Build, mint, and send around your own ERC721 (NFT) on Mumbai (testnet) and then on Polygon/Matic mainnet!
Required: Node plus Yarn and Git
git clone https://github.com/austintgriffith/scaffold-eth.git matic-nft-tutorial
cd matic-nft-tutorial
It is very important that you checkout the matic-nft-tutorial branch of 🏗 scaffold-eth:
git checkout matic-nft-tutorial
yarn install
First, be sure to check that you're deploying on mumbai by changing the defaultNetwork in packages/hardhat/hardhat.config.js:
🔐 We will need to generate a deployer account:
yarn generate
🙎 This will create a new mnemonic and you can get this deployer address using the command:
yarn account
Go to https://faucet.matic.network to get some Mumbai-MATIC (testnet currency).
Confirm that your account has the funds needed for the rest of the tutorial: (check on https://mumbai.polygonscan.com)
Compile and deploy your NFT contract:
yarn deploy
To point the frontend at mumbai we will also need to edit targetNetwork in packages/react-app/src/App.jsx:
Start the frontend with:
yarn start
📱 Open http://localhost:3000 to see the app
✏️ Edit the mint script mint.js in packages/hardhat/scripts and update the
toAddressto your frontend address (wallet address in the top right or localhost:3000).
in a new terminal window run the mint script:
cd matic-nft-tutorial
yarn mint
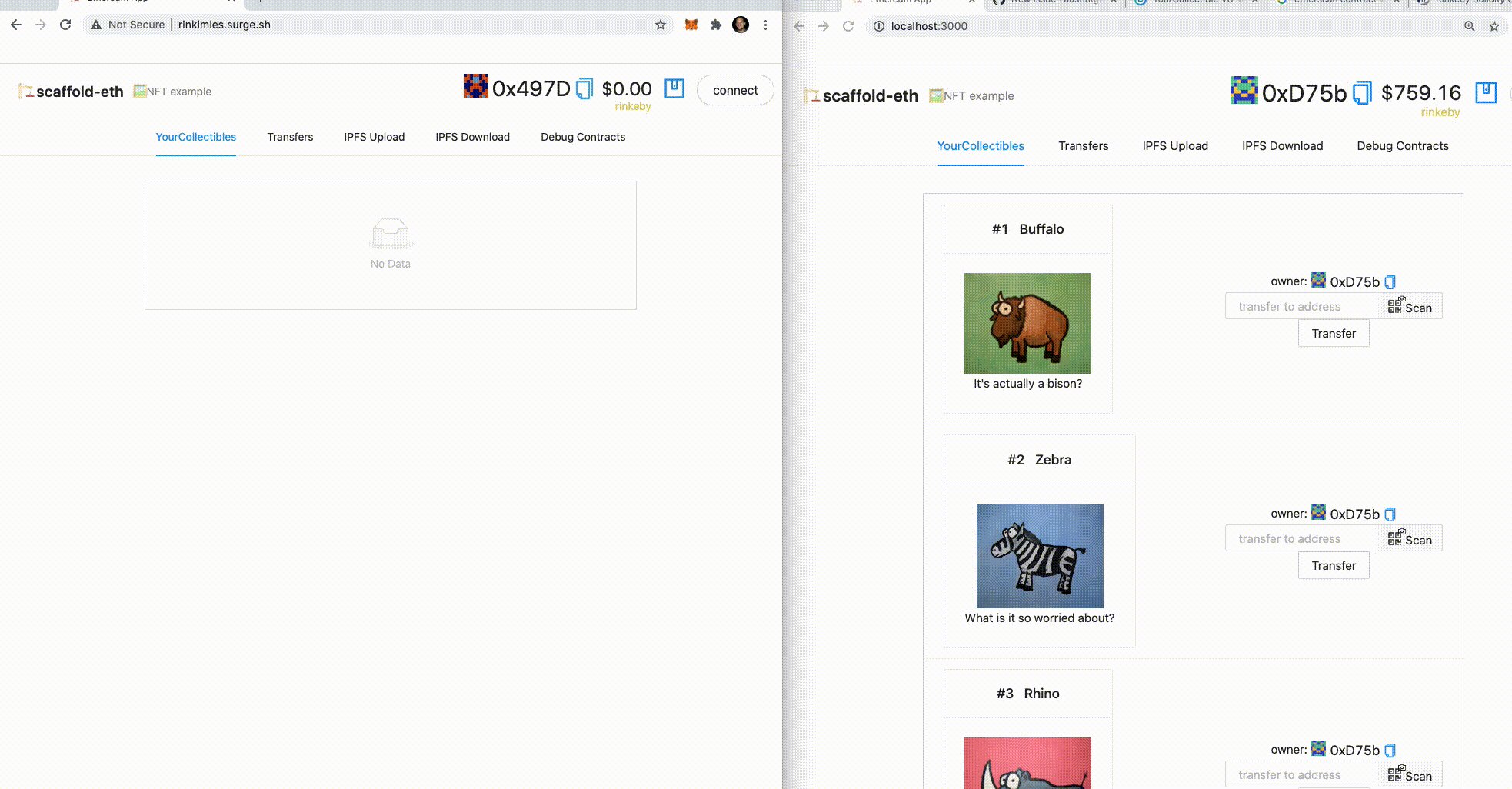
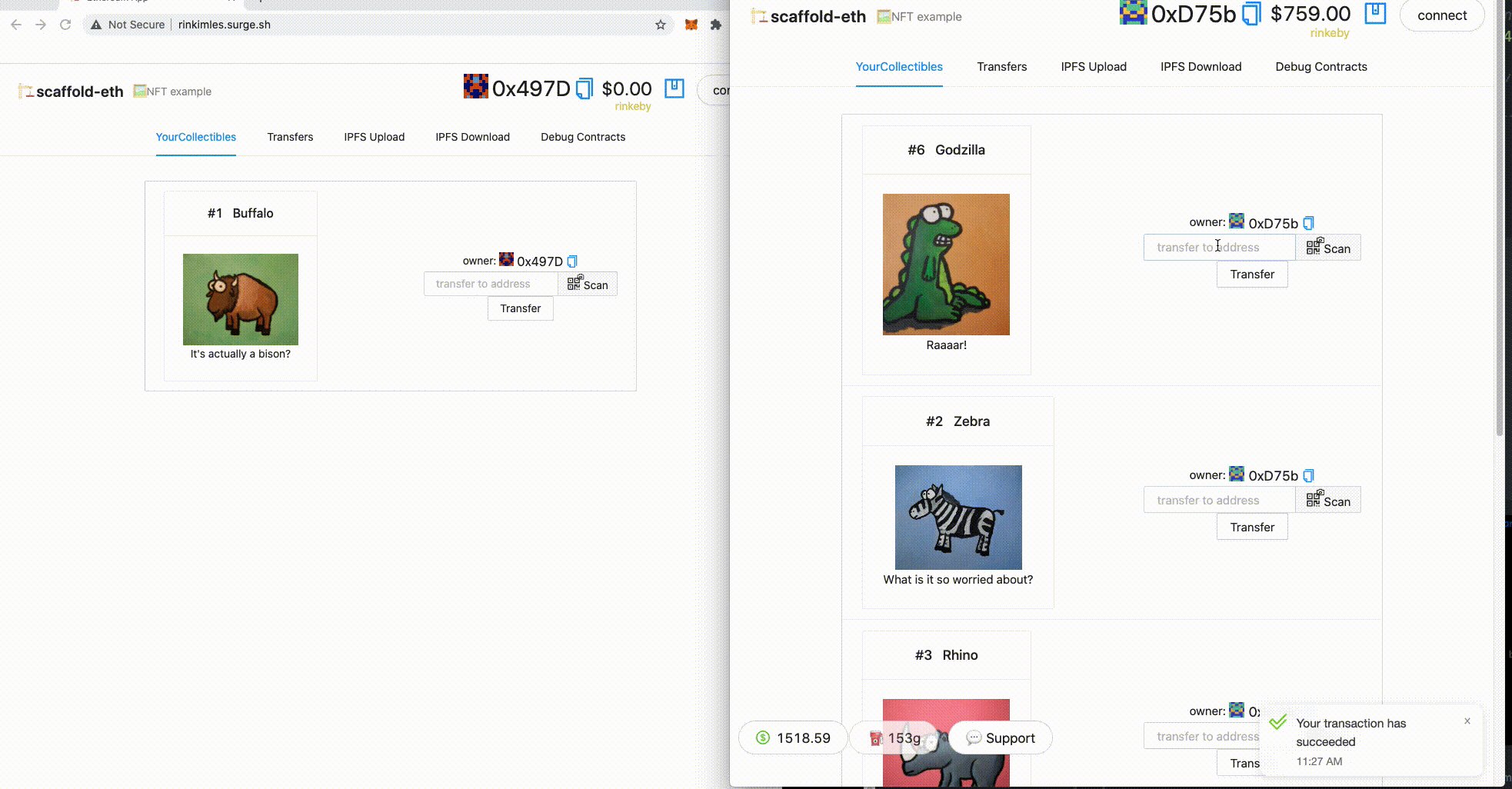
👀 You should see your collectibles show up on the frontend if you minted to the correct address:
👛 Open an incognito window and navigate to http://localhost:3000 (You'll notice it has a new wallet address).
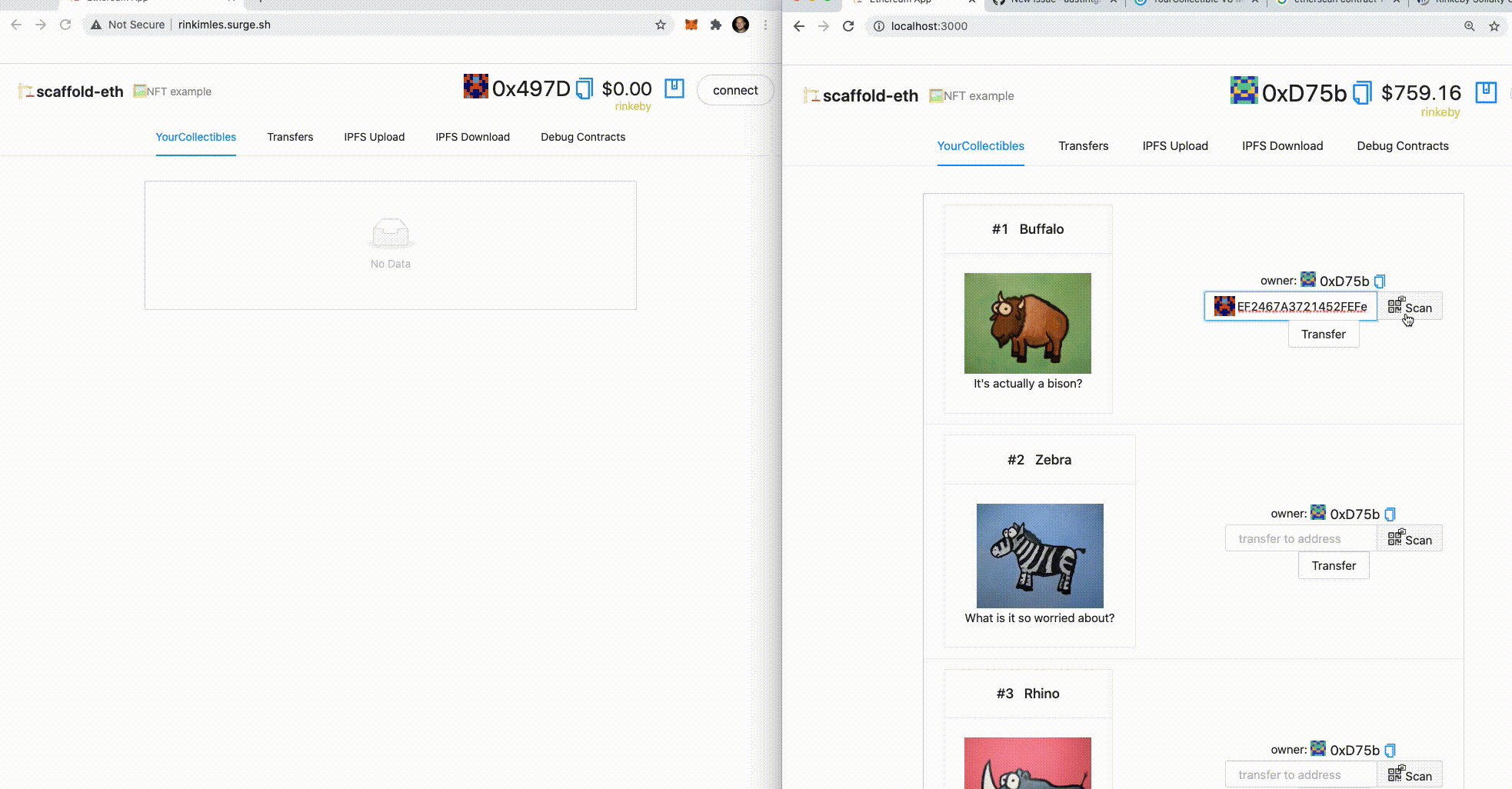
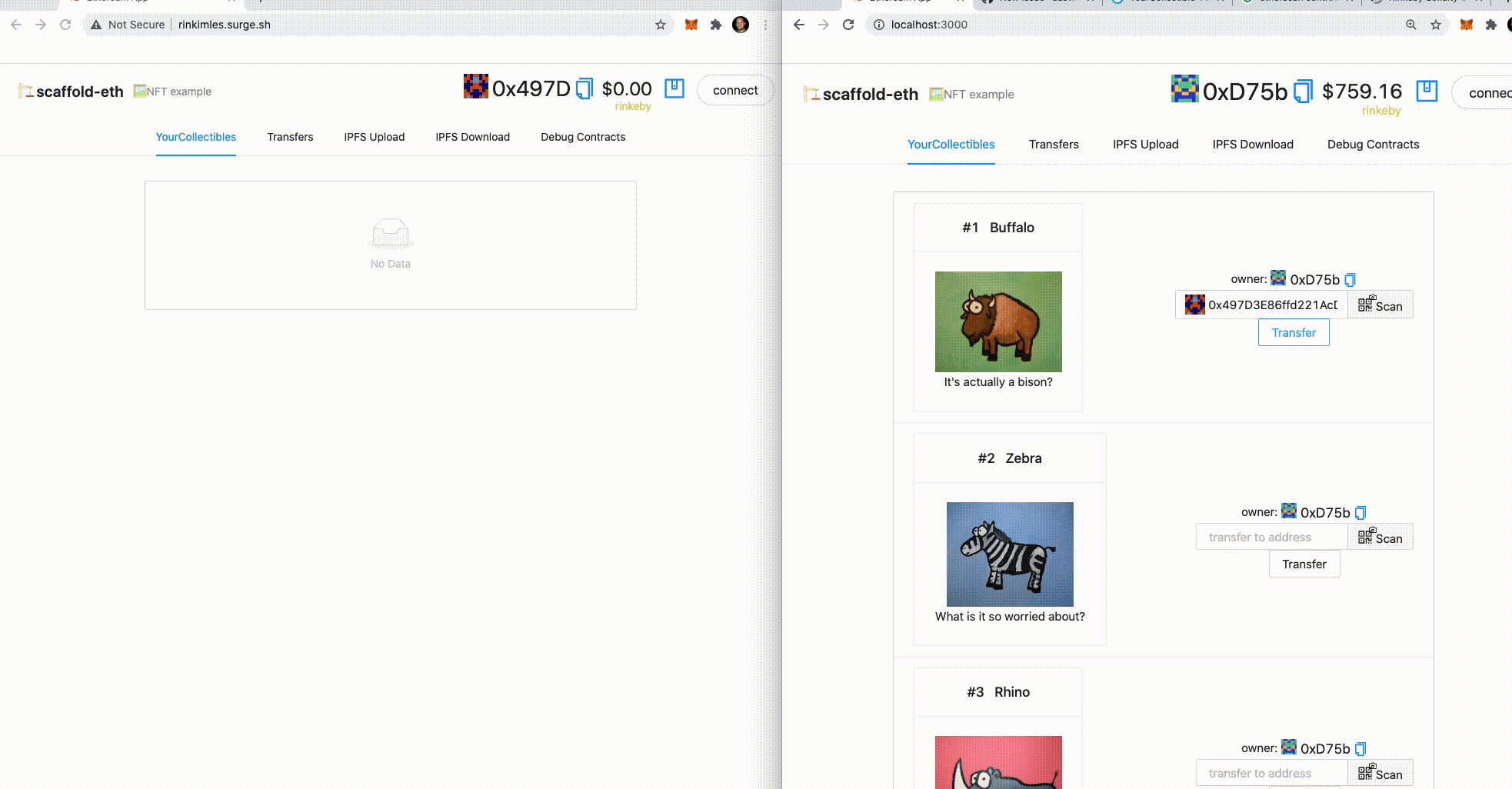
🎟 Send an NFT to the incognito window address:
🕵🏻♂️ Inspect the Debug Contracts tab to figure out what address is the owner of YourCollectible?
💼 Edit your deployment script deploy.js in packages/hardhat/scripts
🔏 Edit your smart contract YourCollectible.sol in packages/hardhat/contracts
📝 Edit your frontend App.jsx in packages/react-app/src
⬇️ Installing a new package to your frontend? You need to cd packages/react-app and then yarn add PACKAGE
🛰 Ready to deploy to MATIC mainnet?
Change the
defaultNetworkinpackages/hardhat/hardhat.config.jstomatic
👛 View your deployer address using yarn account to ensure you have some Matic. (You can exchange for Matic tokens on UniSwap using the bridge: https://wallet.matic.network/bridge).
👨🎤 Deploy your NFT smart contract:
yarn deploy
✏️ Edit your frontend
App.jsxinpackages/react-app/srcto change thetargetNetworktoMatic:
You should see the correct network in the frontend:
🎫 Ready to mint a batch of "L2" NFTs for reals?
✏️ Edit the mint script mint.js in packages/hardhat/scripts and update the
toAddressto your MetaMask address (or other secure mainnet wallet).
yarn mint
Once minted, you should be able to see them in your Frontend.
Check out your contract on OpenSea's Matic viewer (Under "My Collections")
Feel free to also check your contract address on Polygonscan (extractible from the terminal where you deployed the contract).
⚙️ build and upload your frontend and share the url with your friends...
# build it:
yarn build
# upload it:
yarn surge
yarn s3
yarn ipfs
👩❤️👨 Share your public url with a friend and ask them for their address to send them a collectible :)
What happens if I run into a chainID error?
Under packages/hardhat/deployments, make sure that your chainID for your desired chain to deploy to is correct. The chainID file is located under their respective chain folders. For Matic, the correct chainID is 134. For Mumbai, the correct chainID is 80001.
What happens if I run into a gas error?
This can be caused by many things. First check if you do have enough gas to deploy on your various networks. Then, try to raise the gasPrice as shown below under packages/hardhat/hardhat.config.js.
For a more in-depth explanation, documentation, quick start guide, tutorials, tips and many more resources, visit our documentation site: docs.scaffoldeth.io
Join the telegram support chat 💬 to ask questions and find others building with 🏗 scaffold-eth!