It defaults to starting on system launch so it will always be ready to use.
-
Linux users can use the provided
.AppImageor.snapto install it on their system, otherwise build instructions are listed below. Linux users will also have to make sure that they have thelibxtst-devandlibpng++-devpackages installed.
This is an open source project, feel free to contribute by making a pull request or posting an issue for bugs or feature-requests. If you would like to support my work directly, please consider buying me a coffee ☕.

If you require your own custom built version of Drop, follow the below instructions and they should lead you to successfully building Drop from source.
Since Drop uses native dependencies it is required that you have the correct build tools installed for your system in order to successfully build the application.
-
Clone this repository, you can choose which branch to clone, master will contain the most stable version of Drop.
git clone https://github.com/motorlatitude/Drop.git && cd Drop
Alpha and Beta branches will follow the format
alpha.xandbeta.xwherexis the iteration number. -
If building on linux, you may require the following packages;
sudo apt-get -y install libxtst-dev libpng++-dev
Install RobotJS and target the electron version as defined in the package.json and make sure to have relevant build tools installed on your system as this is a native library.
npm install [email protected] --target=7.1.12
-
Install the remaining npm dependencies before building.
npm install
-
You are now ready to build Drop, choose for what you plan on using your custom built version of Drop.
-
If you wish to use your built version as if using the installer run:
npm run build
This step can take a couple of minutes, best grab a coffee. Once completed, a setup executable should be in the
./dist/directory, run the installer to use the built version. -
If you are using the code to make your own changes/modify it, it is easier to not run the npm build command until you have finished development work. Use the start command to test your modified version
npm start
-