StickyHeaderForRecyclerView
用该吸顶库实现京东购物车列表功能完全不在话下,奉上京东购物车截图。
StickyHeaderForRecyclerView库主要的功能是方便RecyclerView实现吸顶功能。它目前支持以下功能:
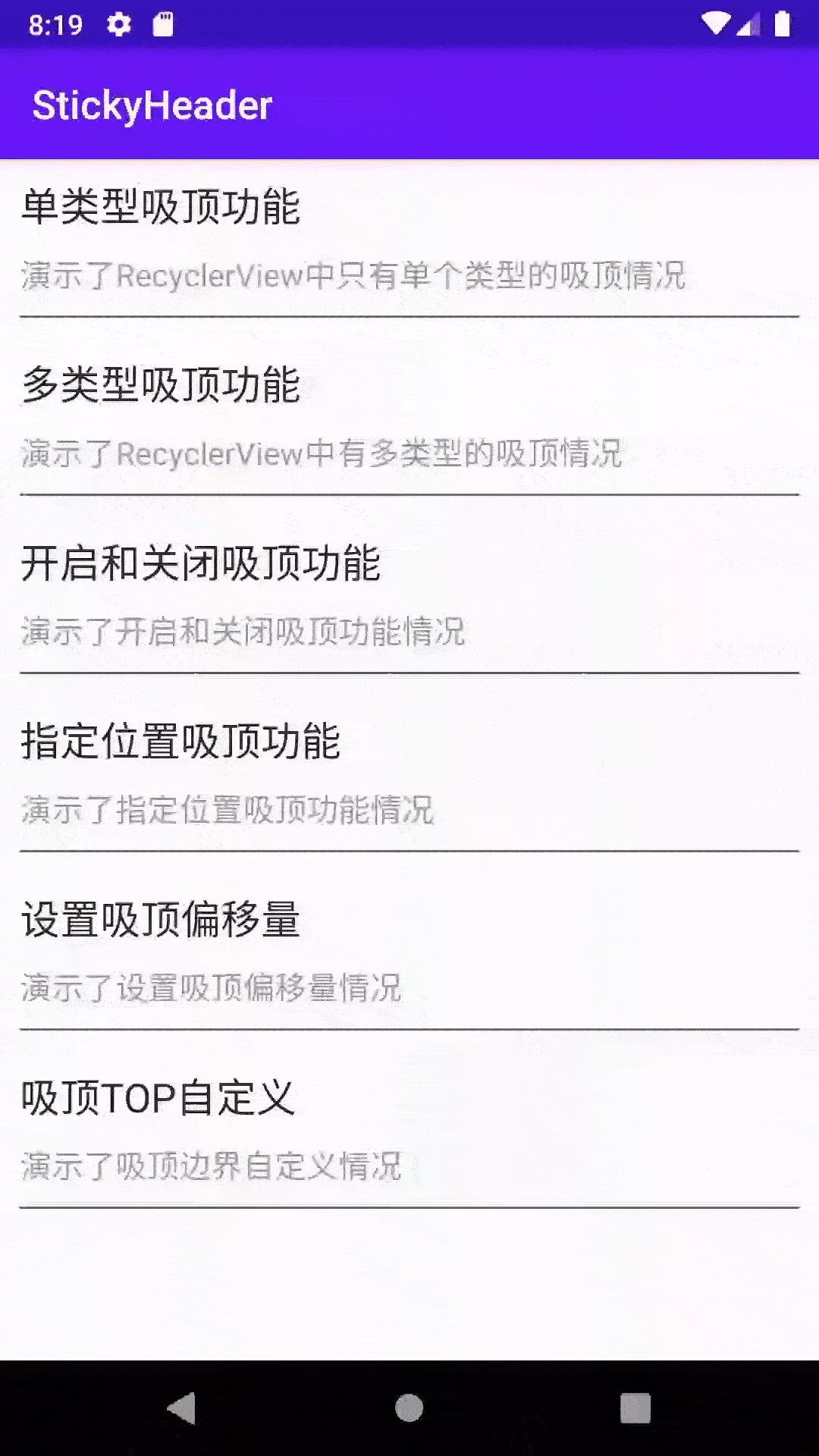
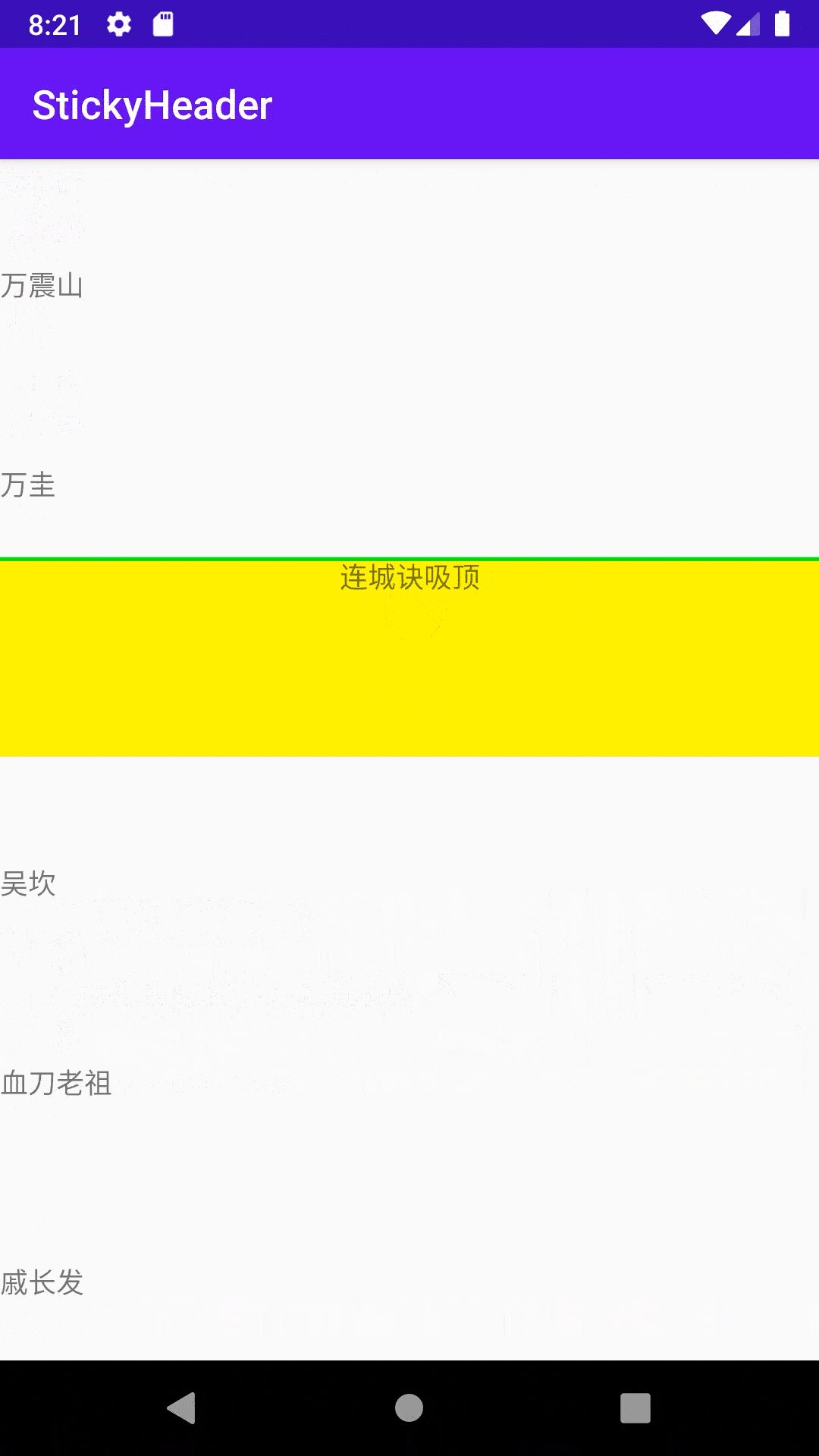
- 支持单类型吸顶功能
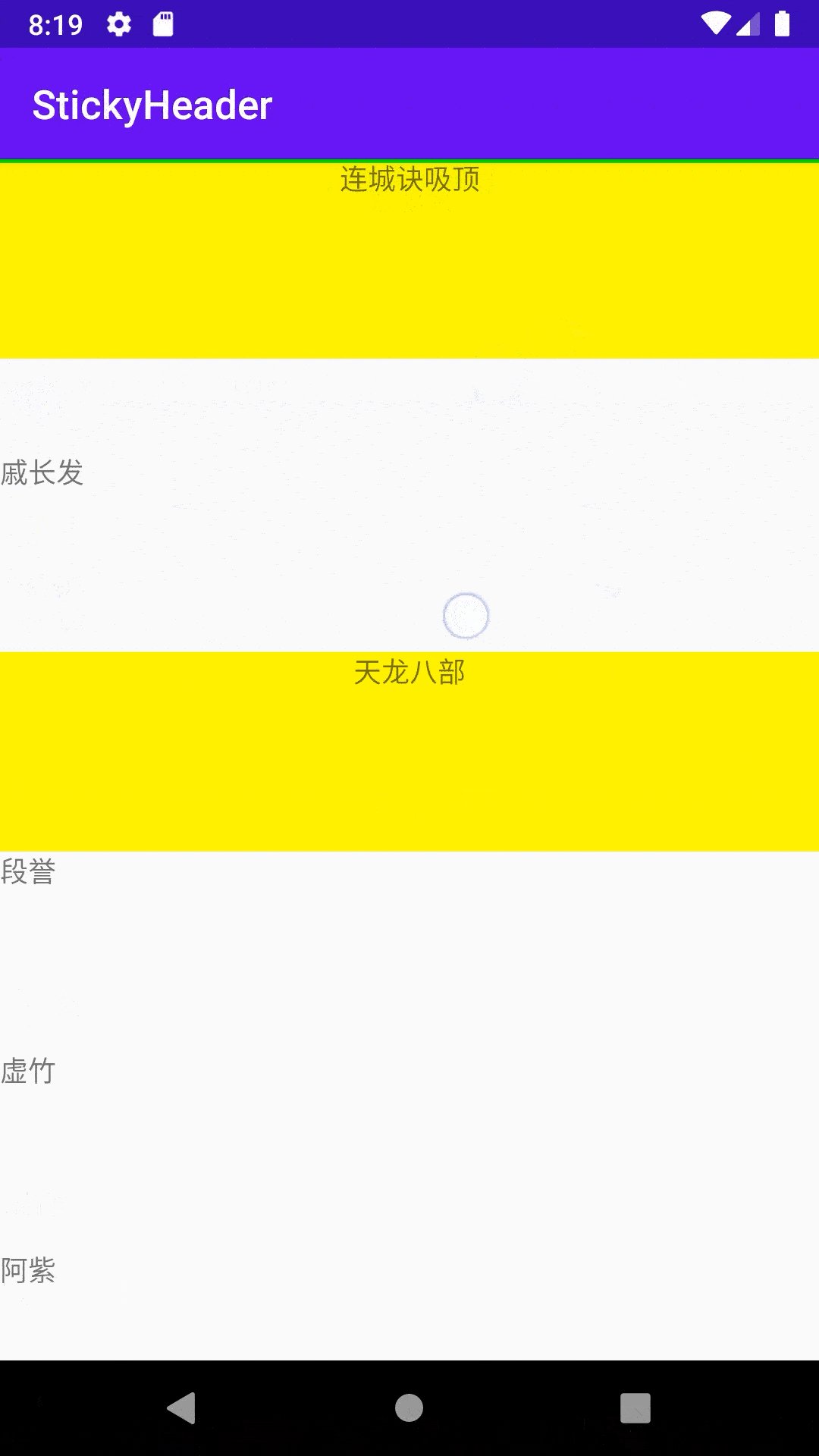
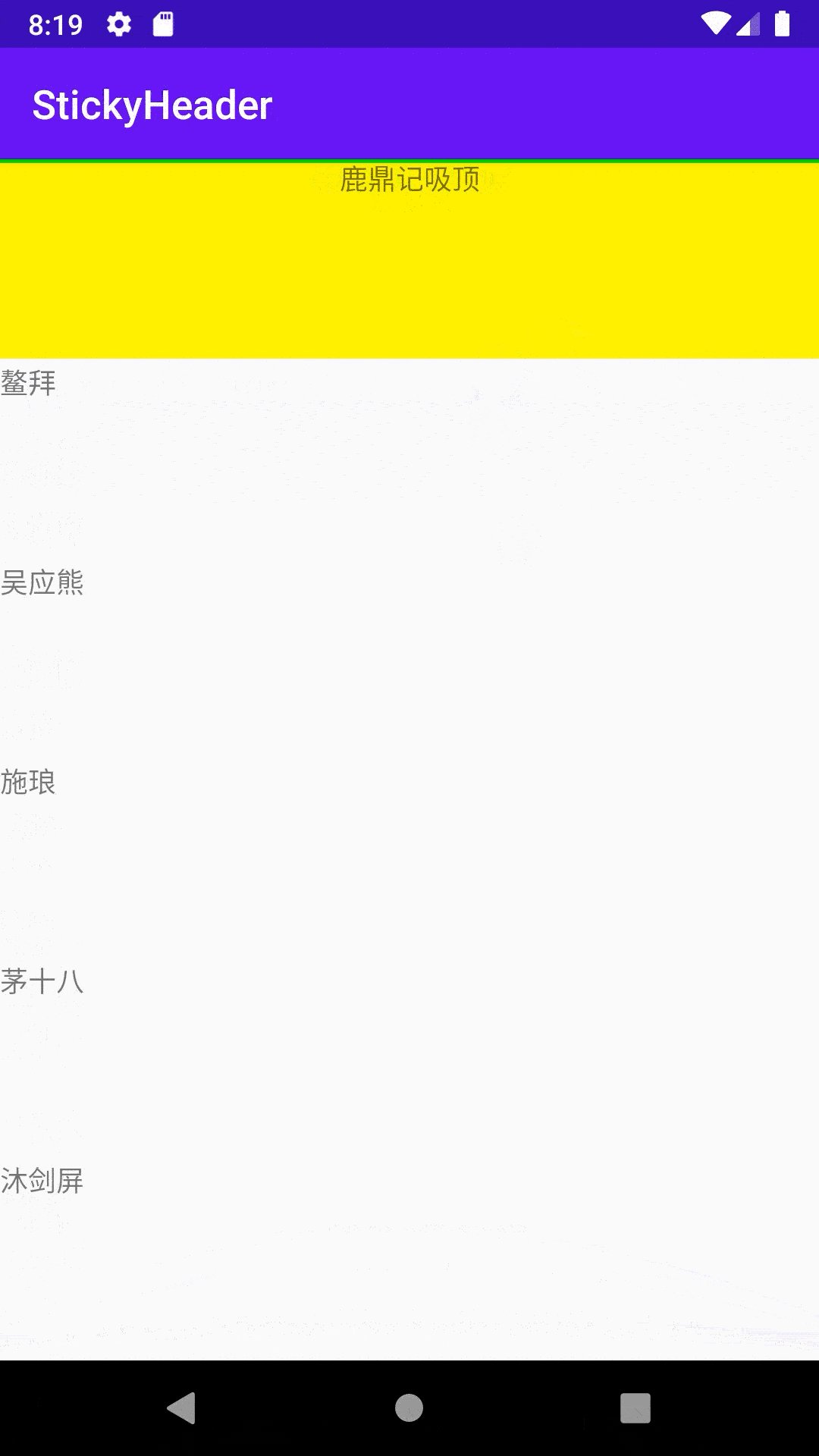
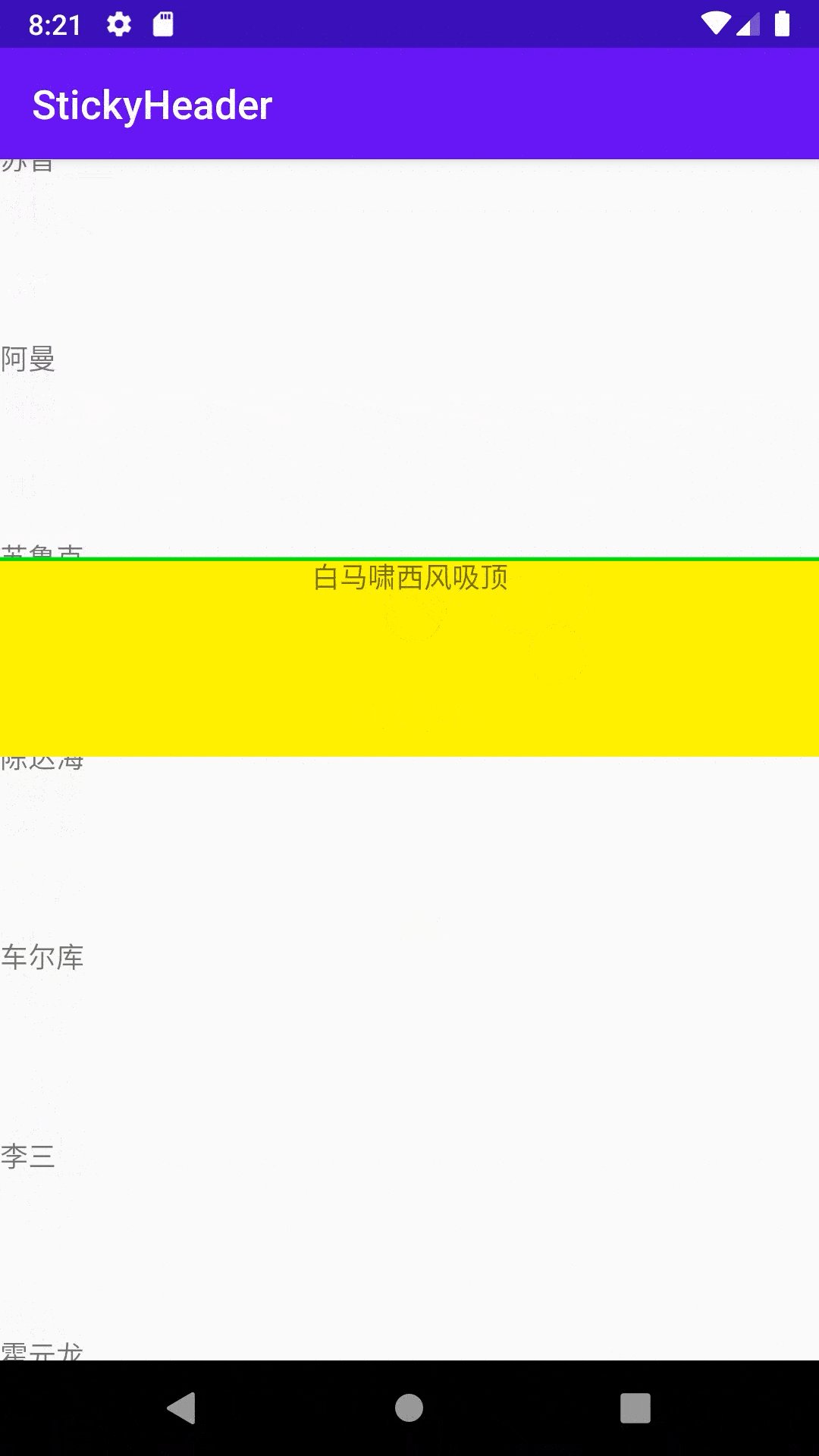
- 支持多类型吸顶功能
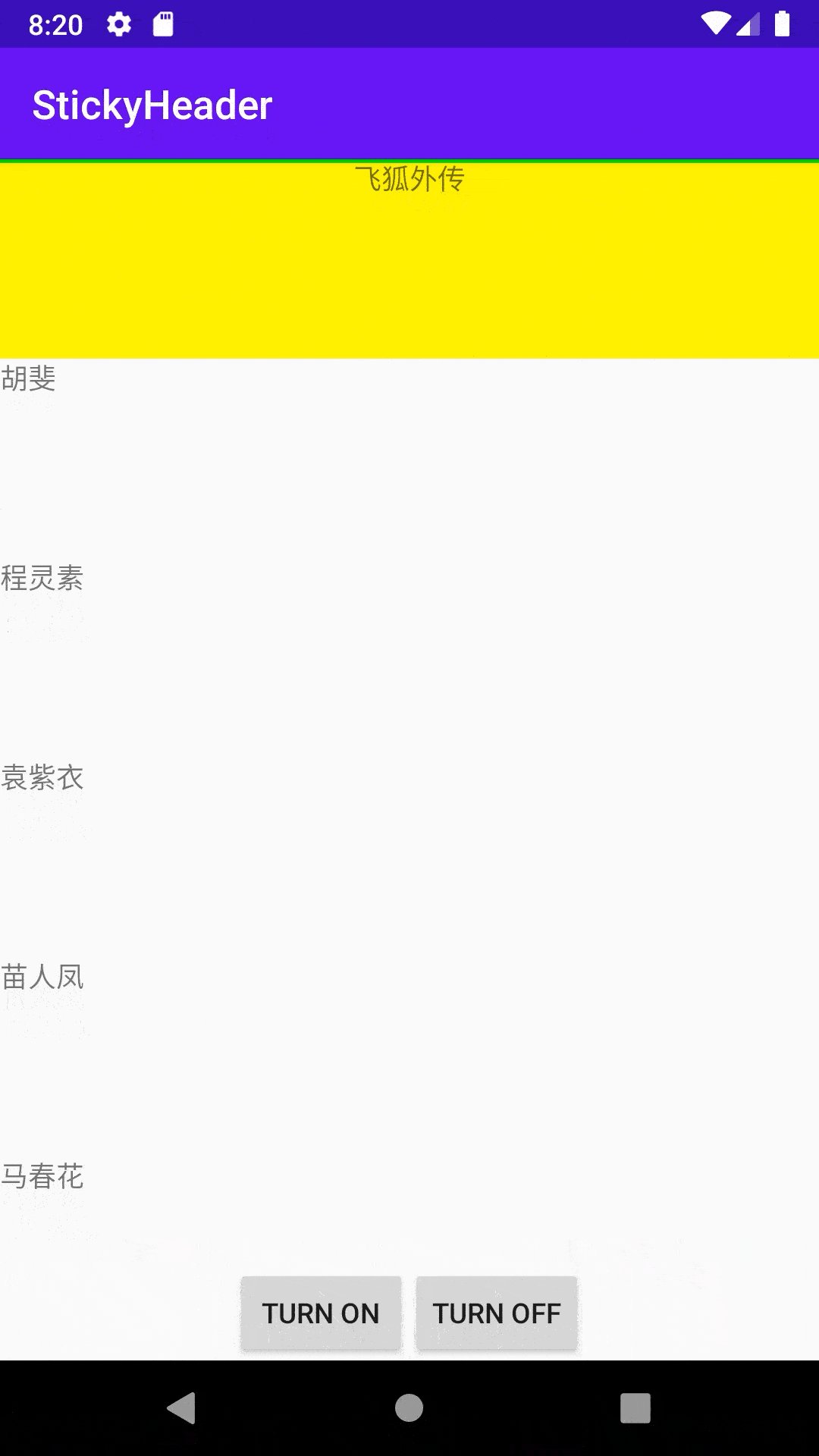
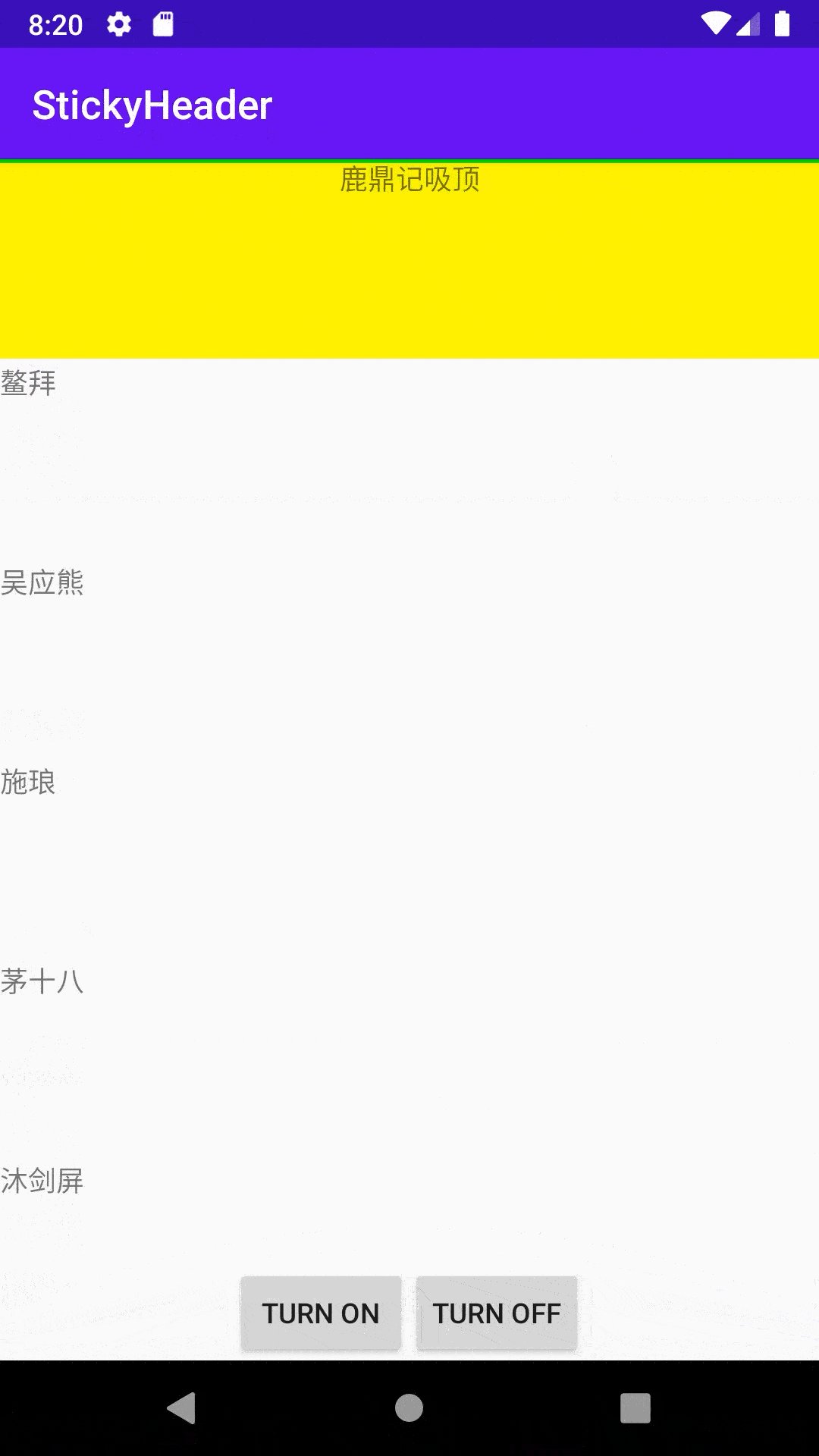
- 支持开启和关闭吸顶功能
- 支持指定位置吸顶功能
- 支持设置吸顶偏移量
- 支持自定义RecyclerView上Item吸顶边界自定义
- 可以无缝配合AppBarLayout
- 支持单类型吸顶功能
- 支持多类型吸顶功能
- 支持开启和关闭吸顶功能
- 支持指定位置吸顶功能
- 支持设置吸顶偏移量
- 支持自定义RecyclerView上Item吸顶边界自定义
- 安装依赖
- 项目build.gradle增加maven地址
allprojects {
repositories {
jcenter()
maven {
url "https://dl.bintray.com/xuanyudaddy/sticky-header-recyclerview"
}
google()
}
tasks.withType(Javadoc) {
enabled = false
}
}
- app目录下build.gradle增加依赖
dependencies {
implementation 'com.xuanyu.stickyheader:stickyheader:1.0.0'
}
- 布局文件增加吸顶Layout,header.layout为吸顶布局的占位布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler.view"
android:layout_width="match_parent"
android:layout_height="match_parent"></androidx.recyclerview.widget.RecyclerView>
<FrameLayout
android:id="@+id/header.layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"></FrameLayout>
</FrameLayout>
- 创建BaseStickyHeaderModel的子类,泛型对应的Book为RecyclerView ItemView对应的实体类
public class BookStickyHeaderModel extends BaseStickyHeaderModel<Book> {
@Override
public View getStickyView(Context context) {
System.out.println("jiangbin getView");
BookView bookView = new BookView(context);
return bookView;
}
@Override
public void onBindView(View view, Book data) {
((BookView) view).setData(new Book(data.name + "吸顶"));
}
}
- 编写Adapter实现StickyHeaderAdapter接口,重写transferToStickyHeaderModel方法,默认返回StickyHeaderHelper.transferToStickyHeaderModel(this, position)。您可以做其它特殊处理
public class NamingStickyHeaderAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> implements StickyHeaderAdapter<Naming> {
@Override
public BaseStickyHeaderModel<Naming> transferToStickyHeaderModel(int position) {
return StickyHeaderHelper.transferToStickyHeaderModel(this, position);
}
}
- 在RecyclerView#setAdapter之后,初始化吸顶代码。需要调用StickyHeaderRegistry.registerTransfer将需要吸顶Item对应的Bean和它对应的StickyHeaderModel一一对应起来
StickyHeaderHelper.init(mRecyclerView, mHeaderLayout, 0);
StickyHeaderRegistry.registerTransfer(Book.class, BookStickyHeaderModel.class);
- 结束!Enjoy it!!
欢迎您访问github项目地址https://github.com/lizijin/StickyHeaderForRecyclerView,如果您使用本库,请提出您的宝贵意见。